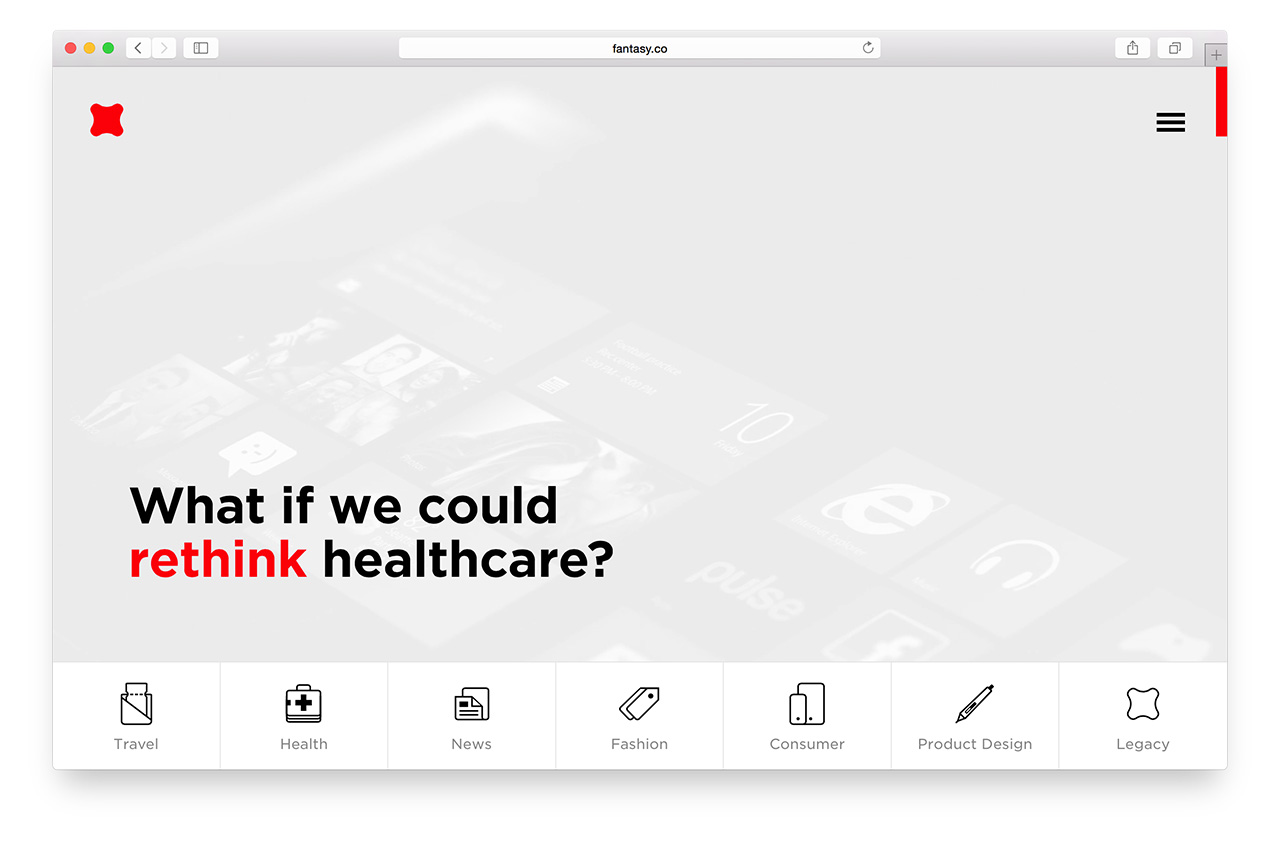
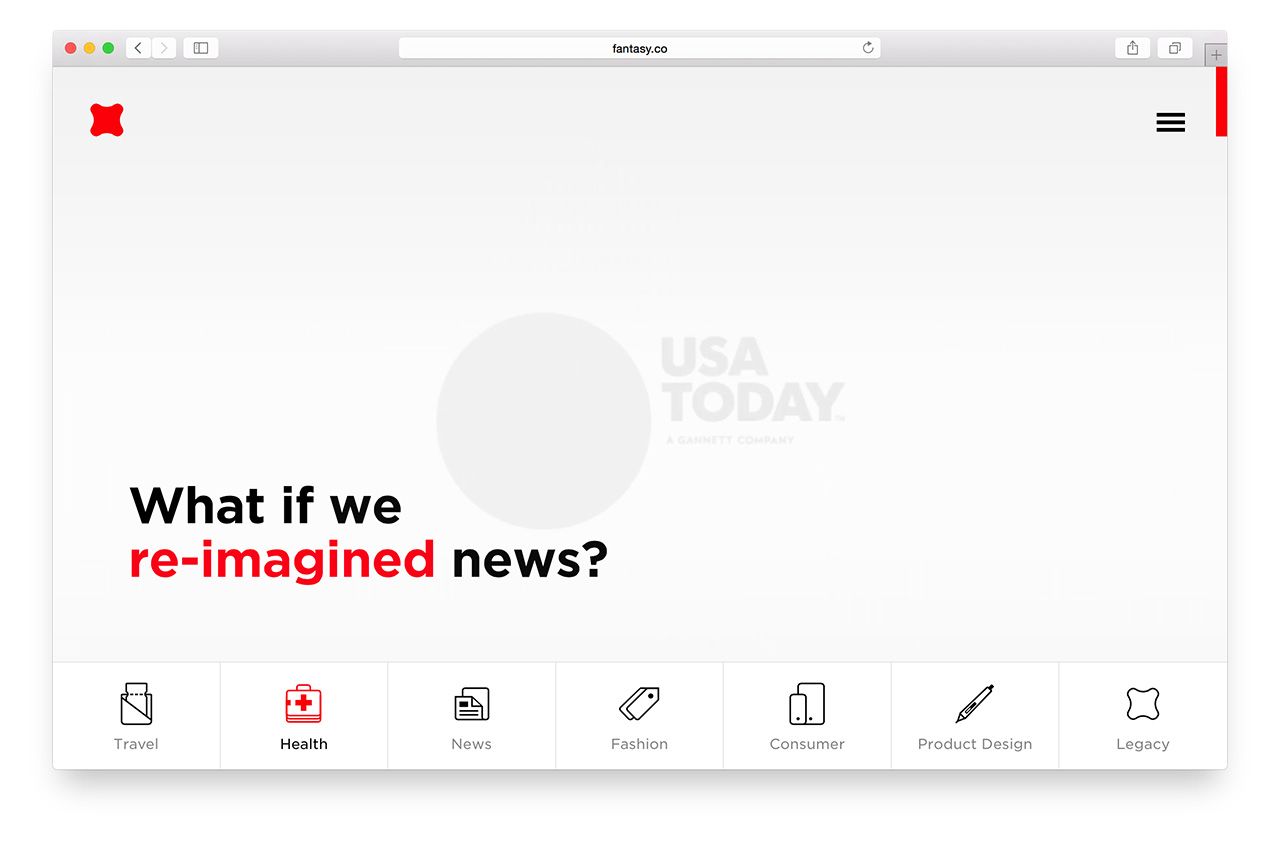
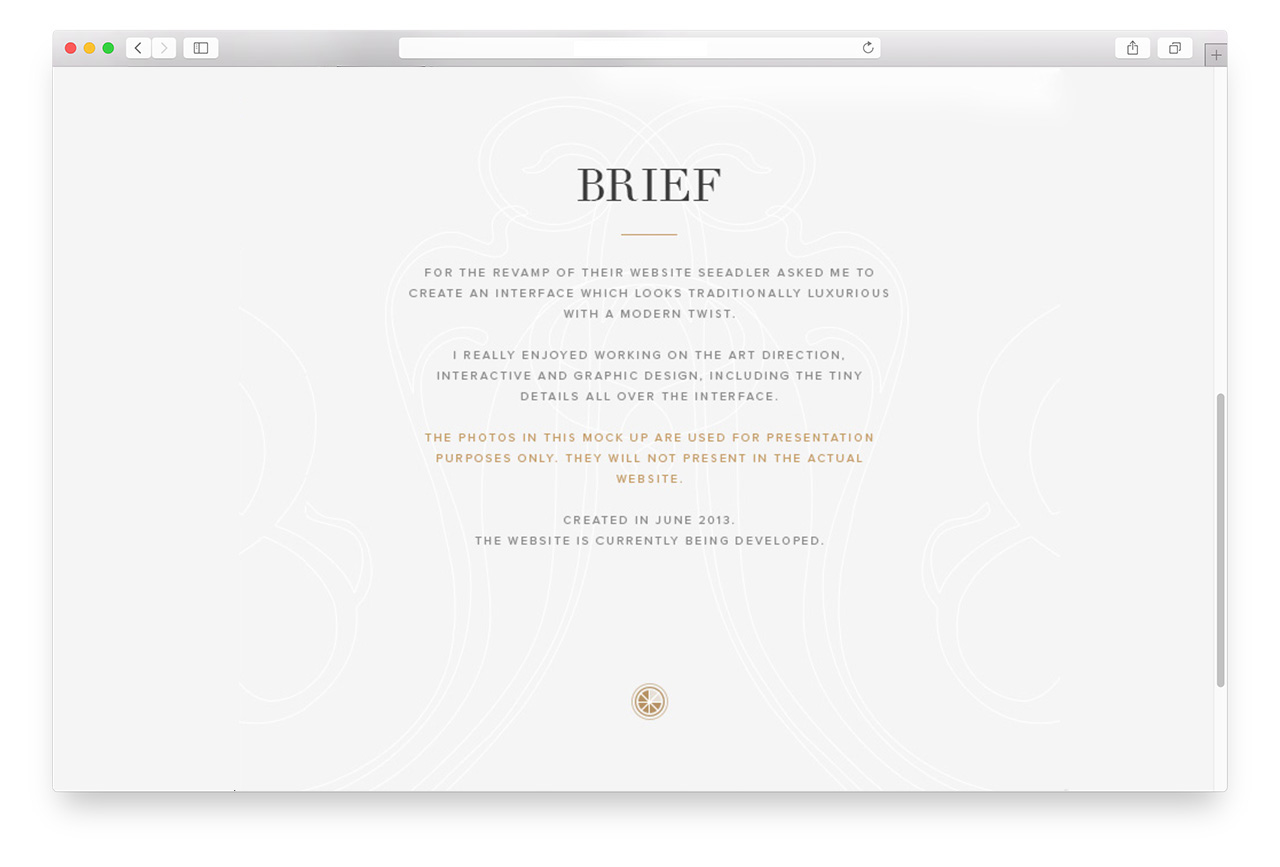
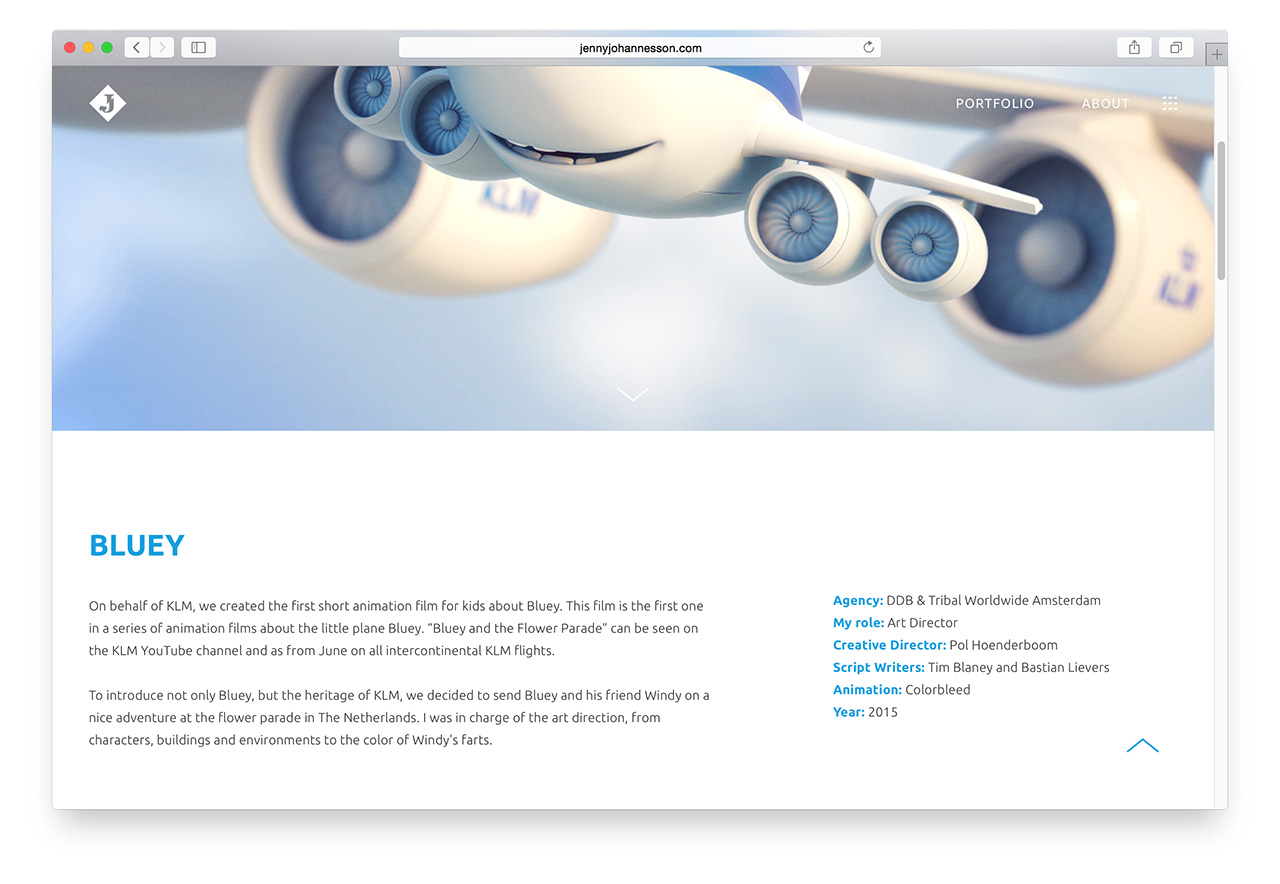
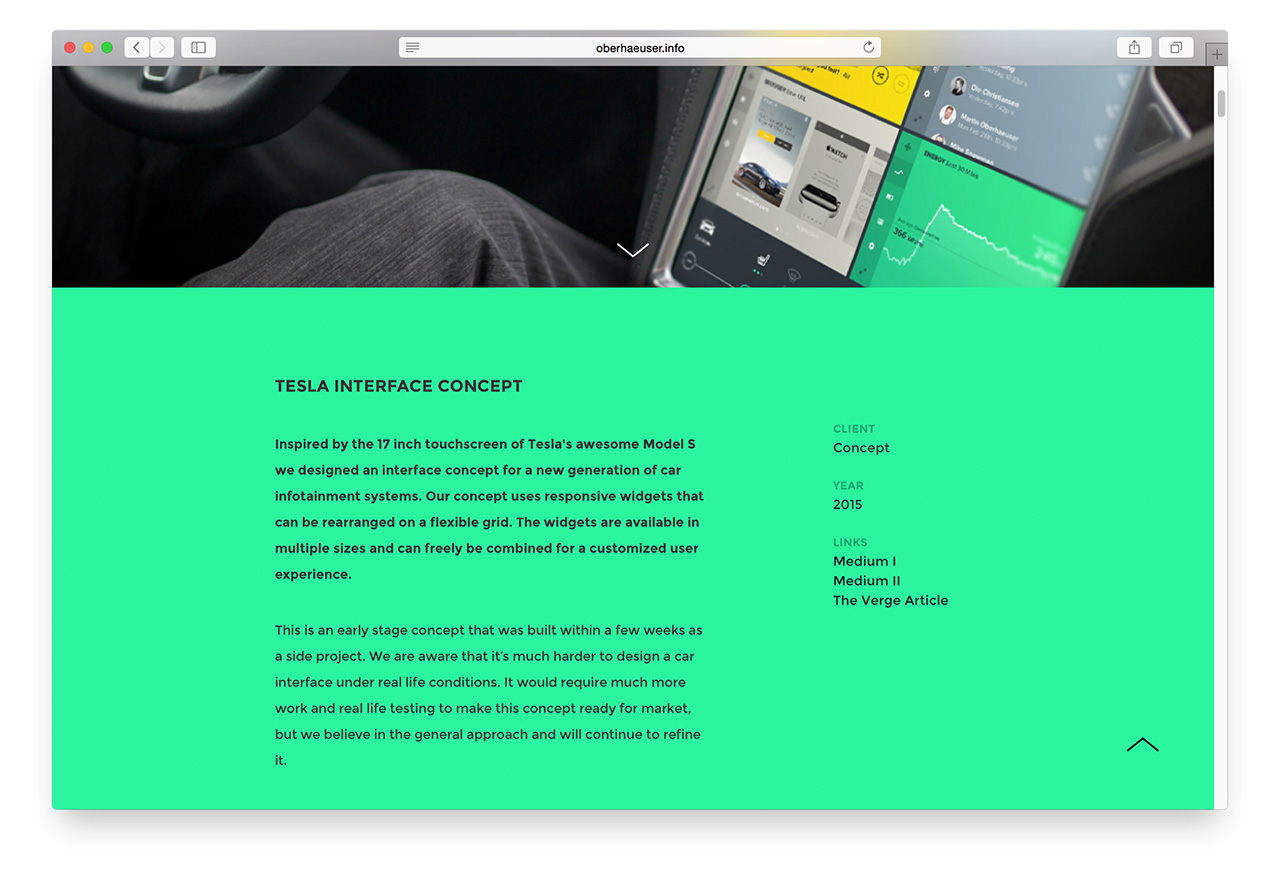
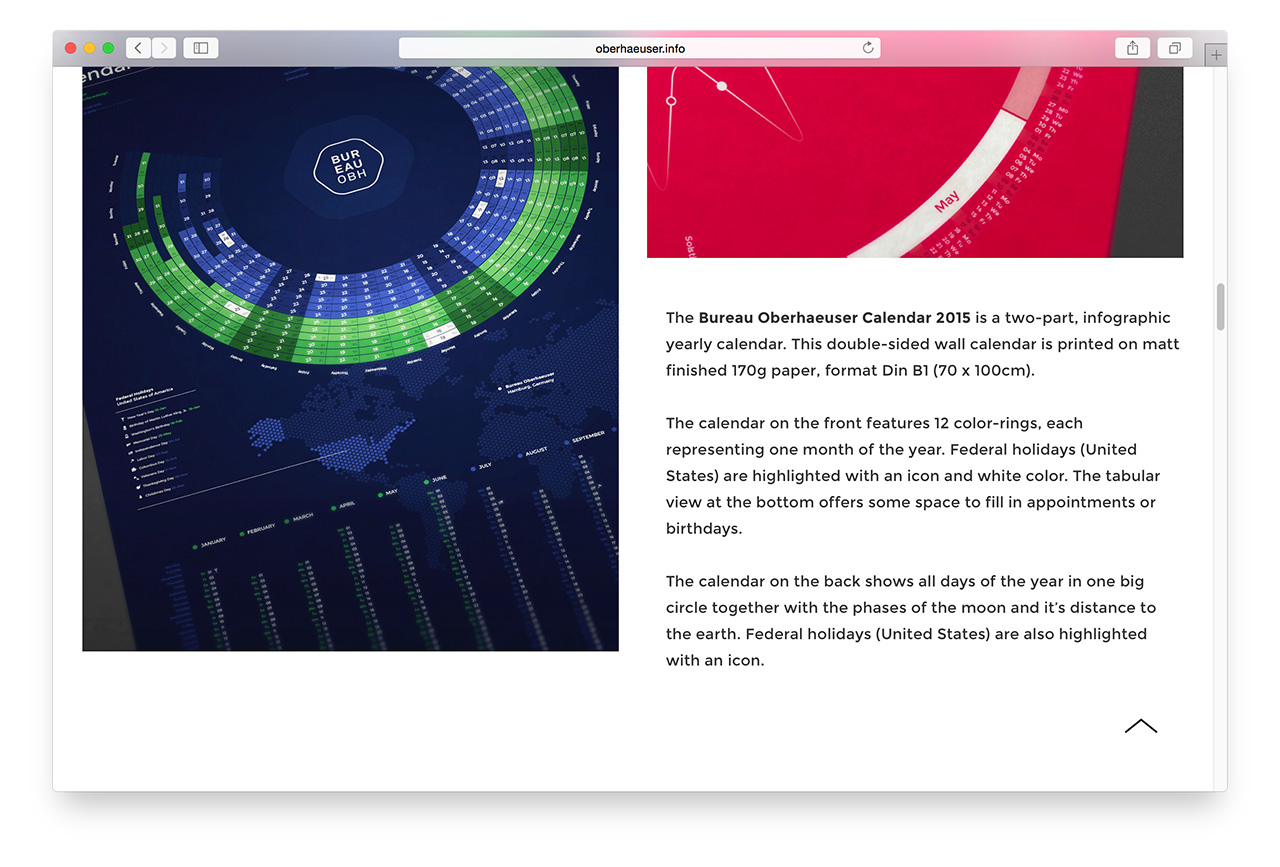
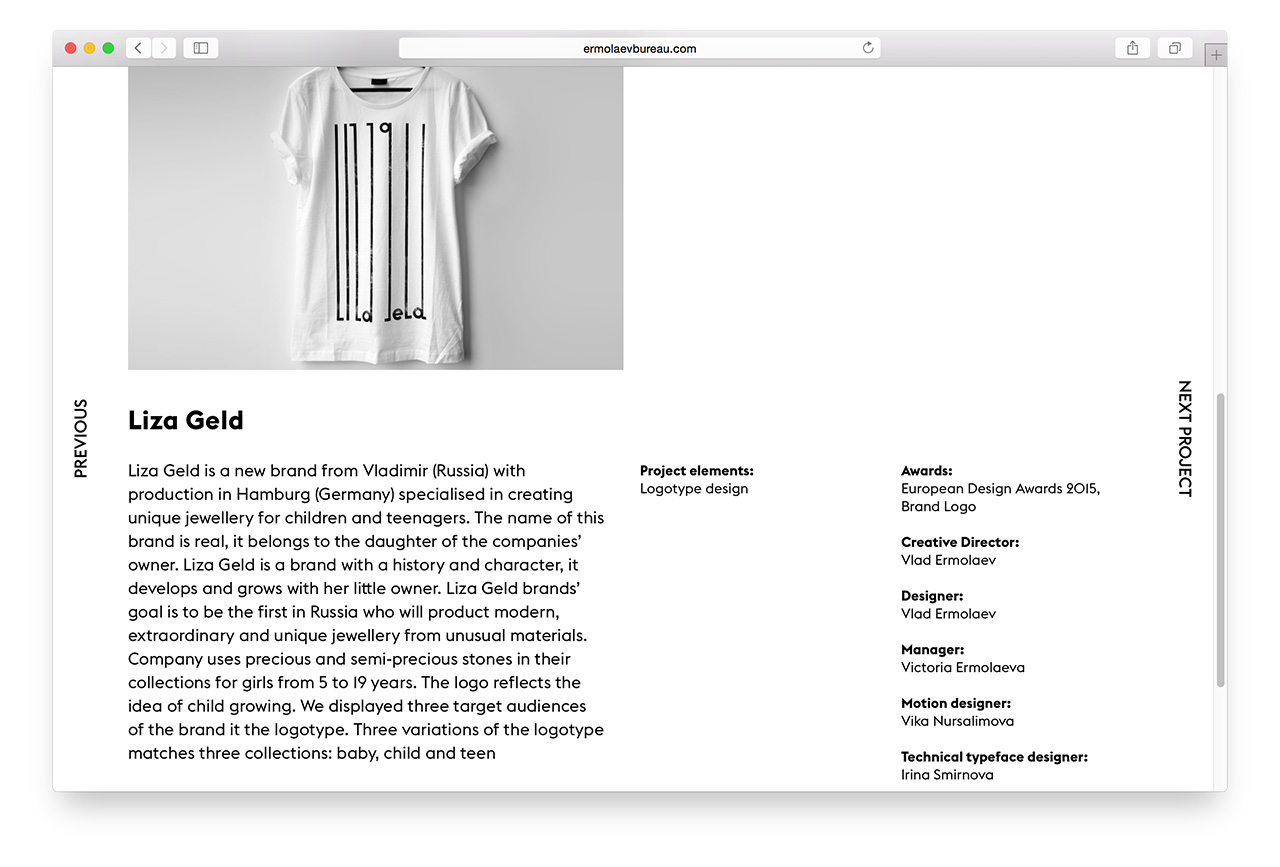
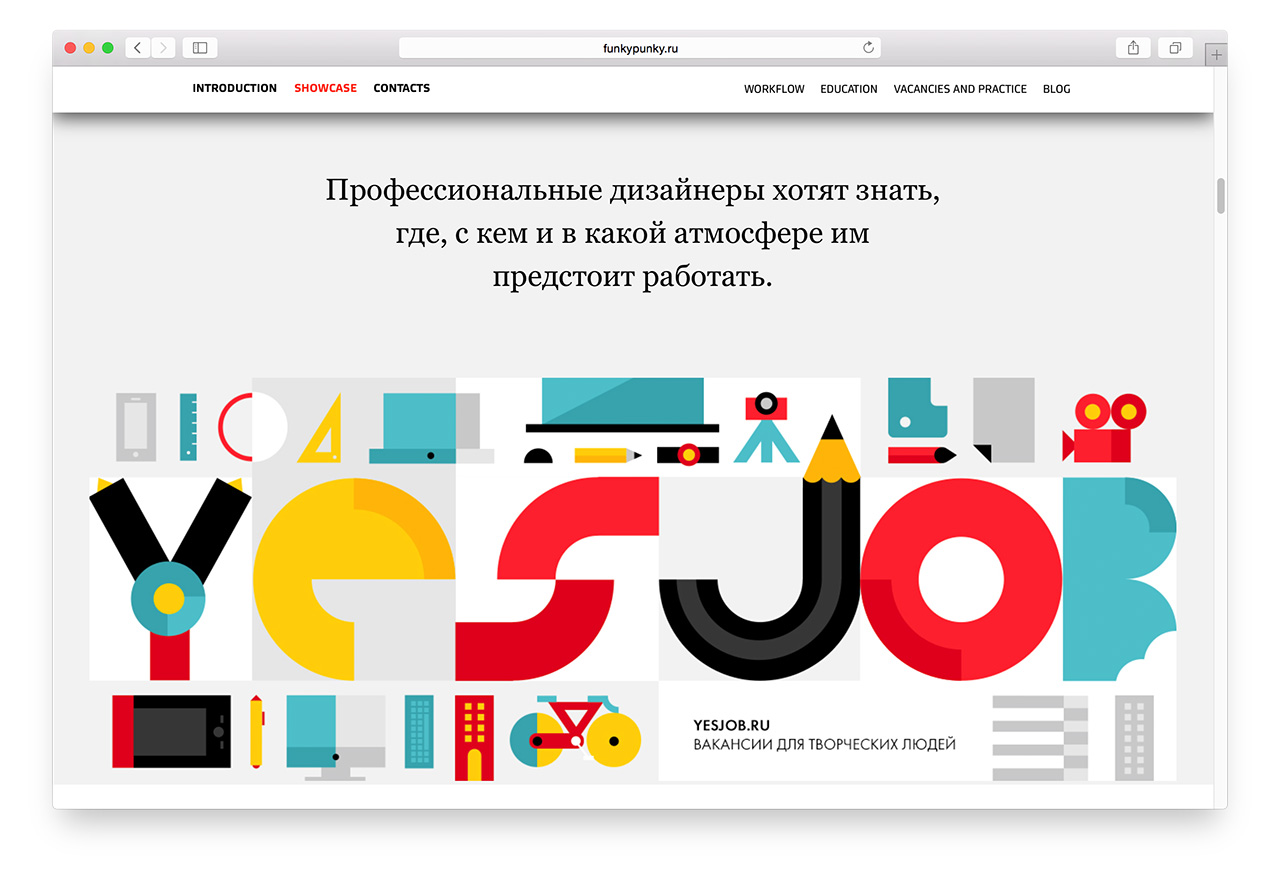
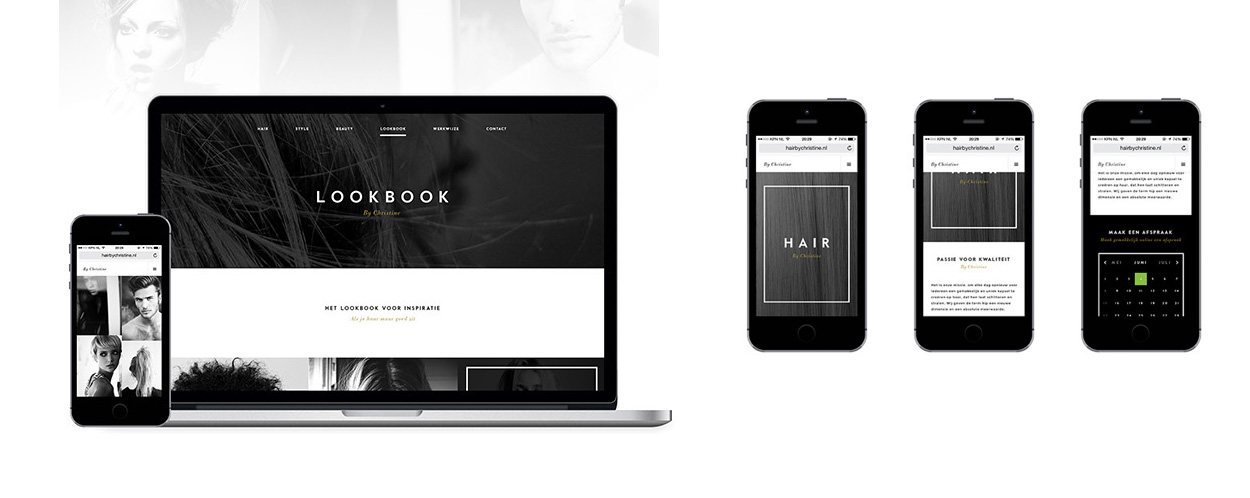
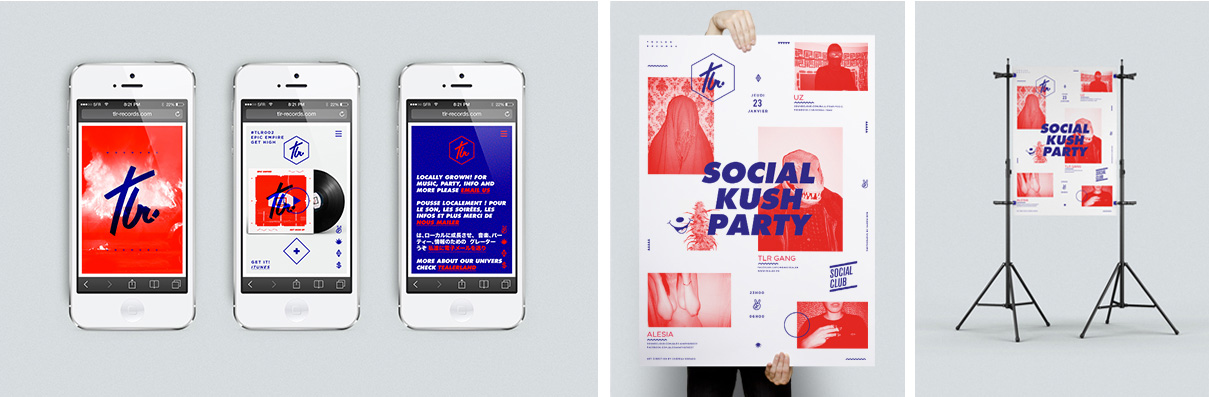
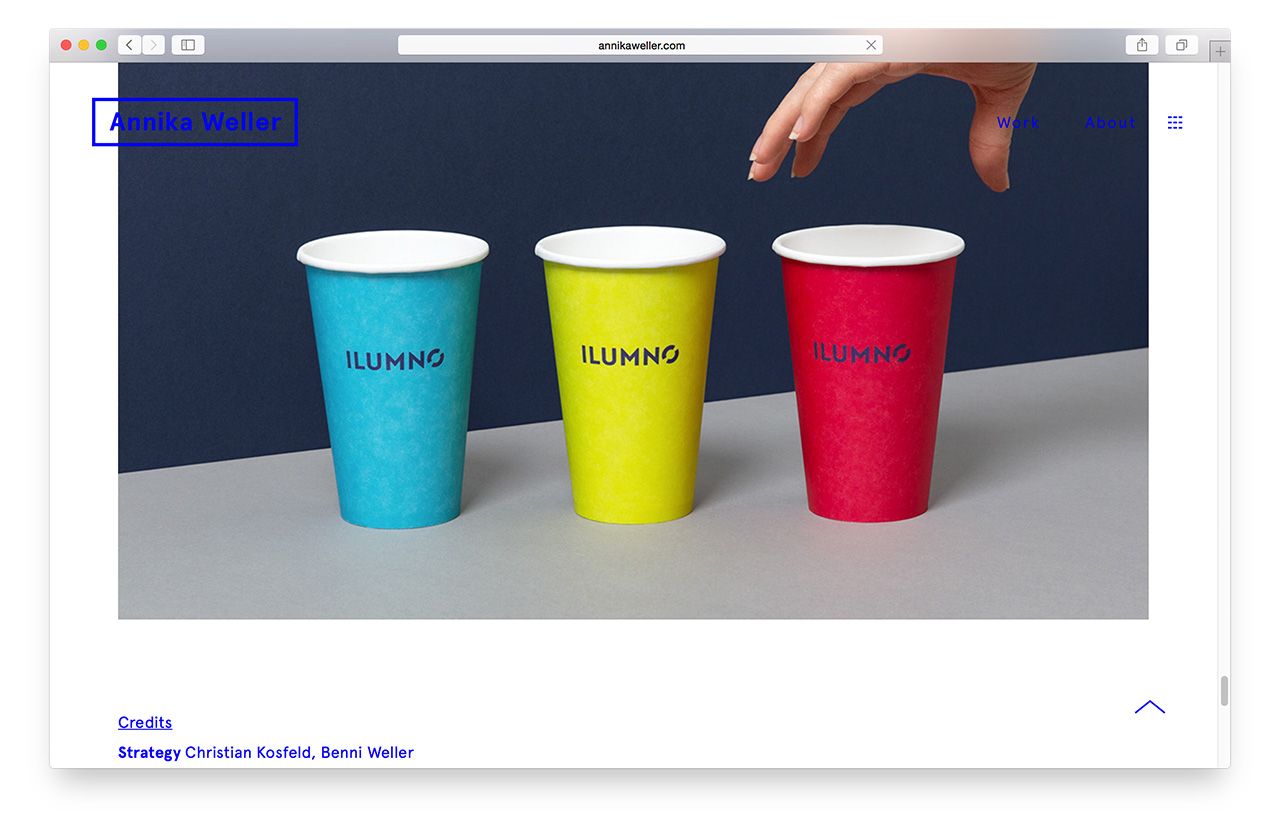
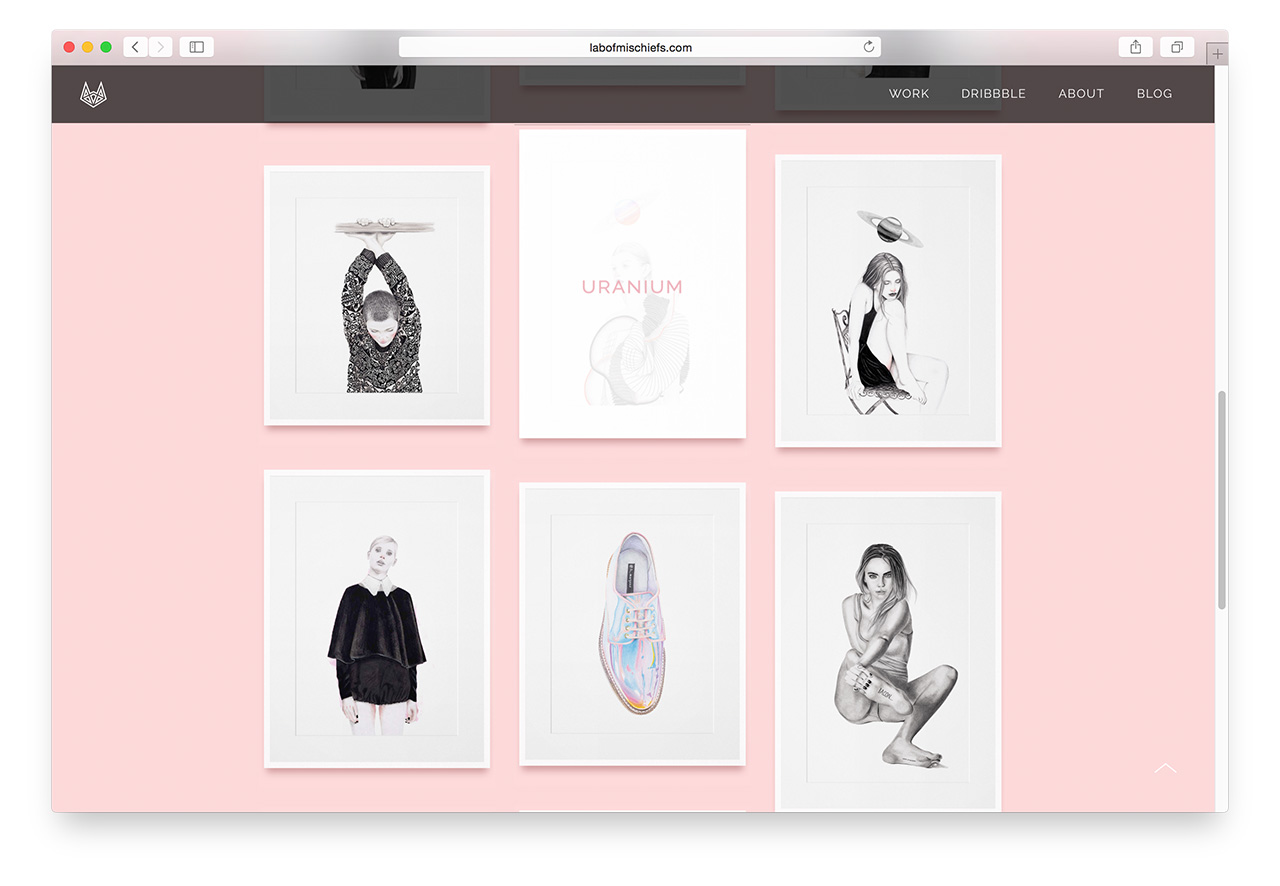
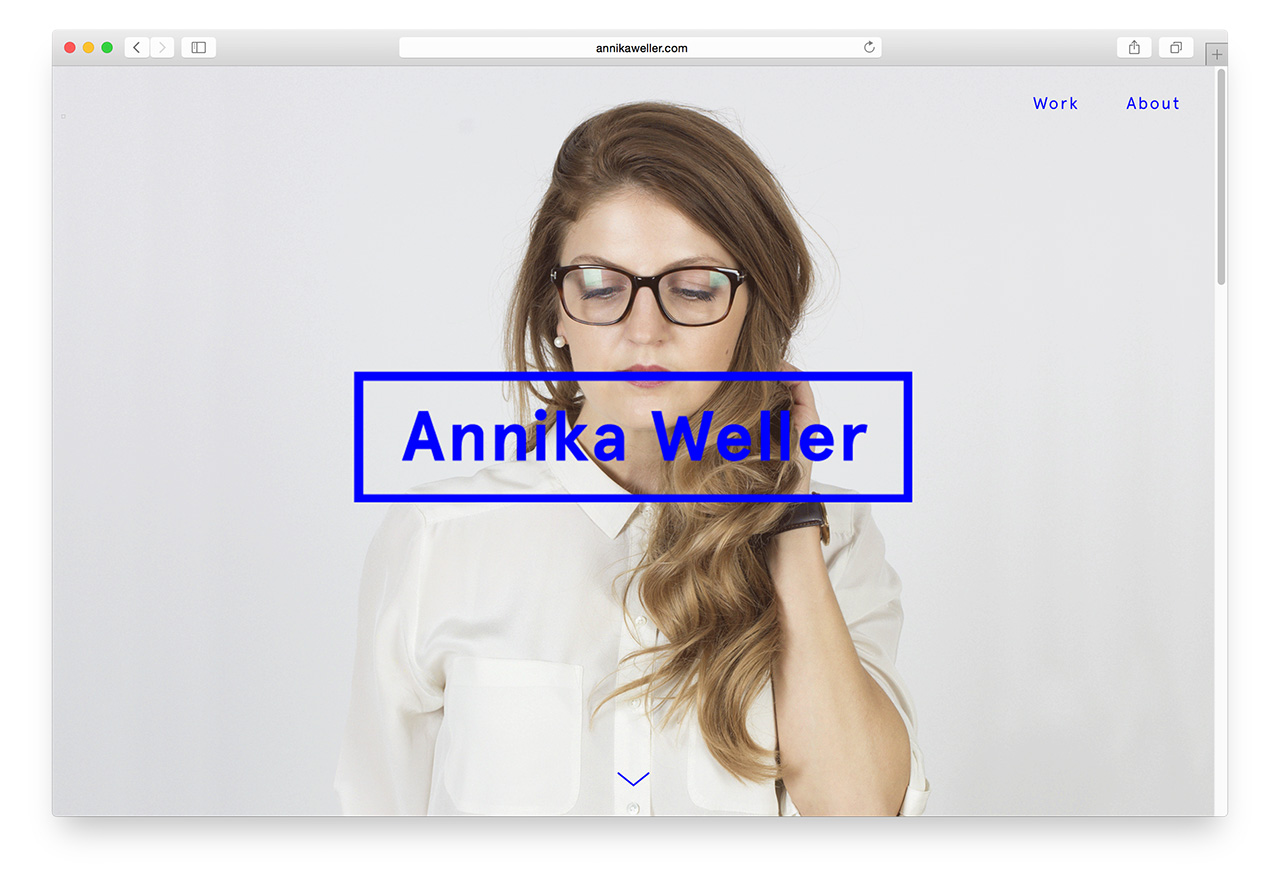
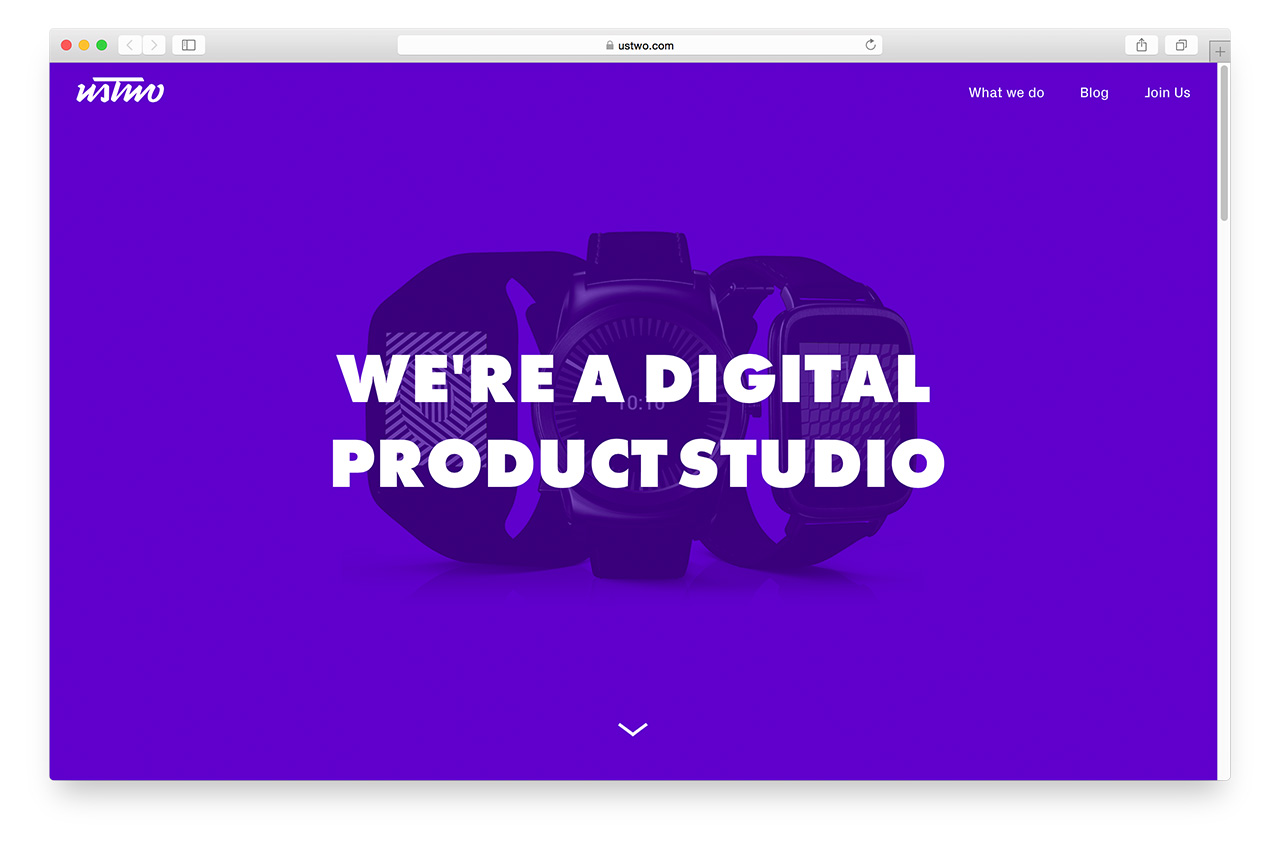
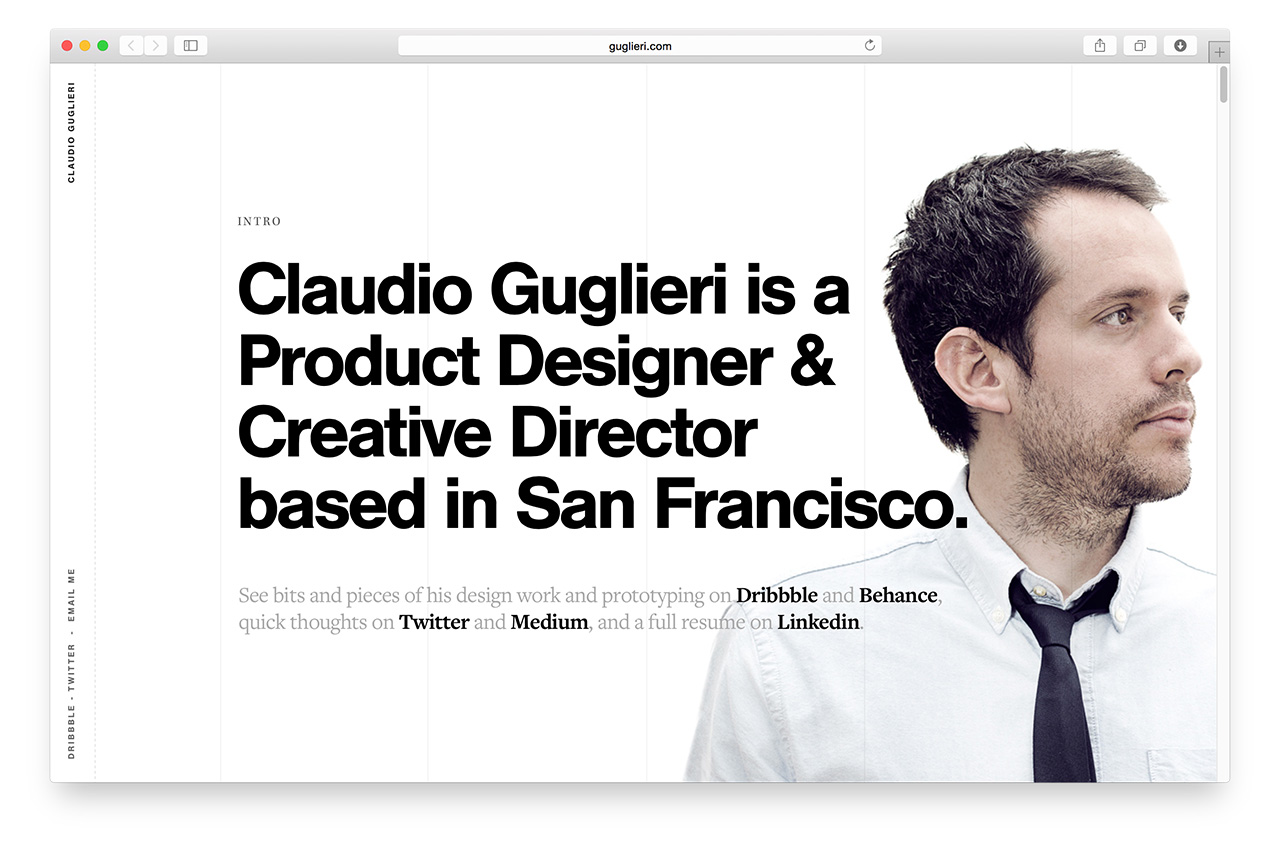
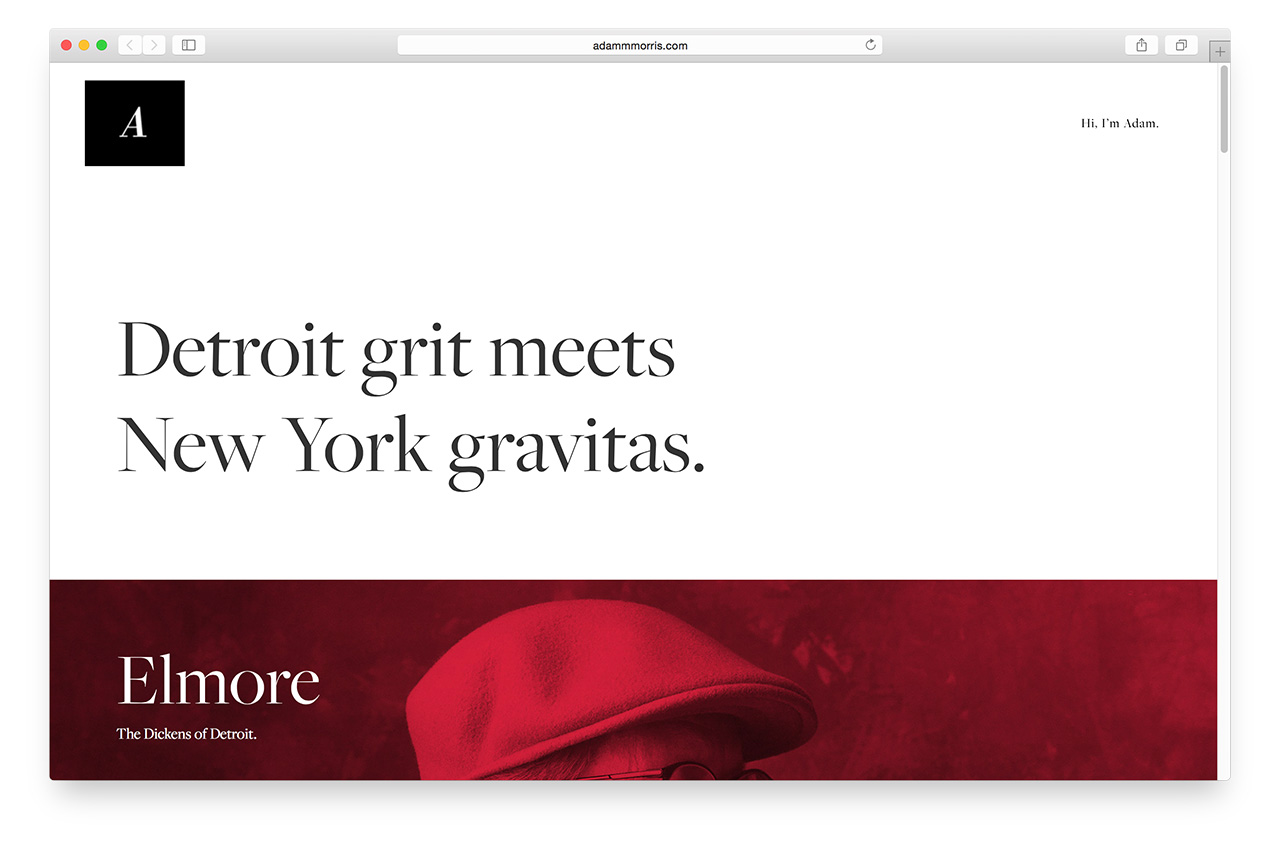
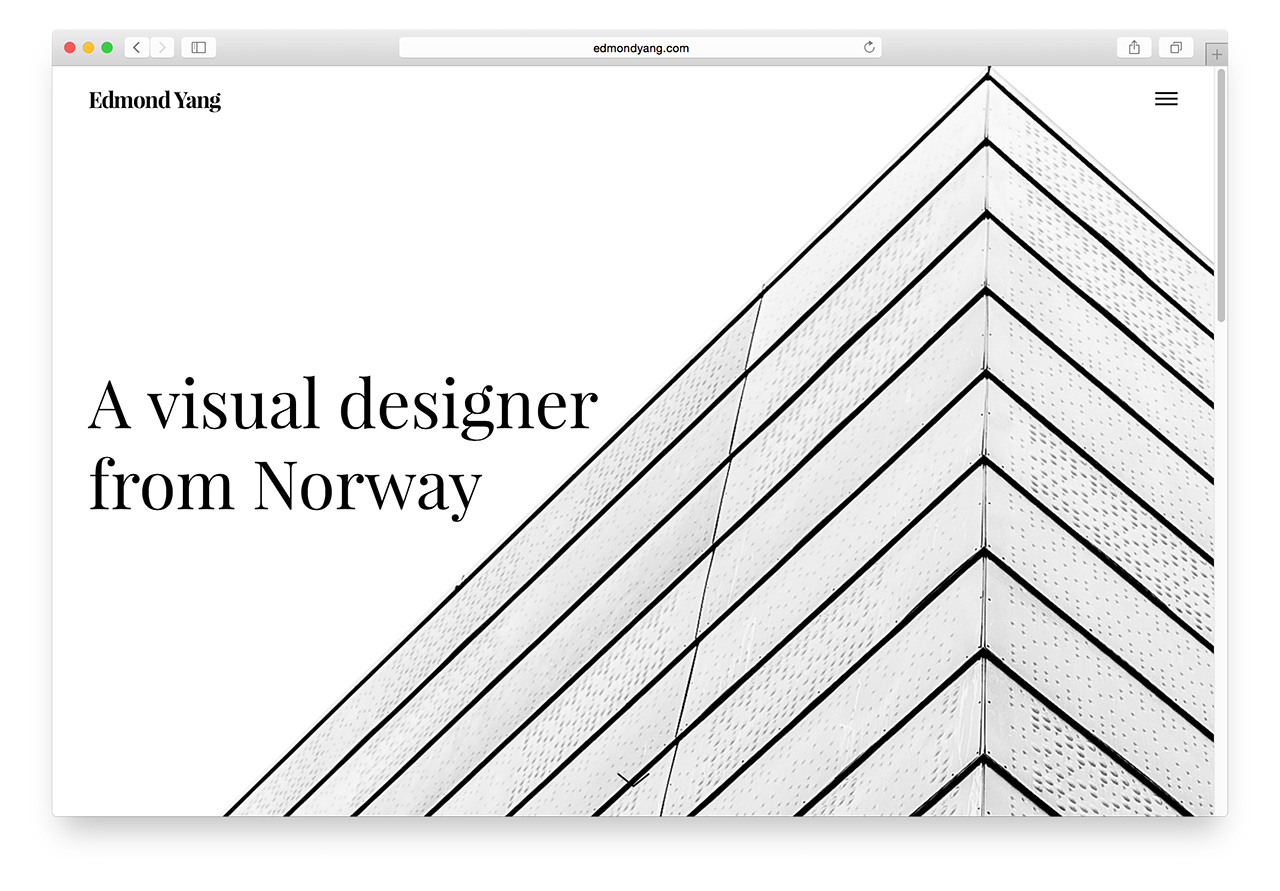
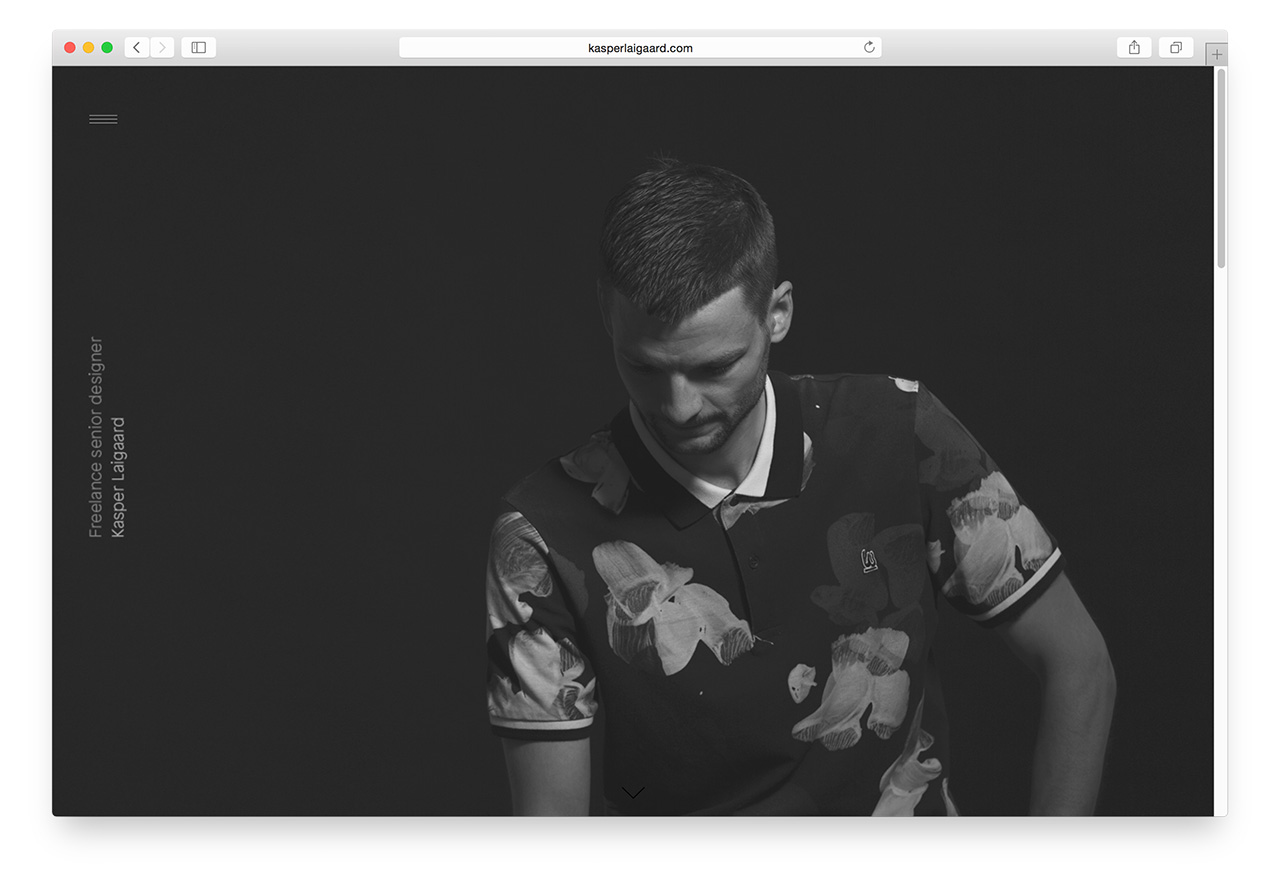
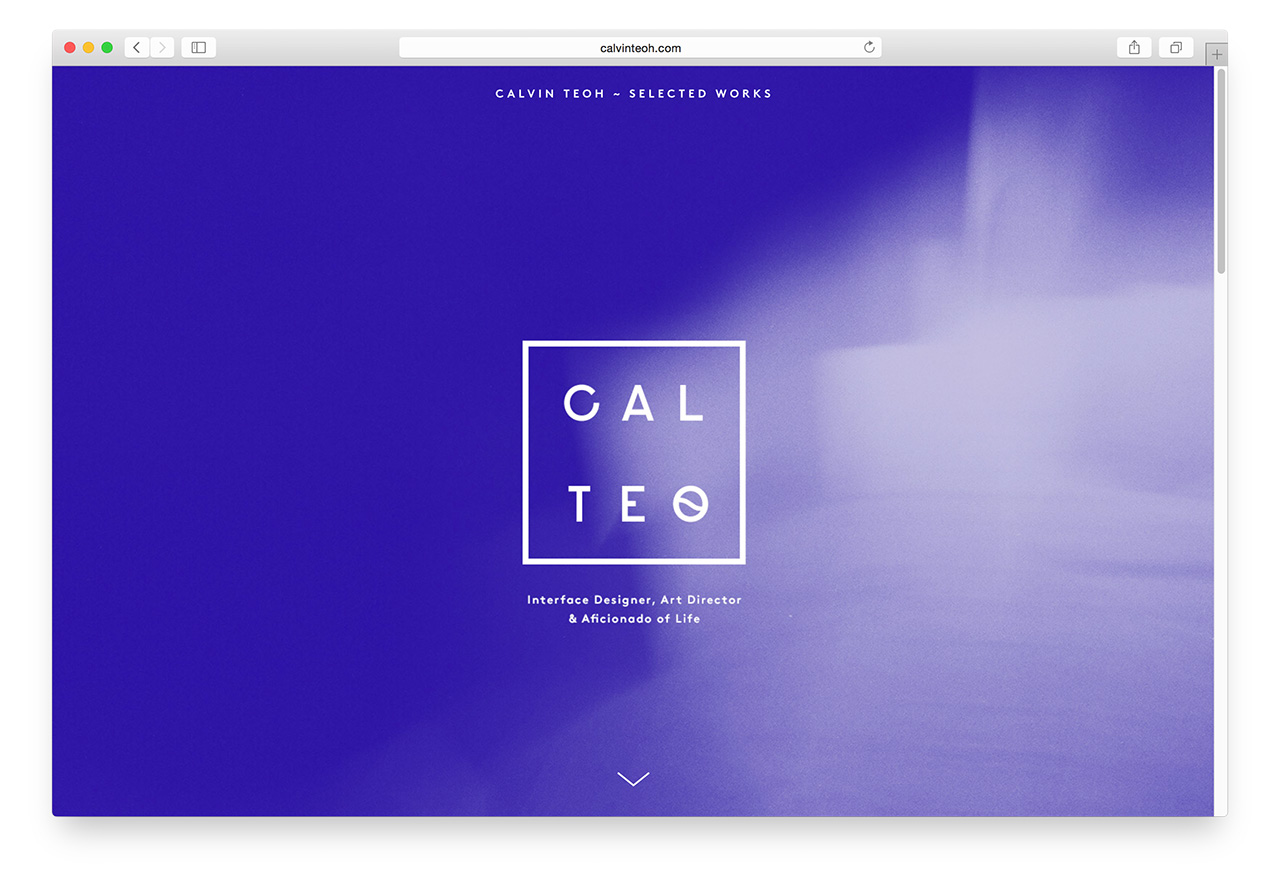
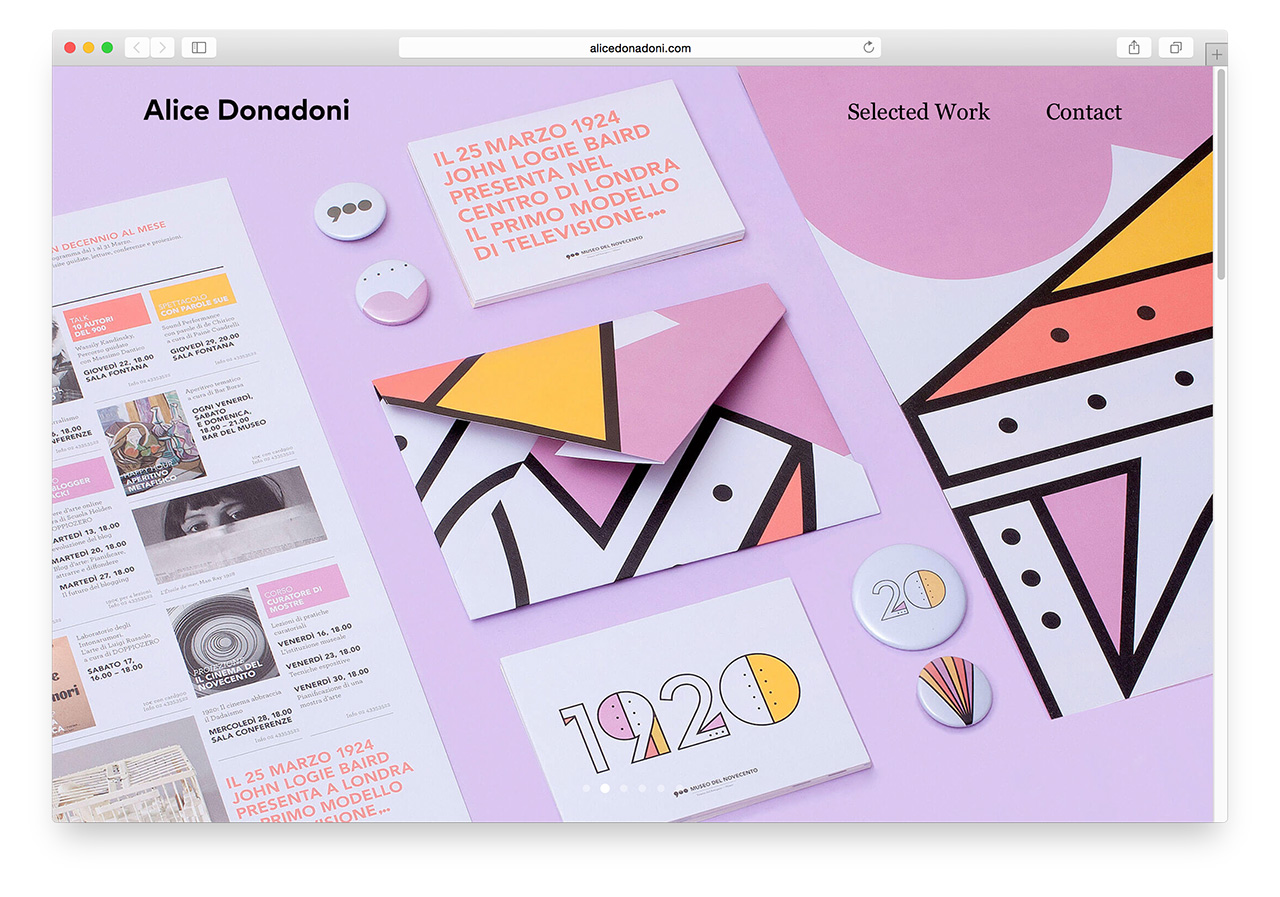
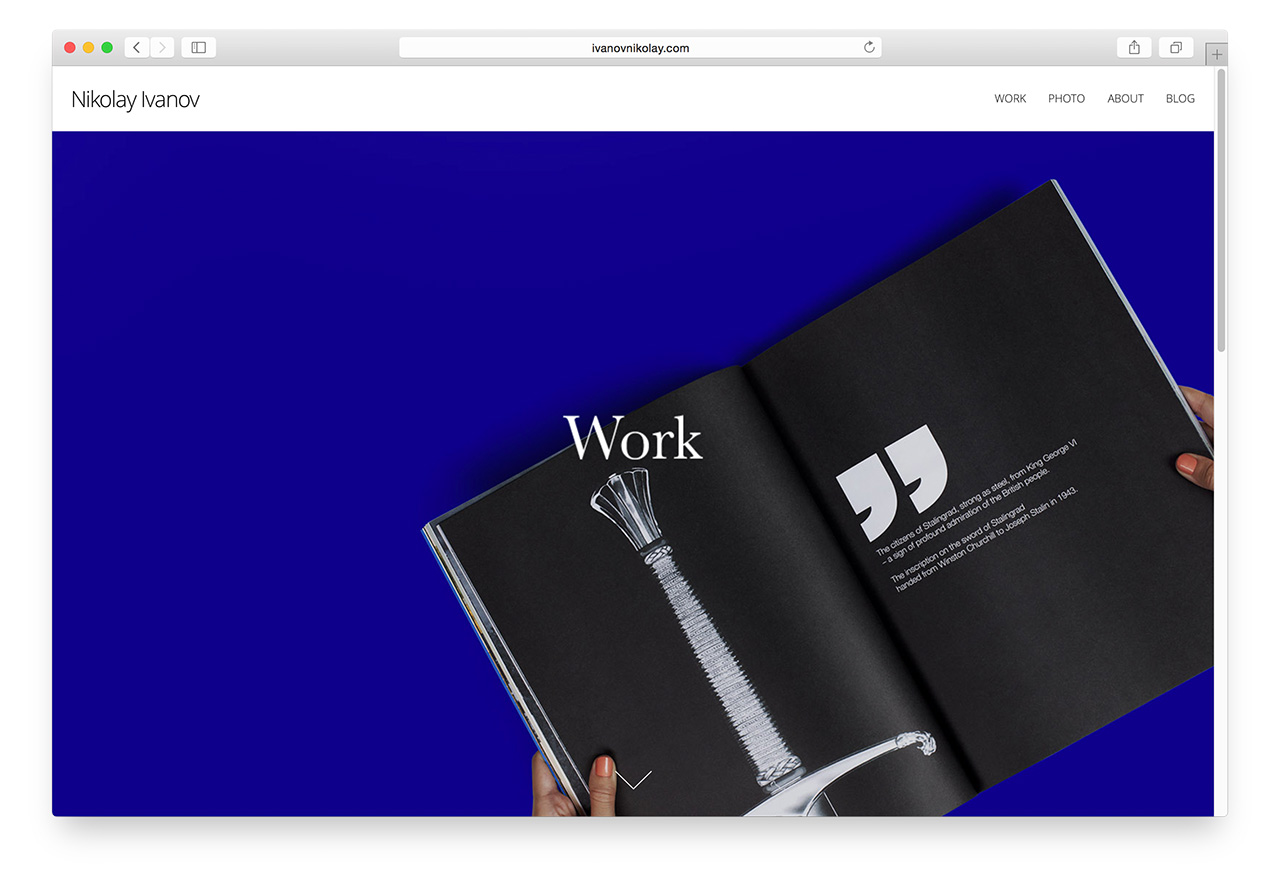
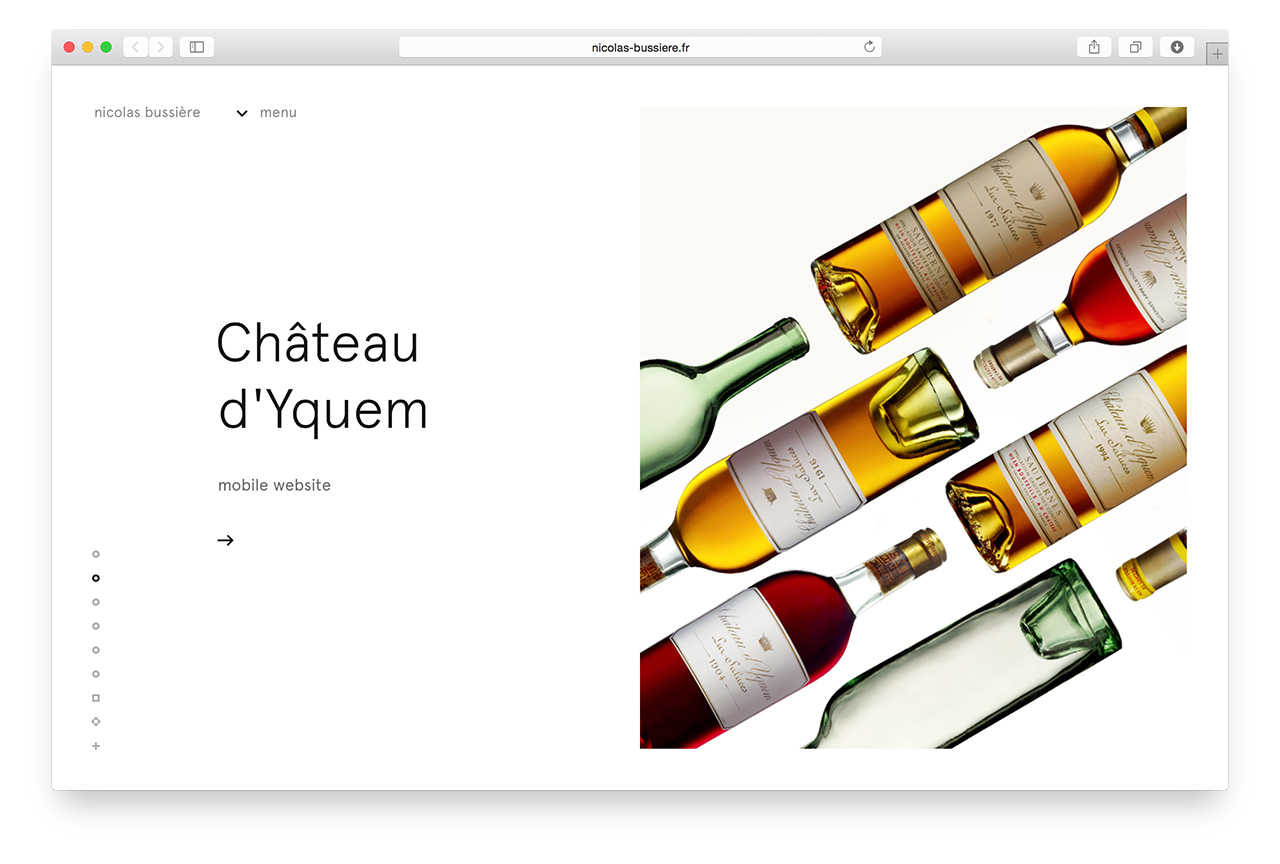
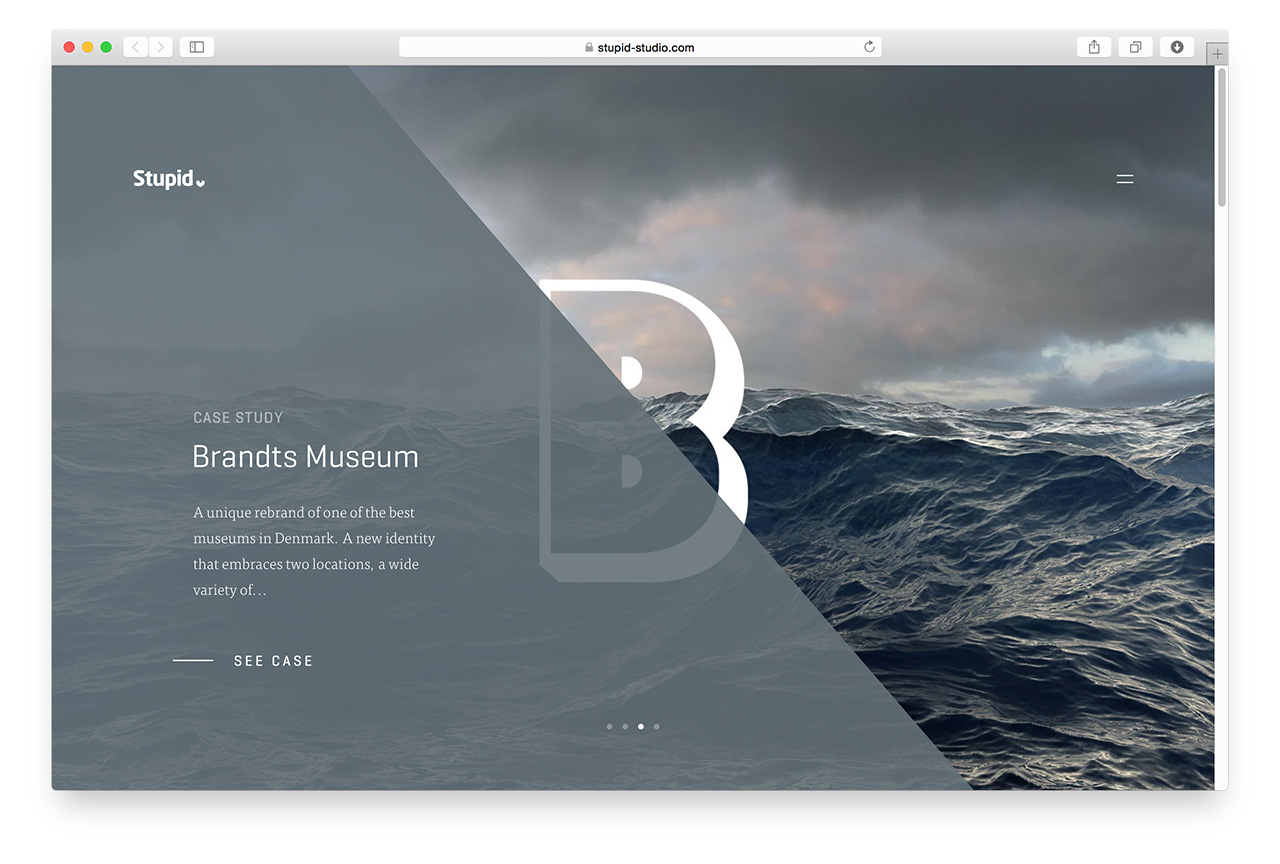
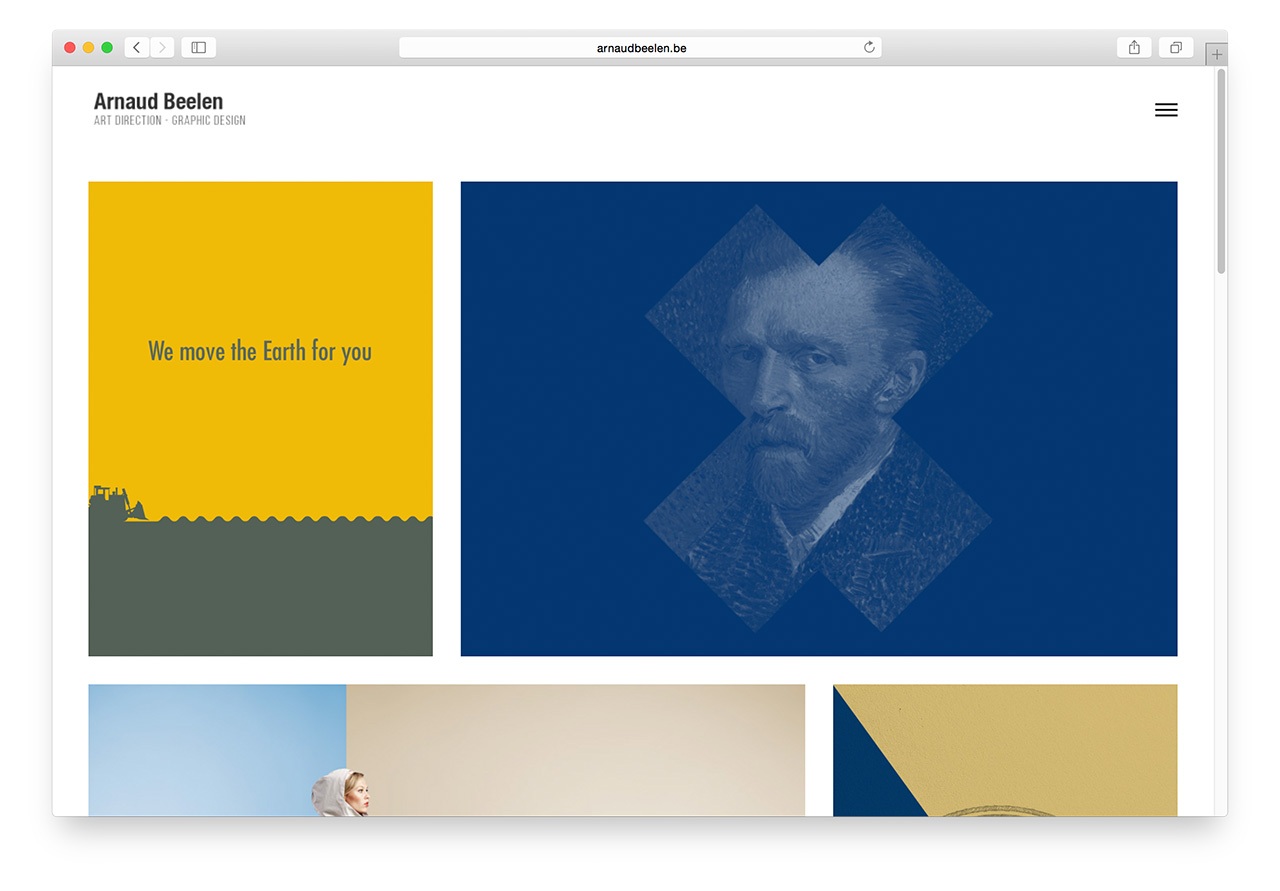
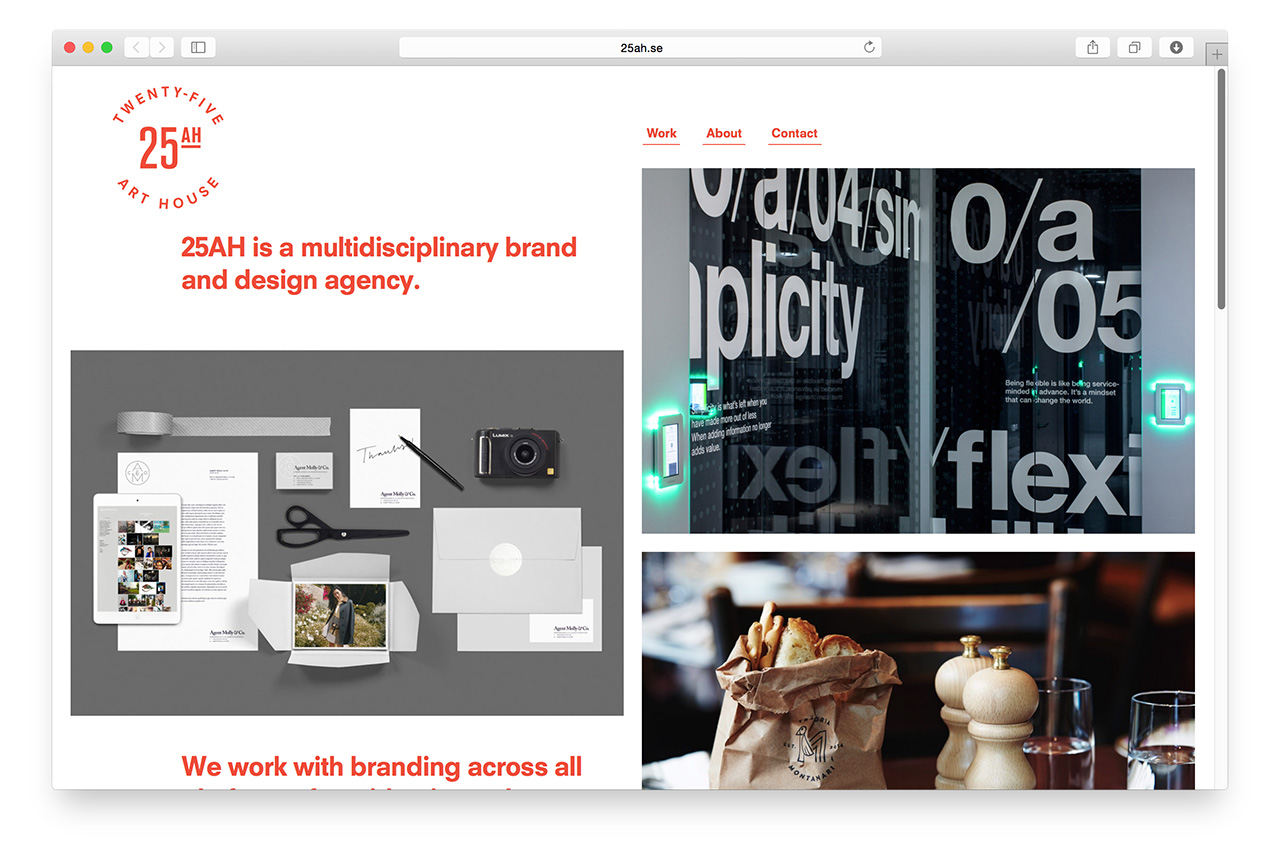
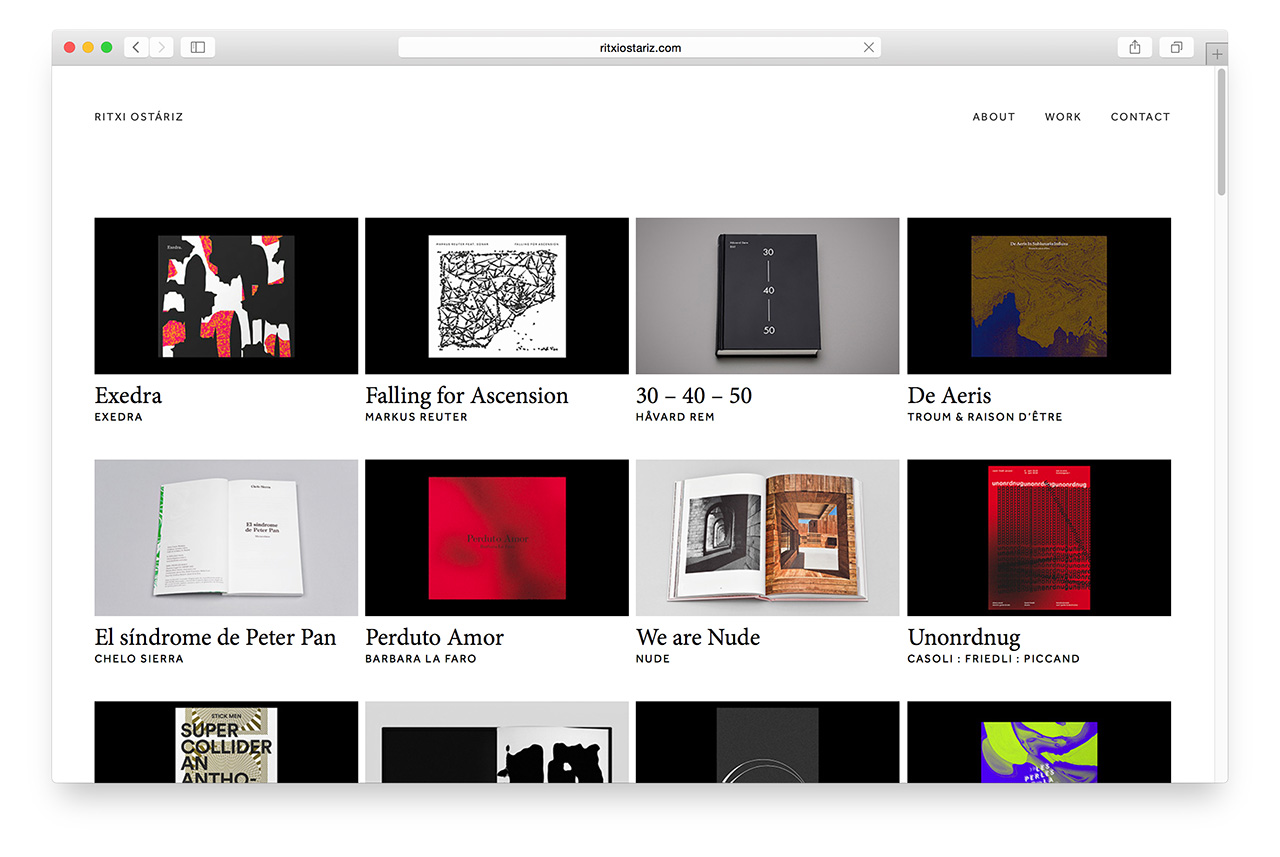
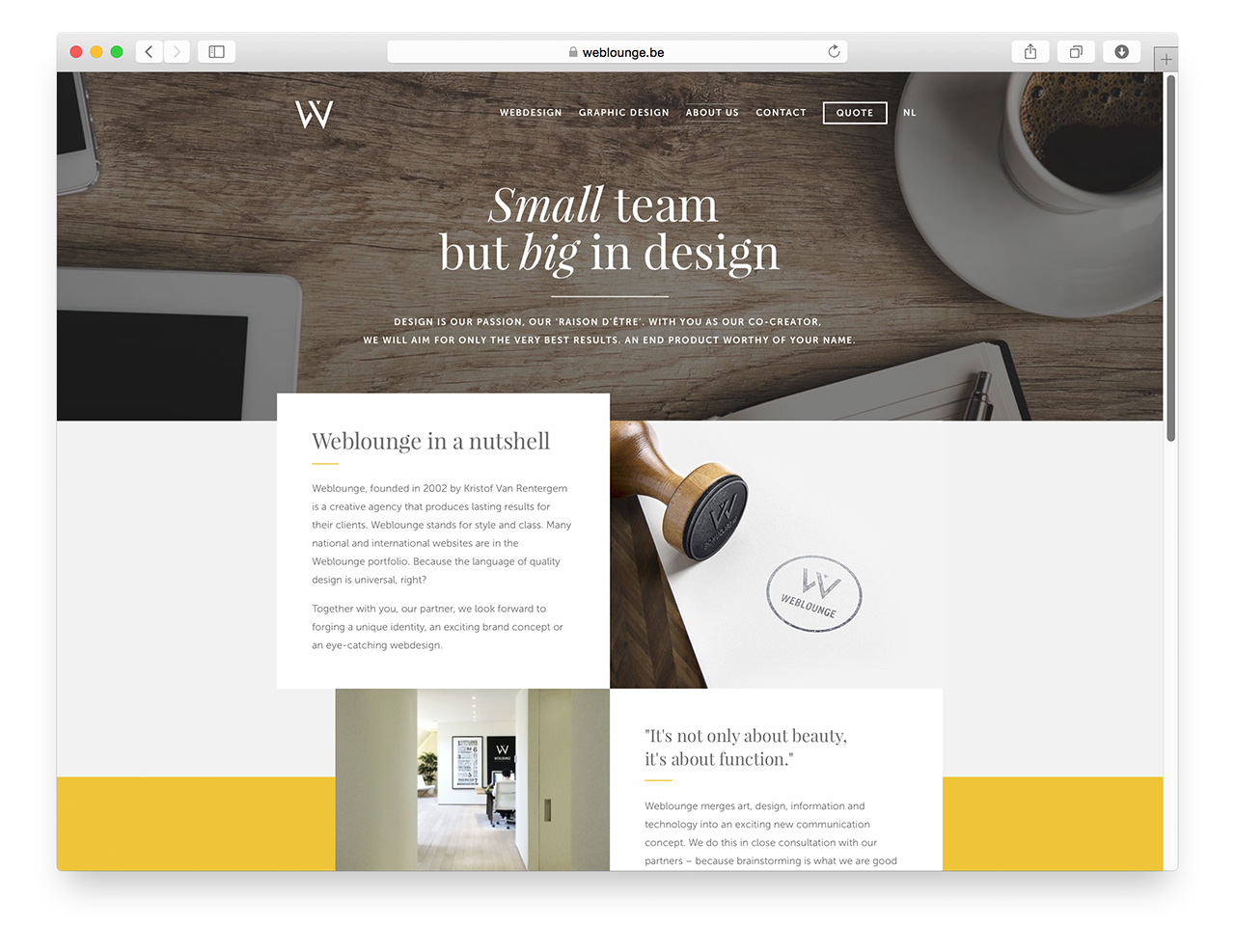
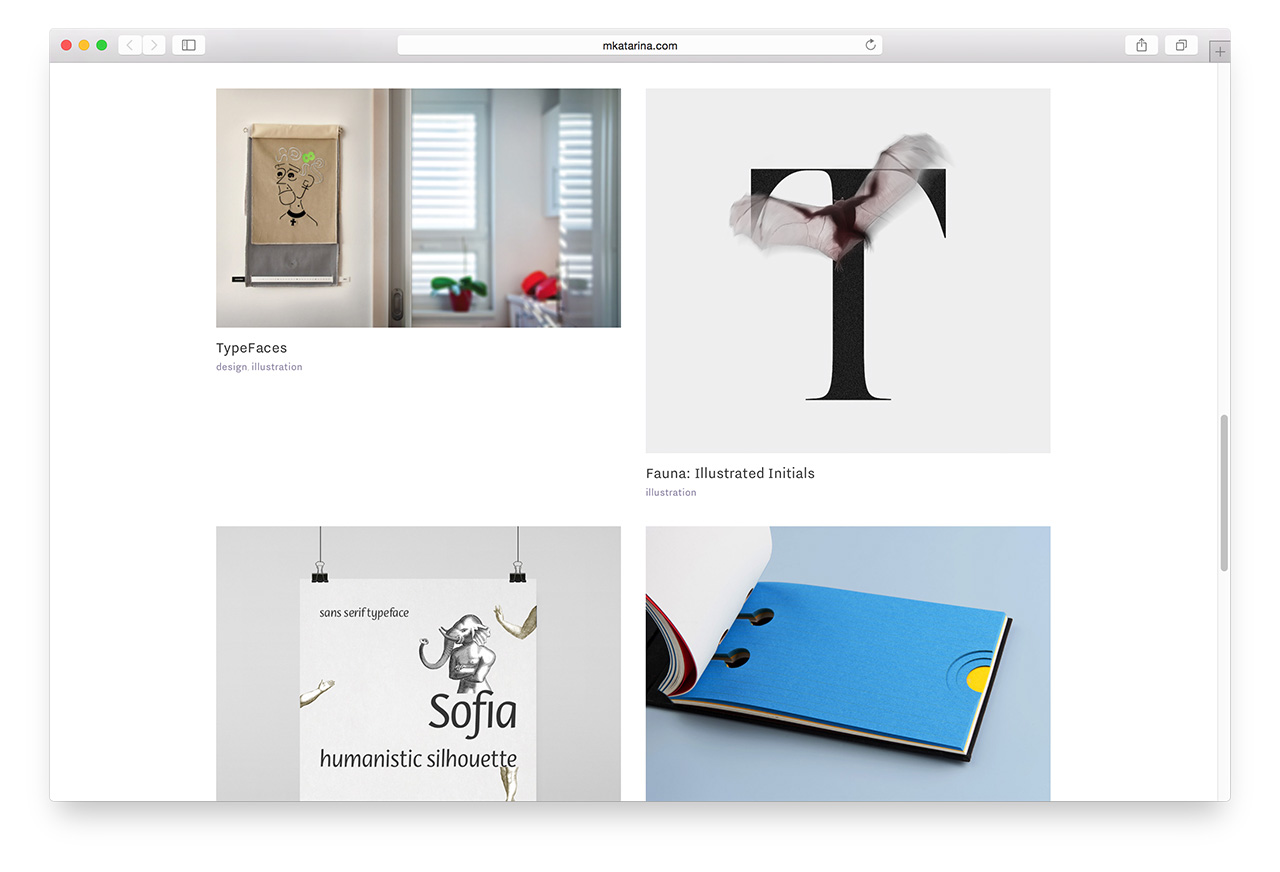
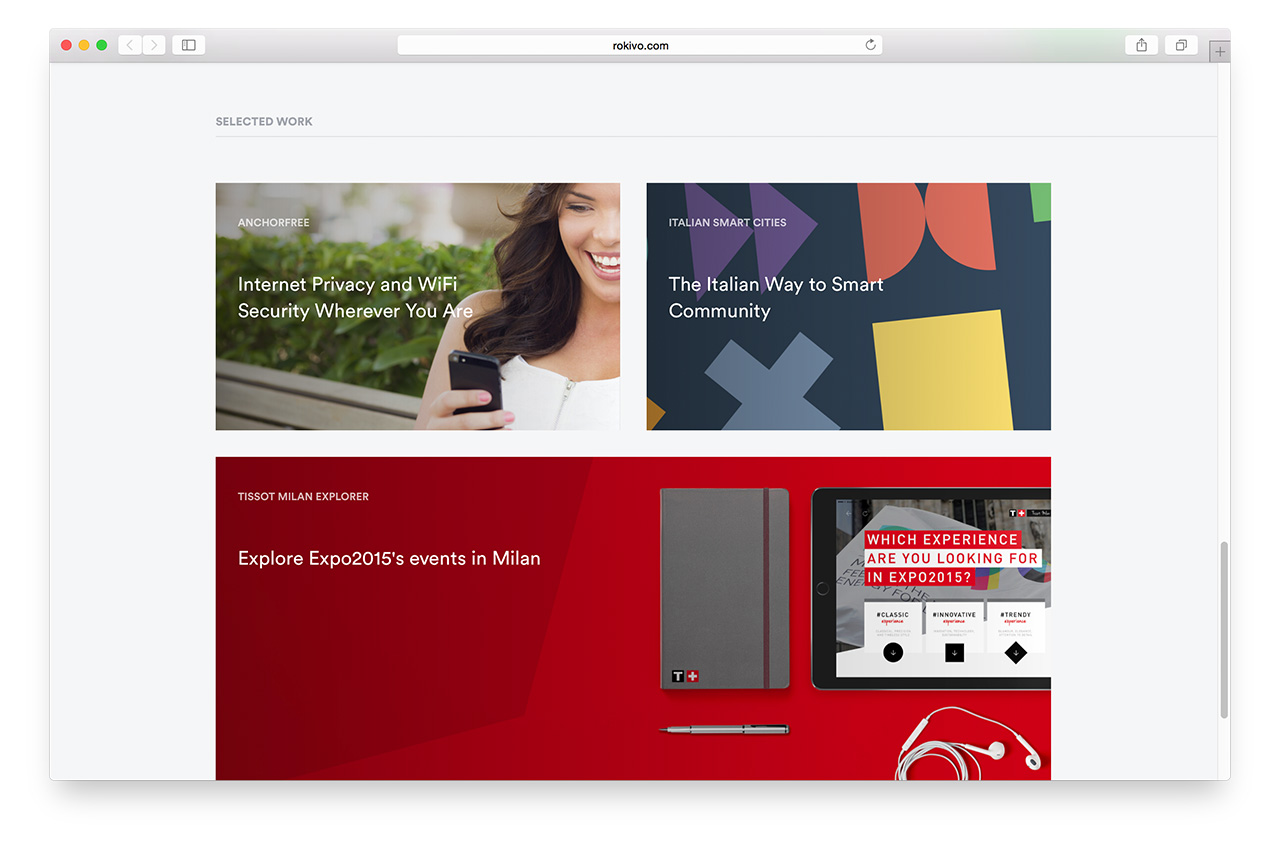
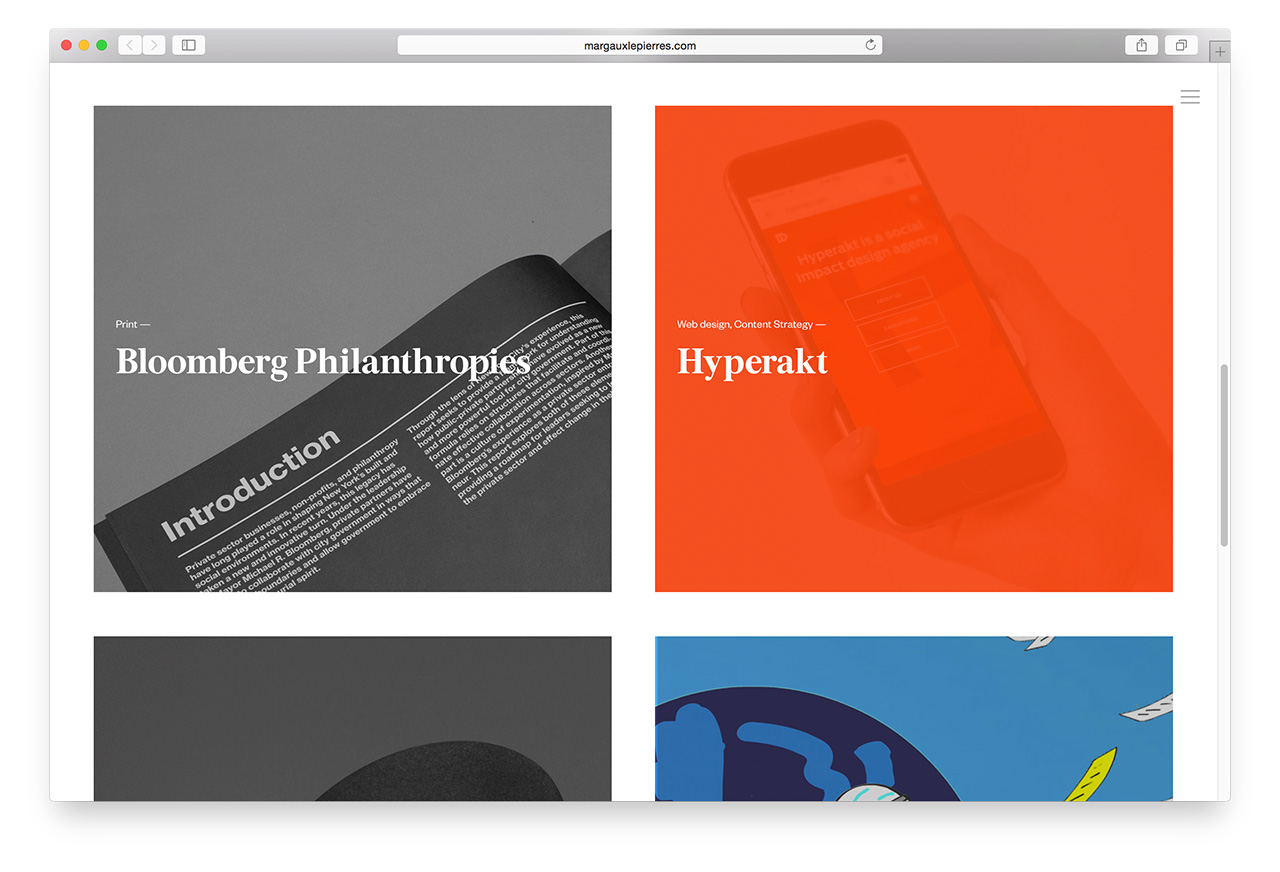
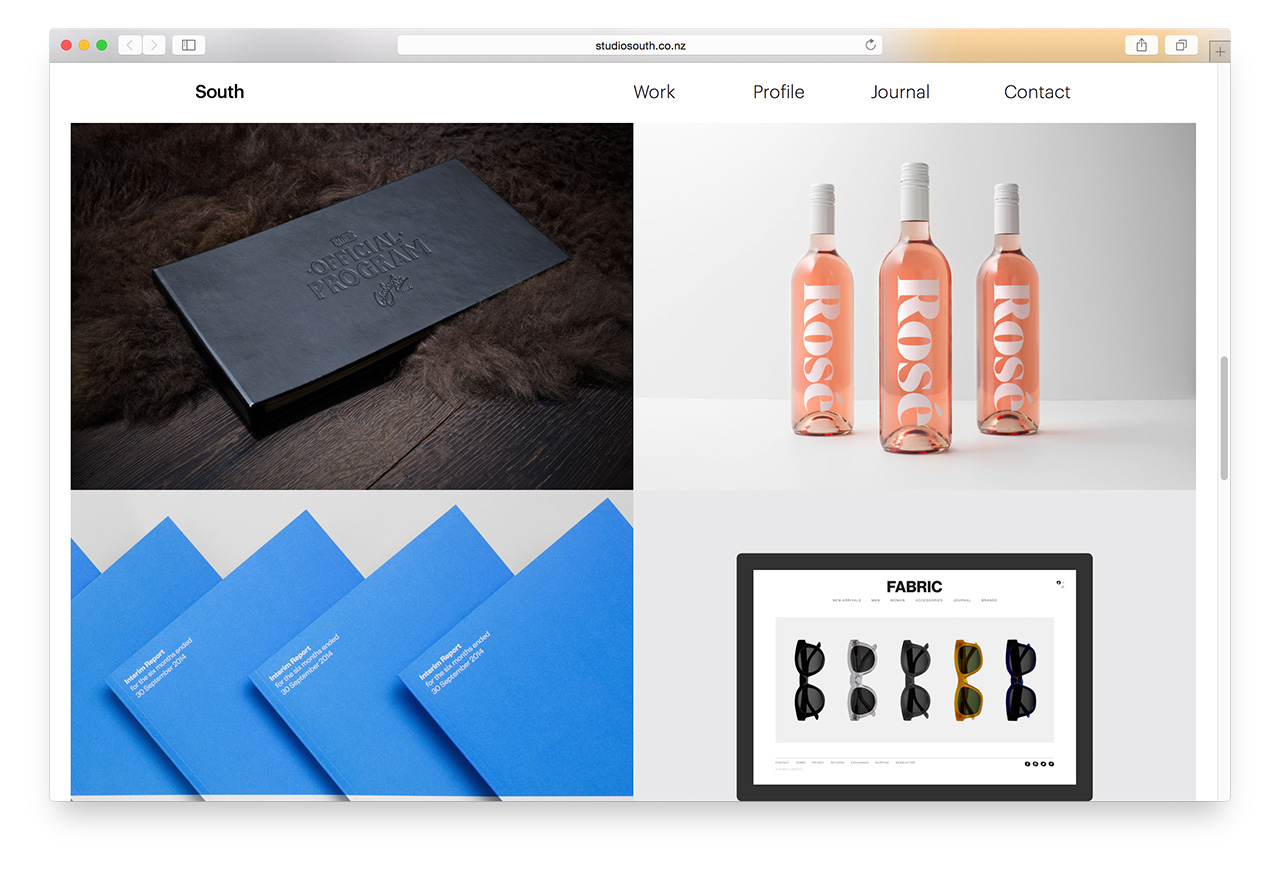
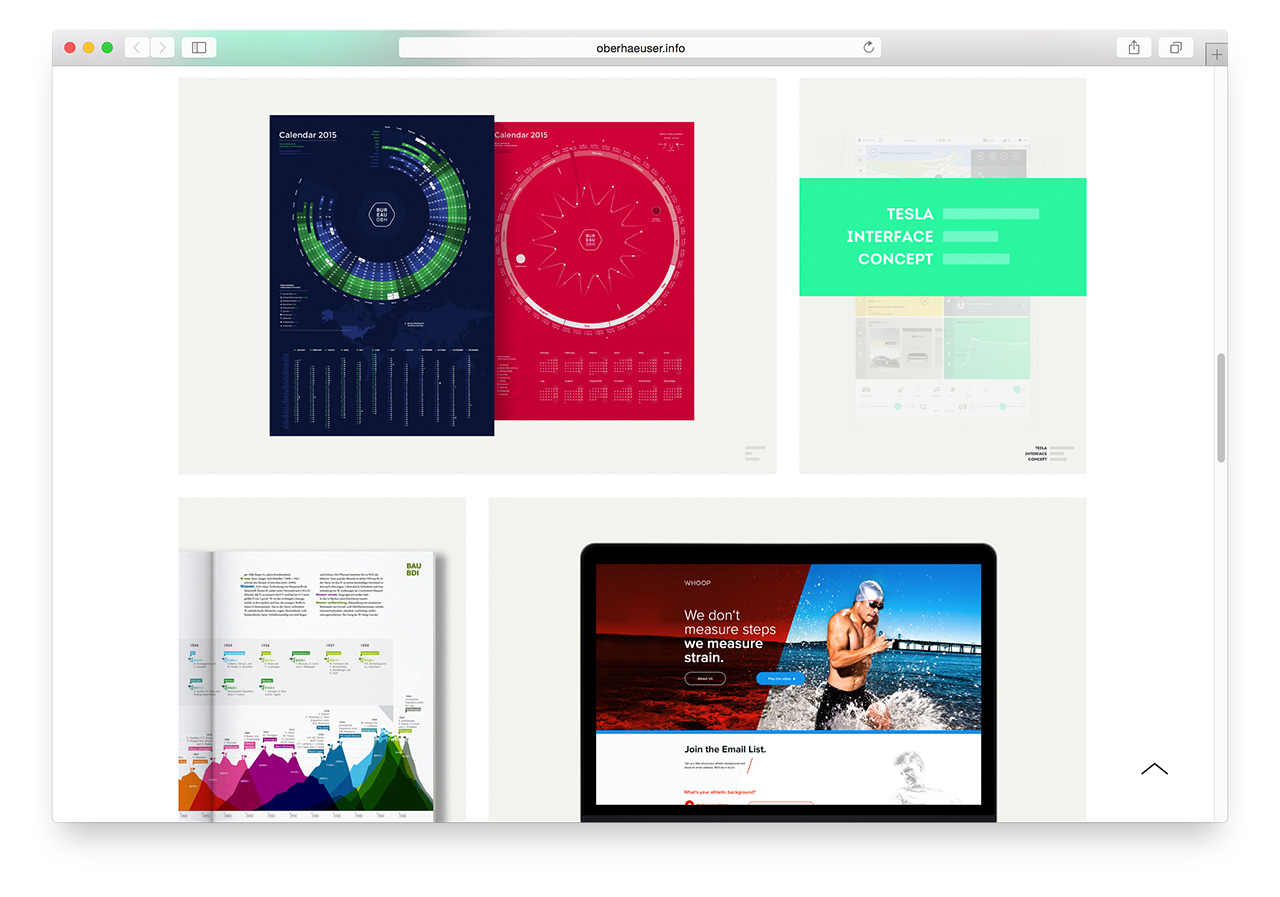
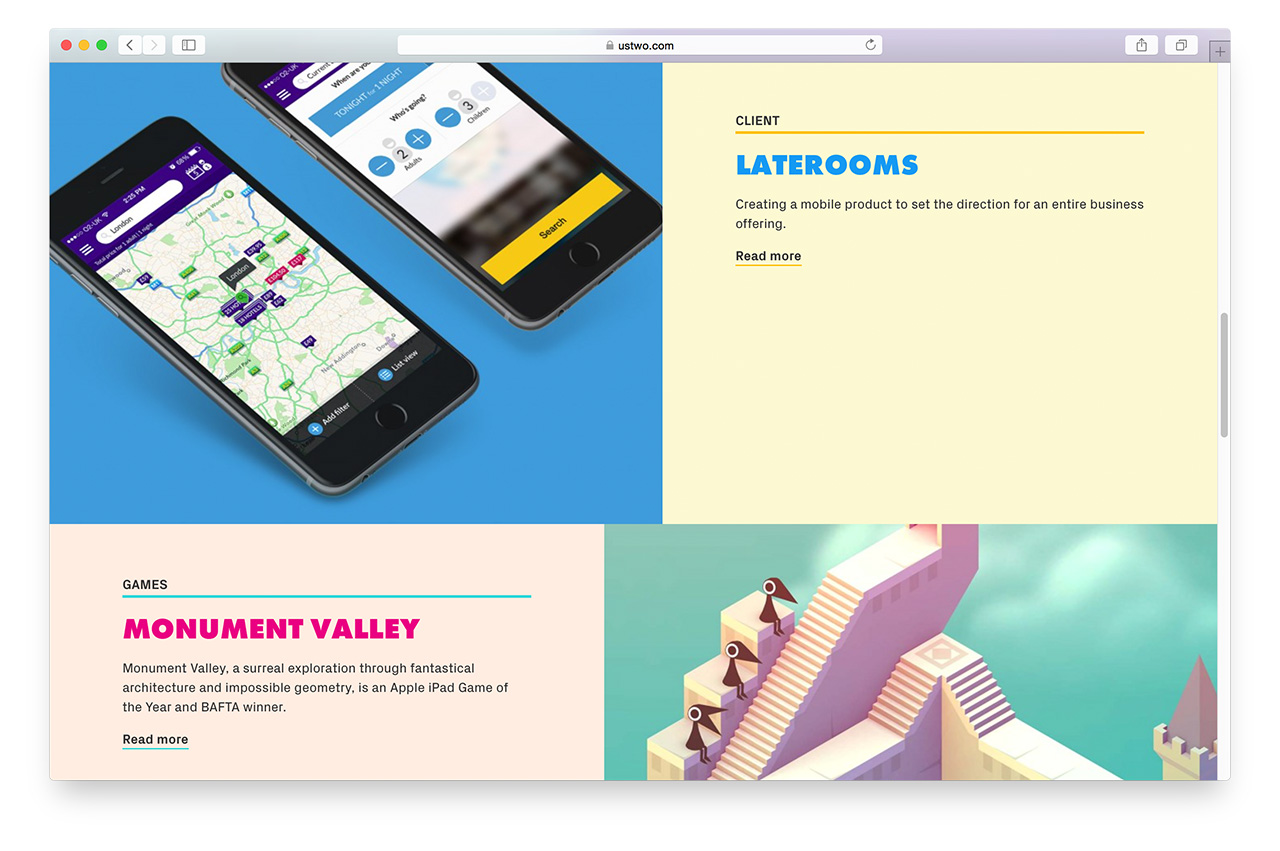
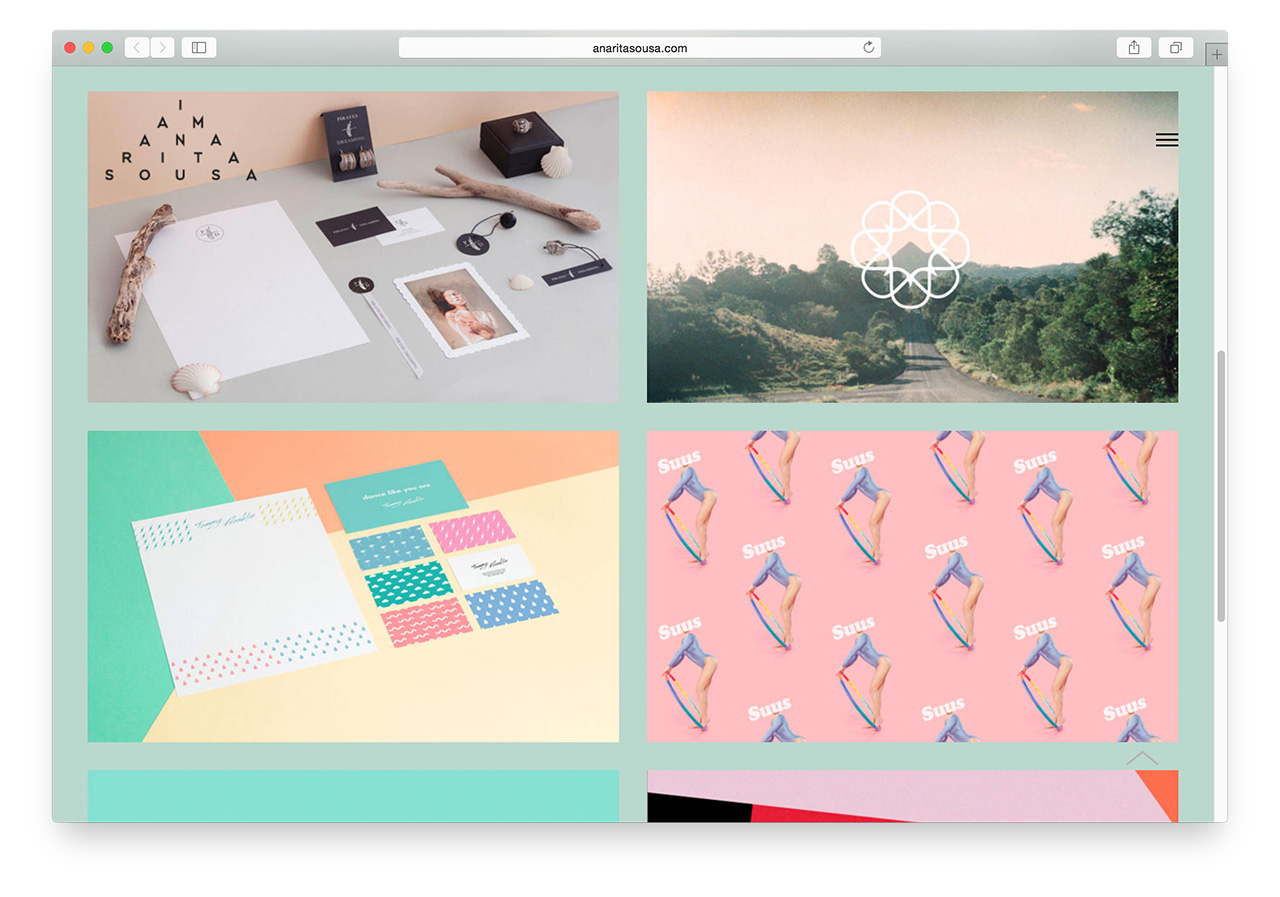
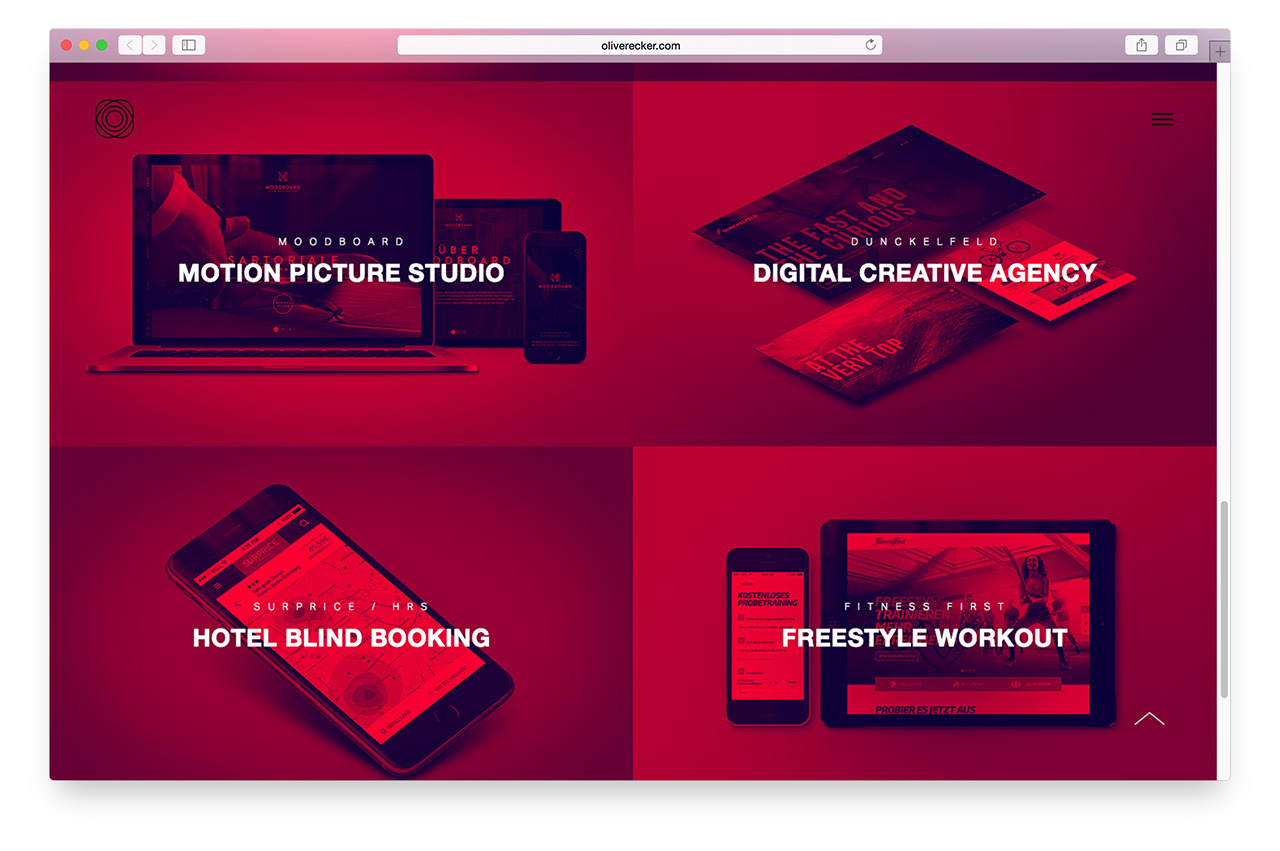
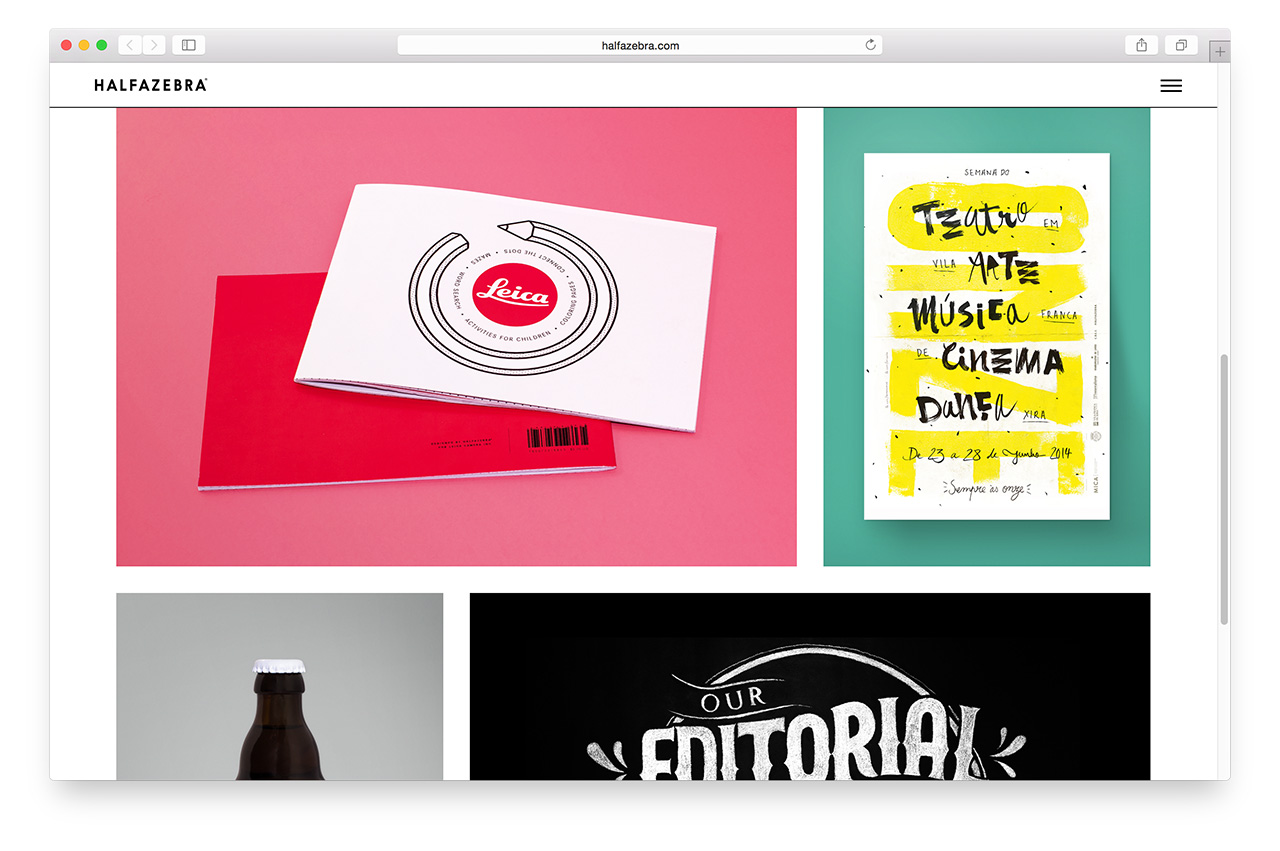
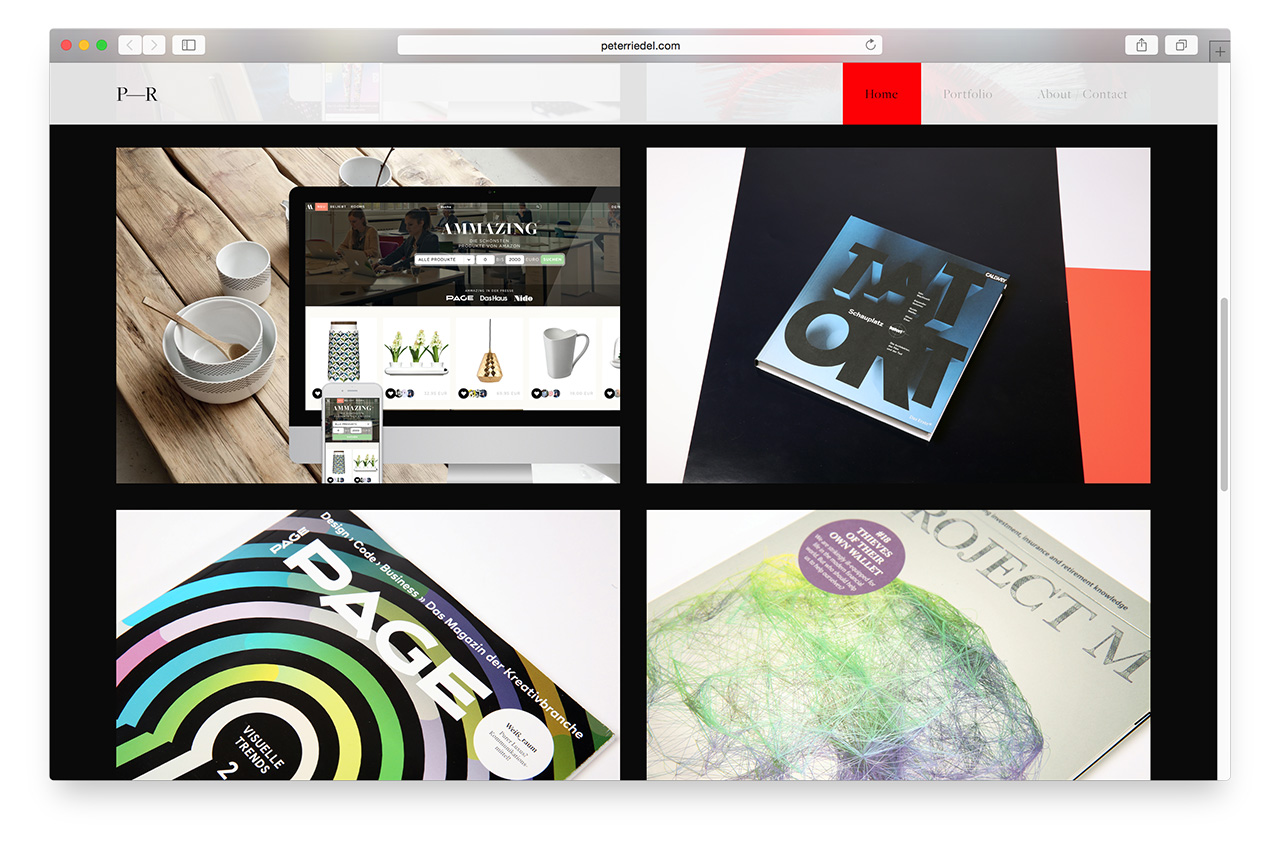
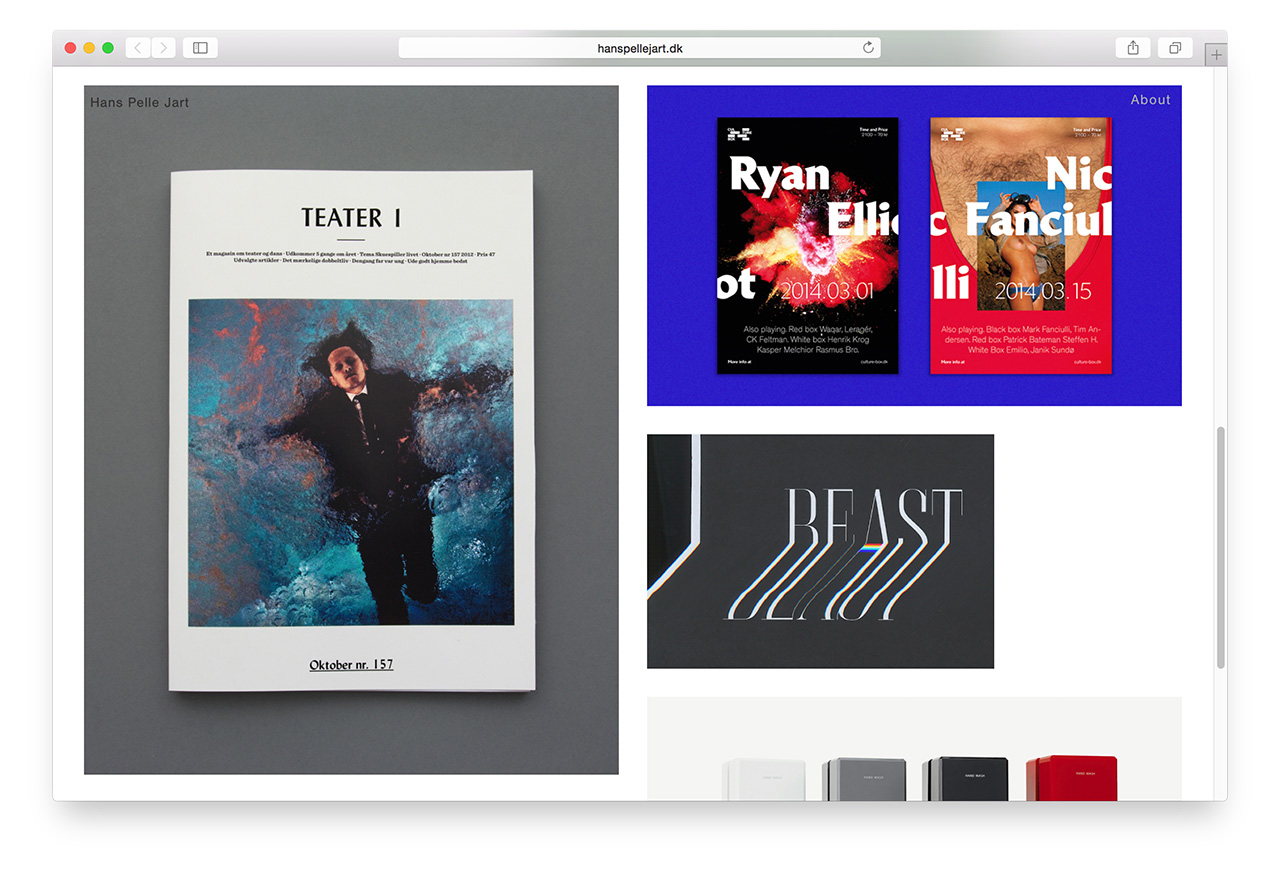
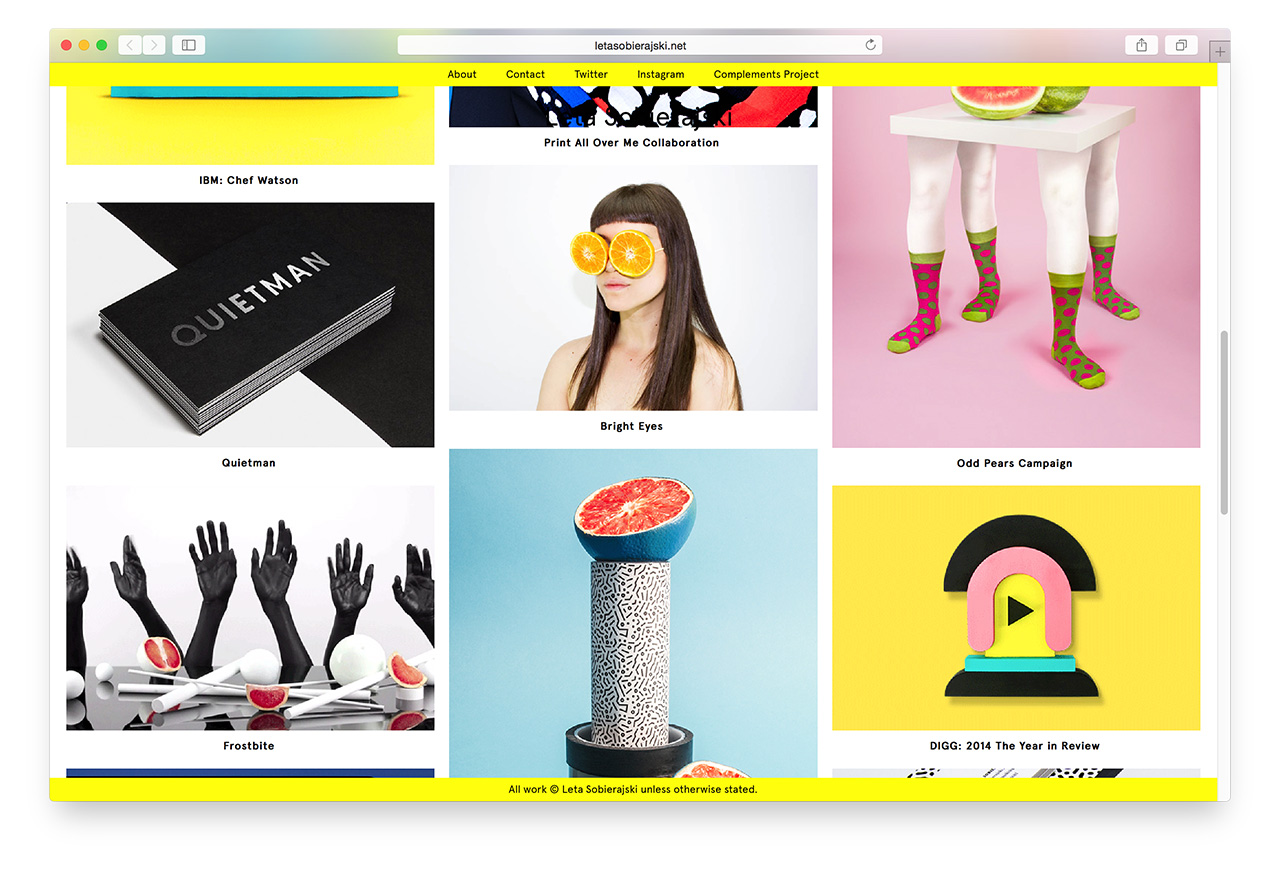
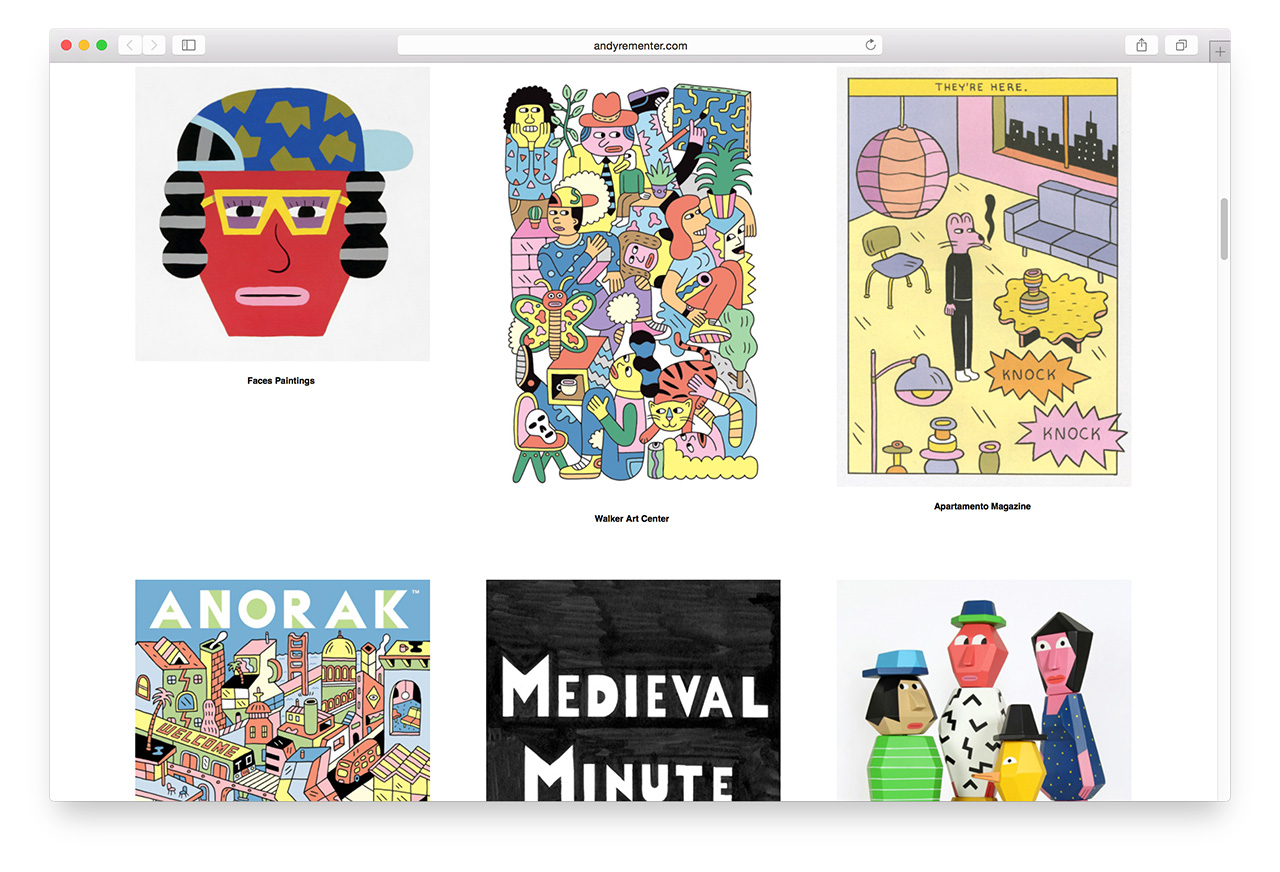
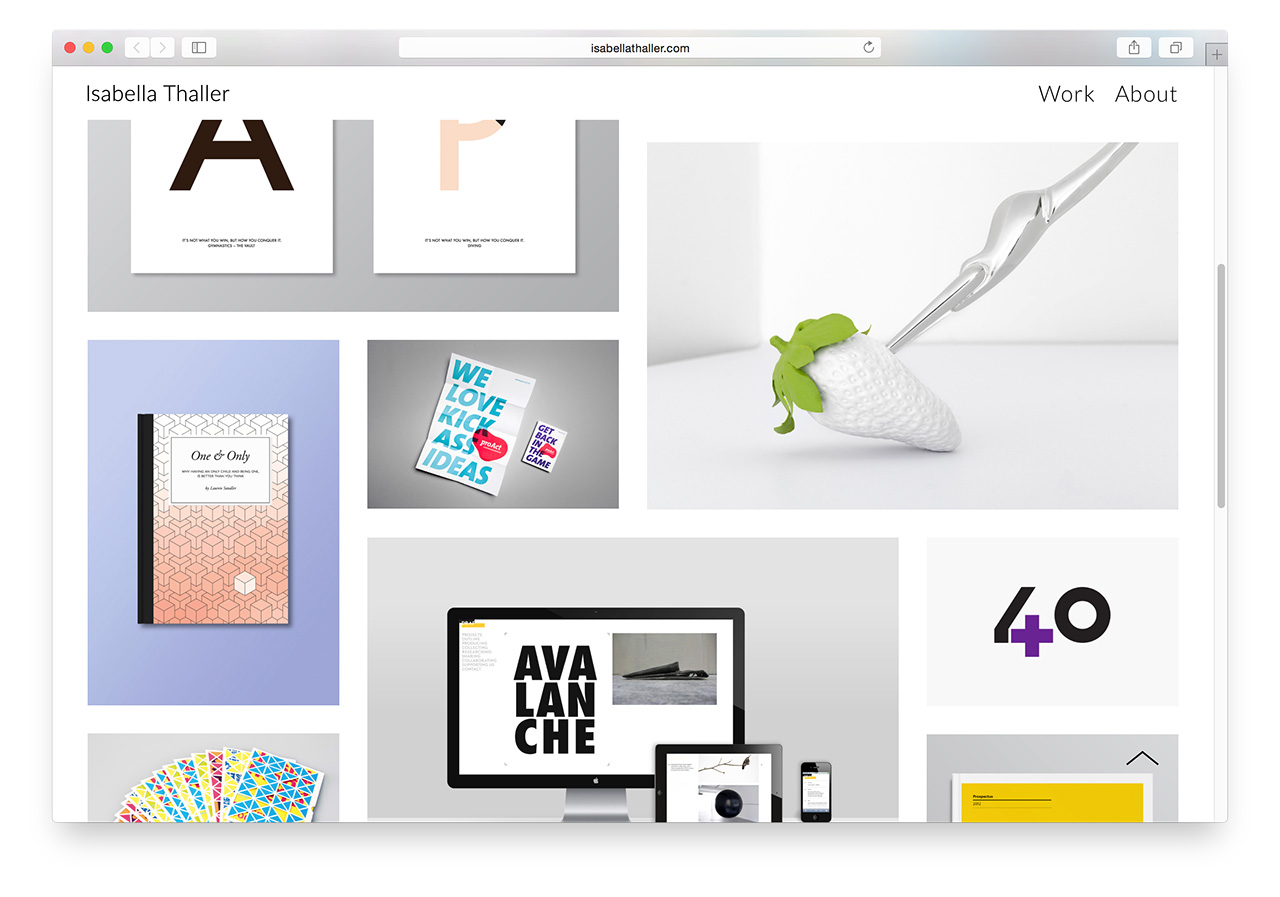
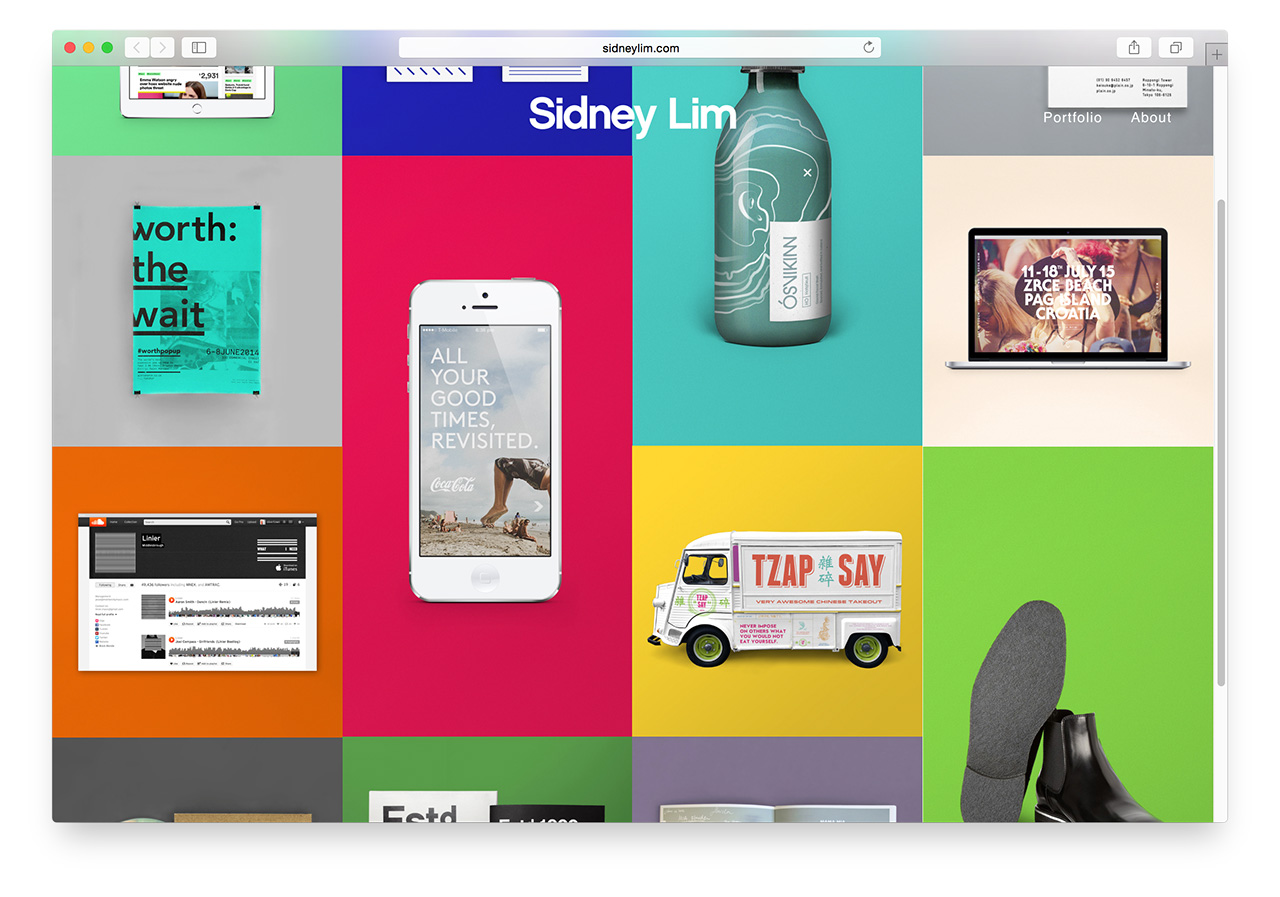
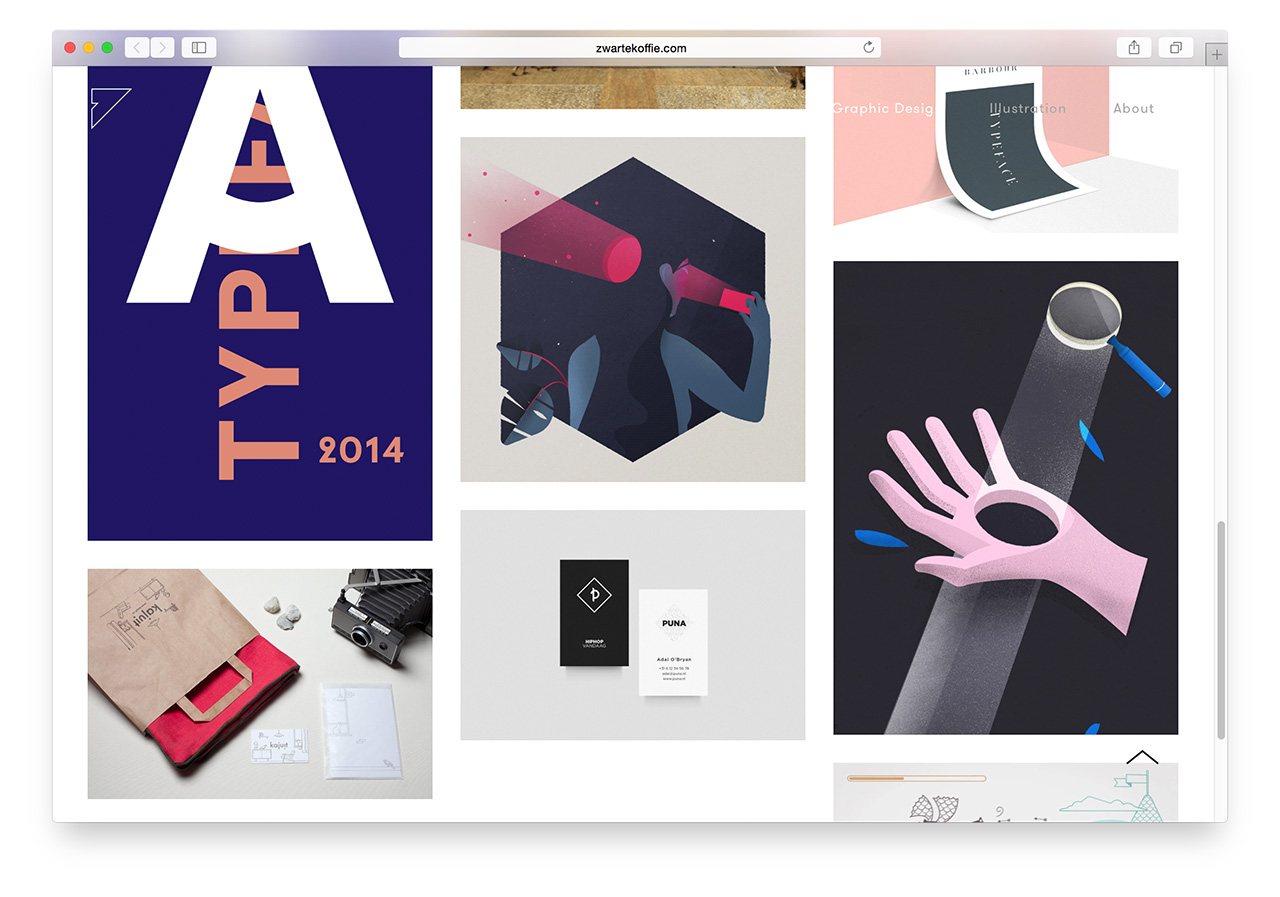
Одностраничное портфолио
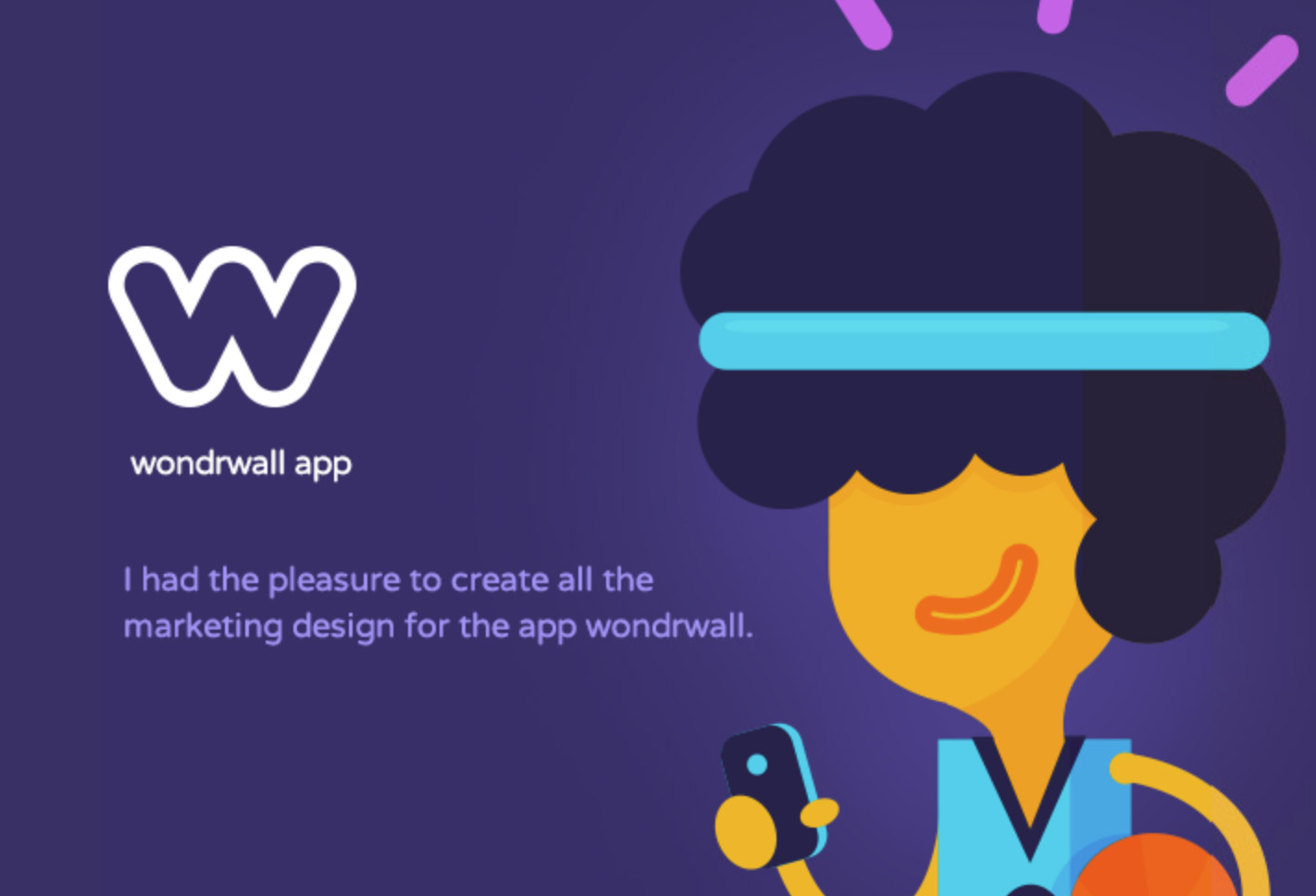
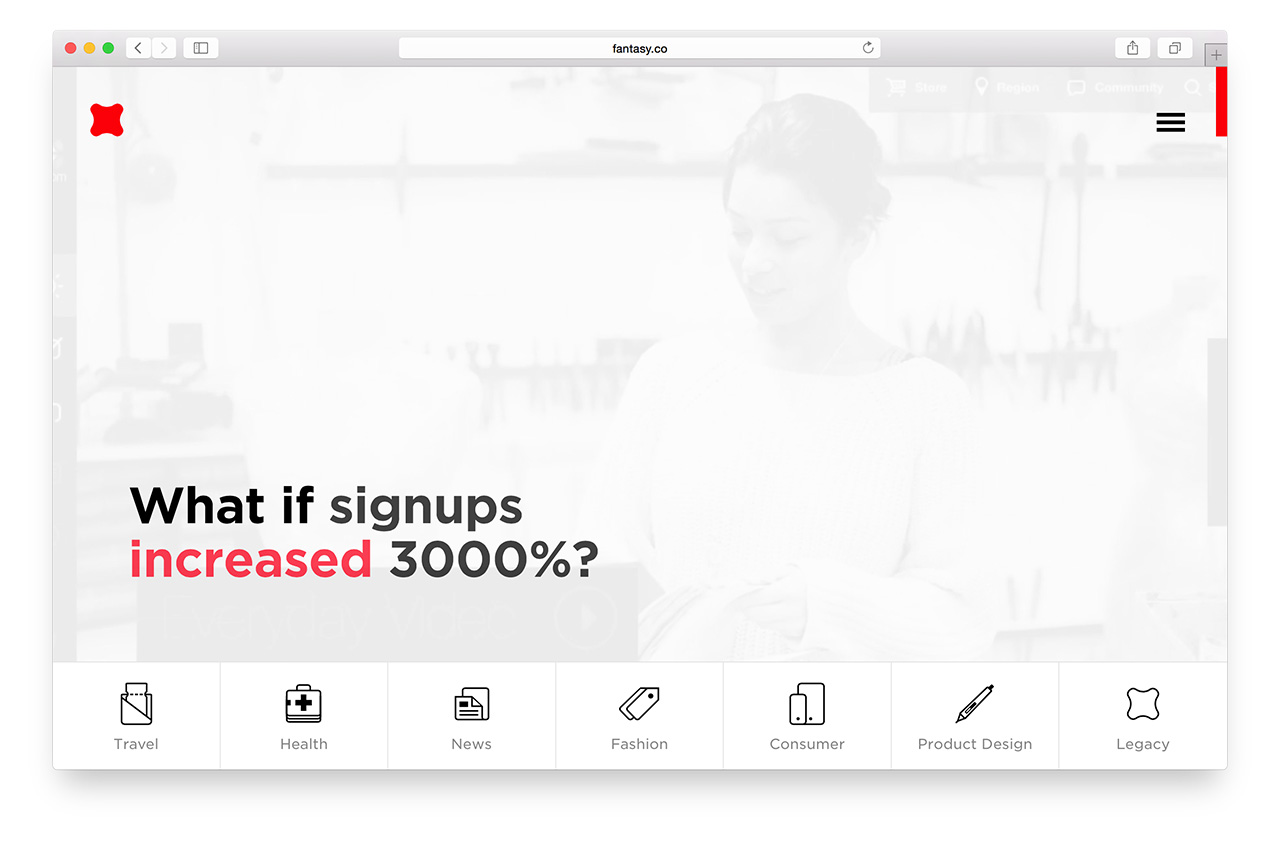
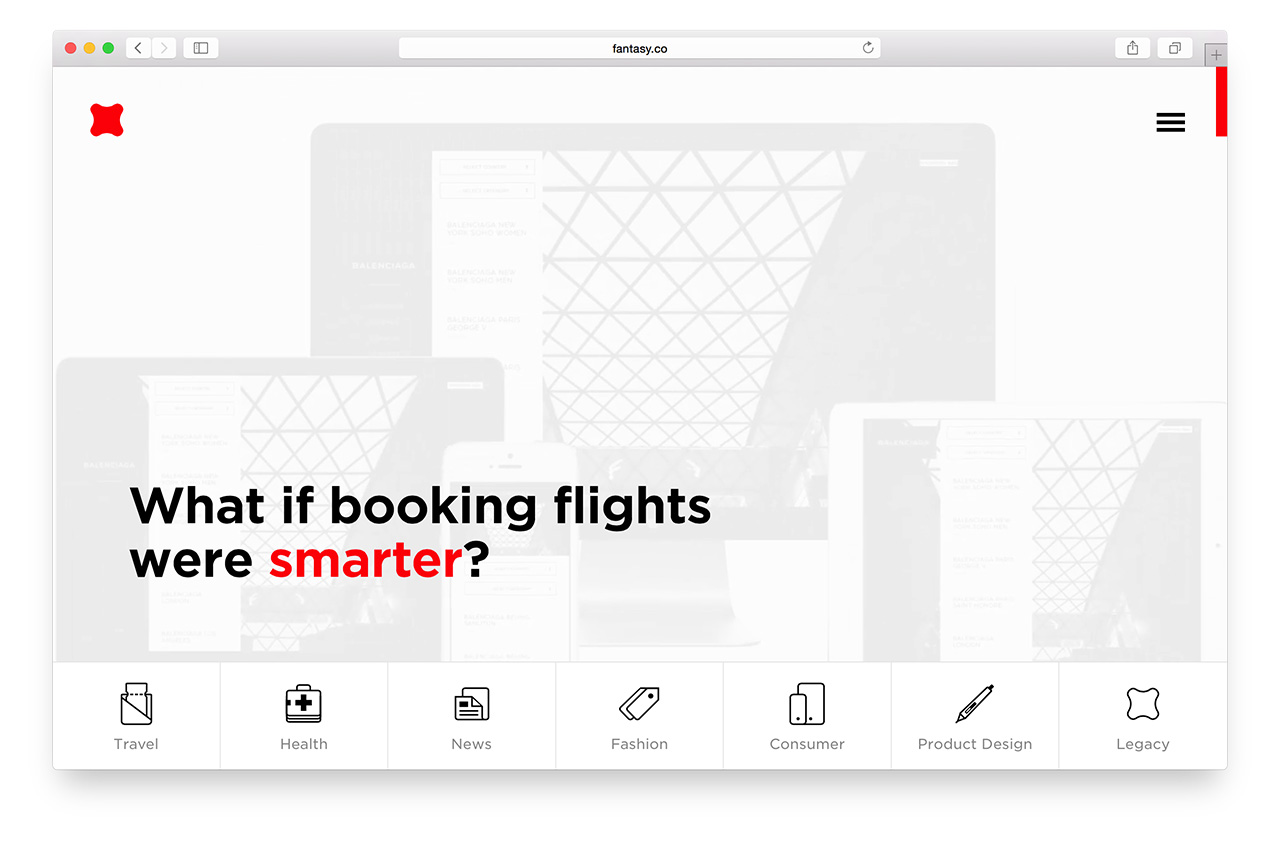
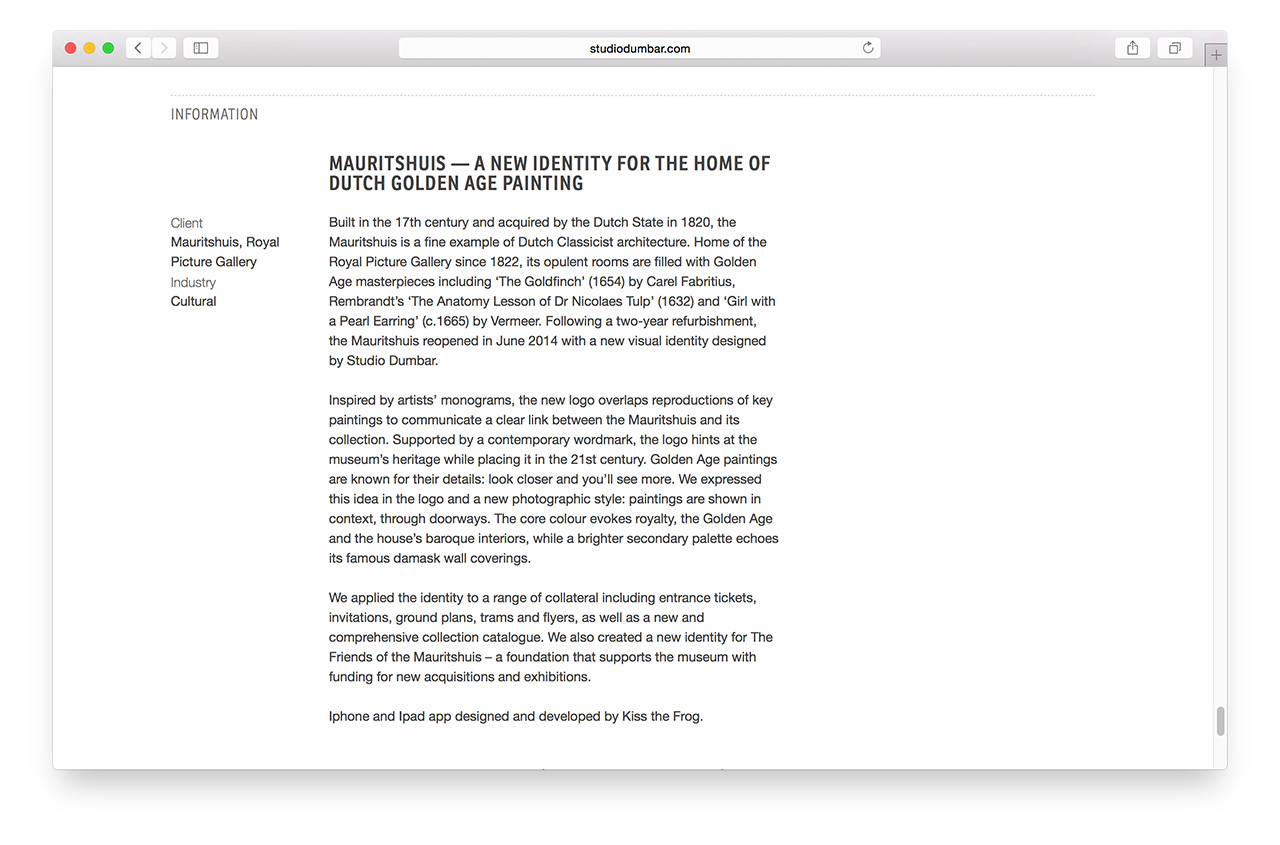
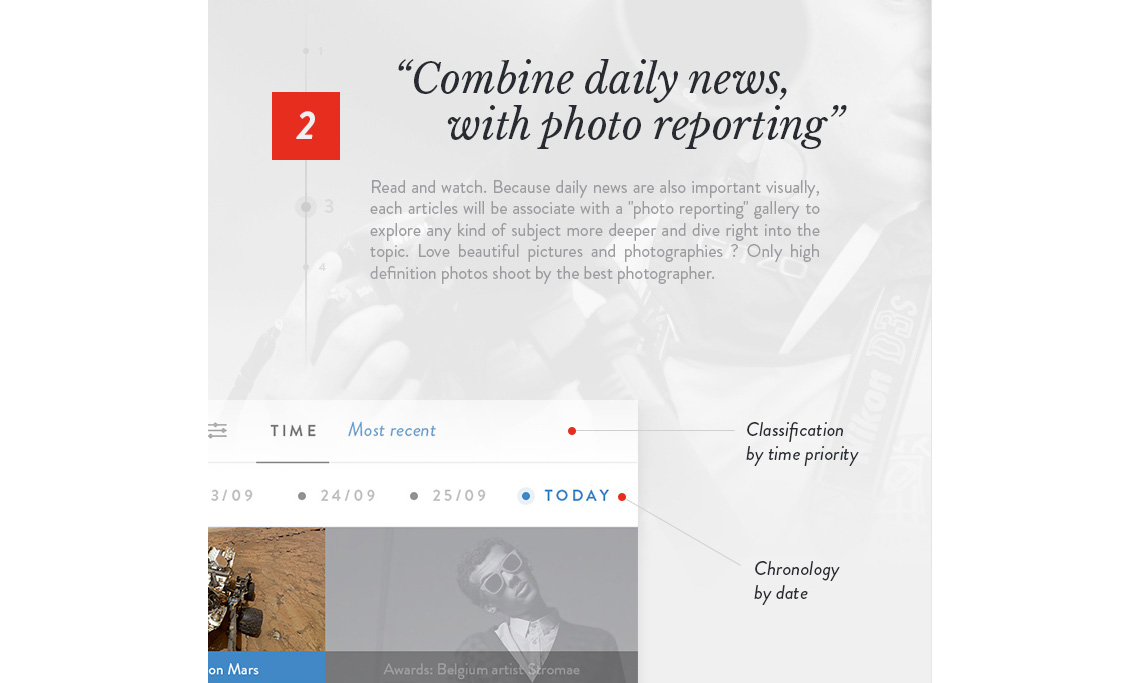
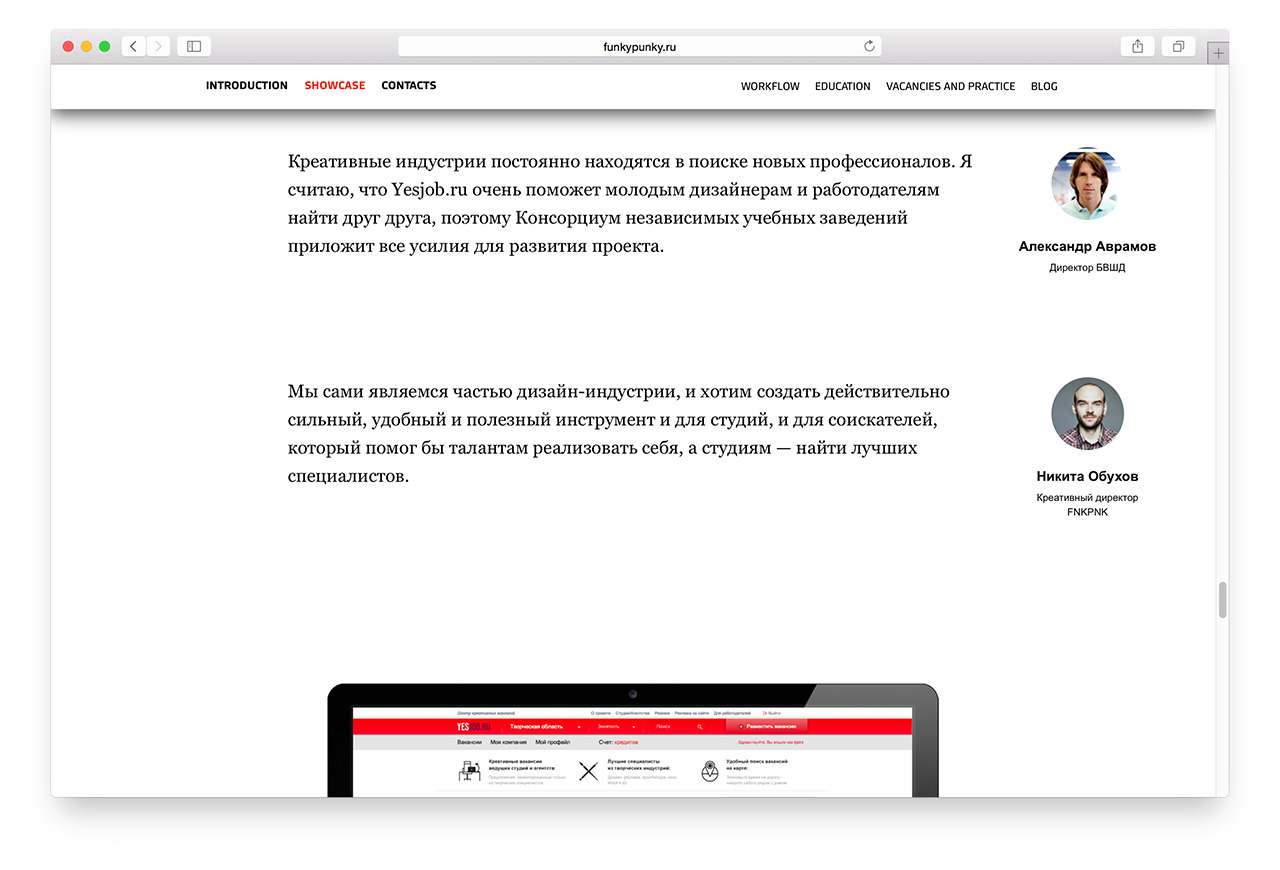
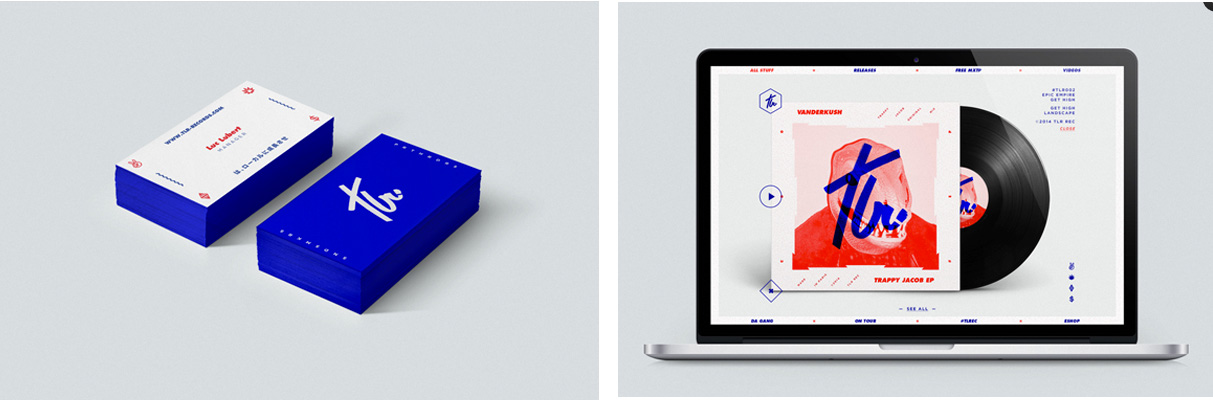
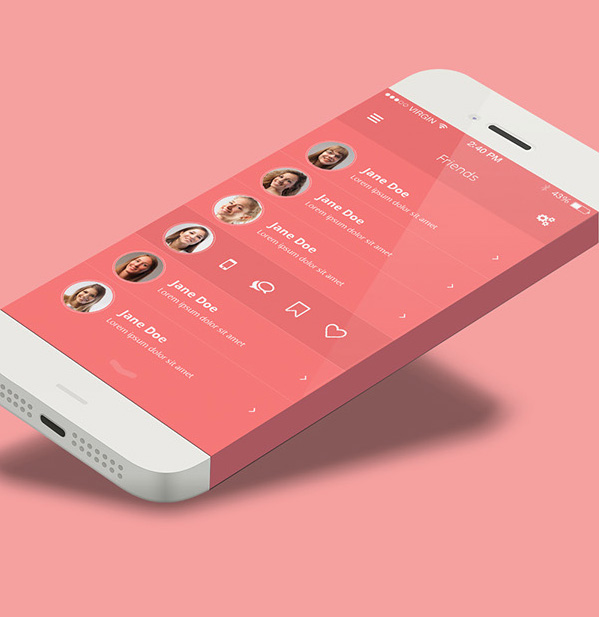
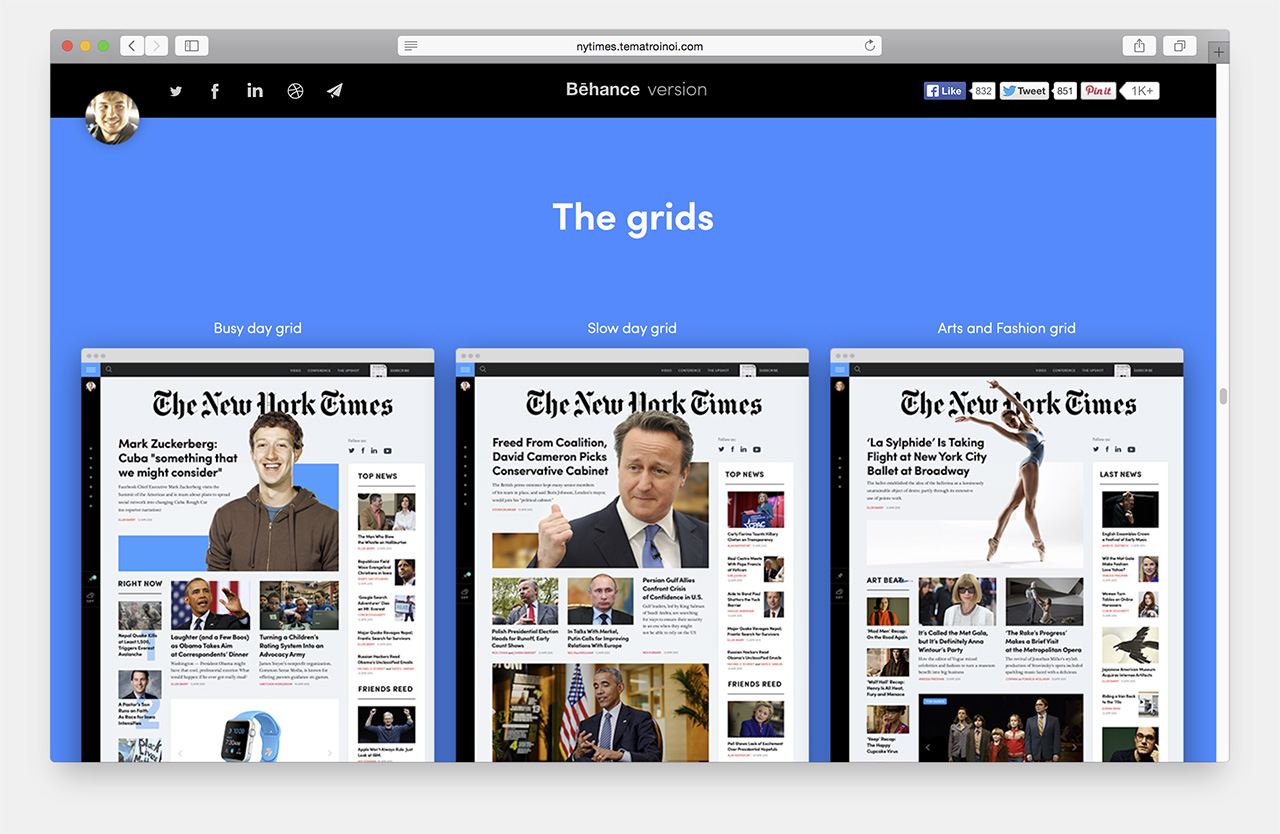
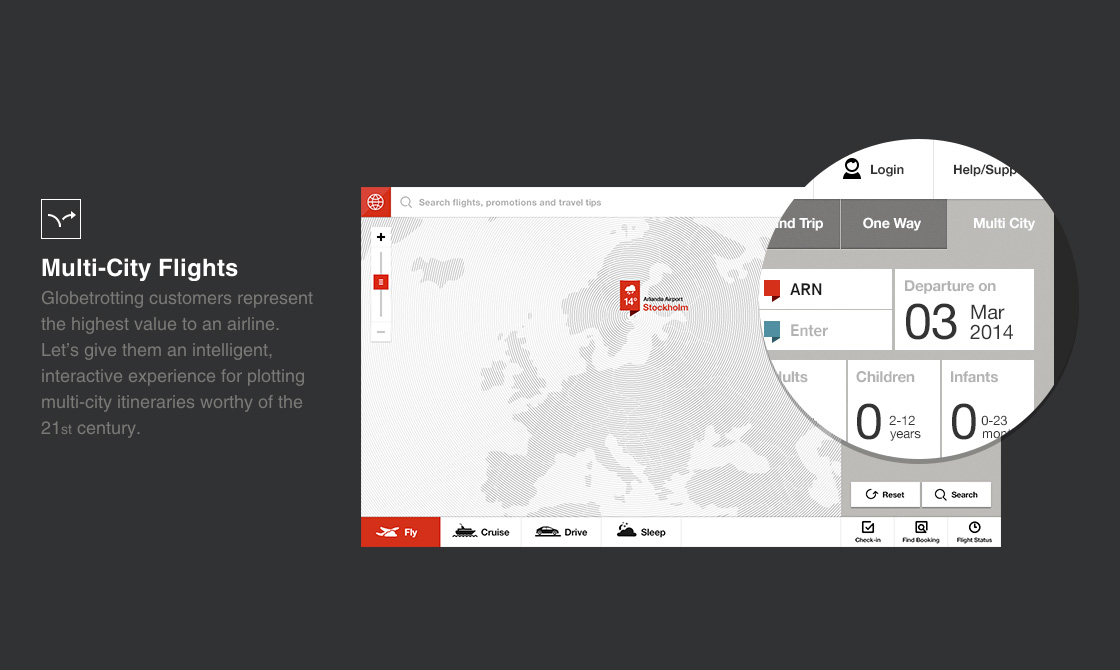
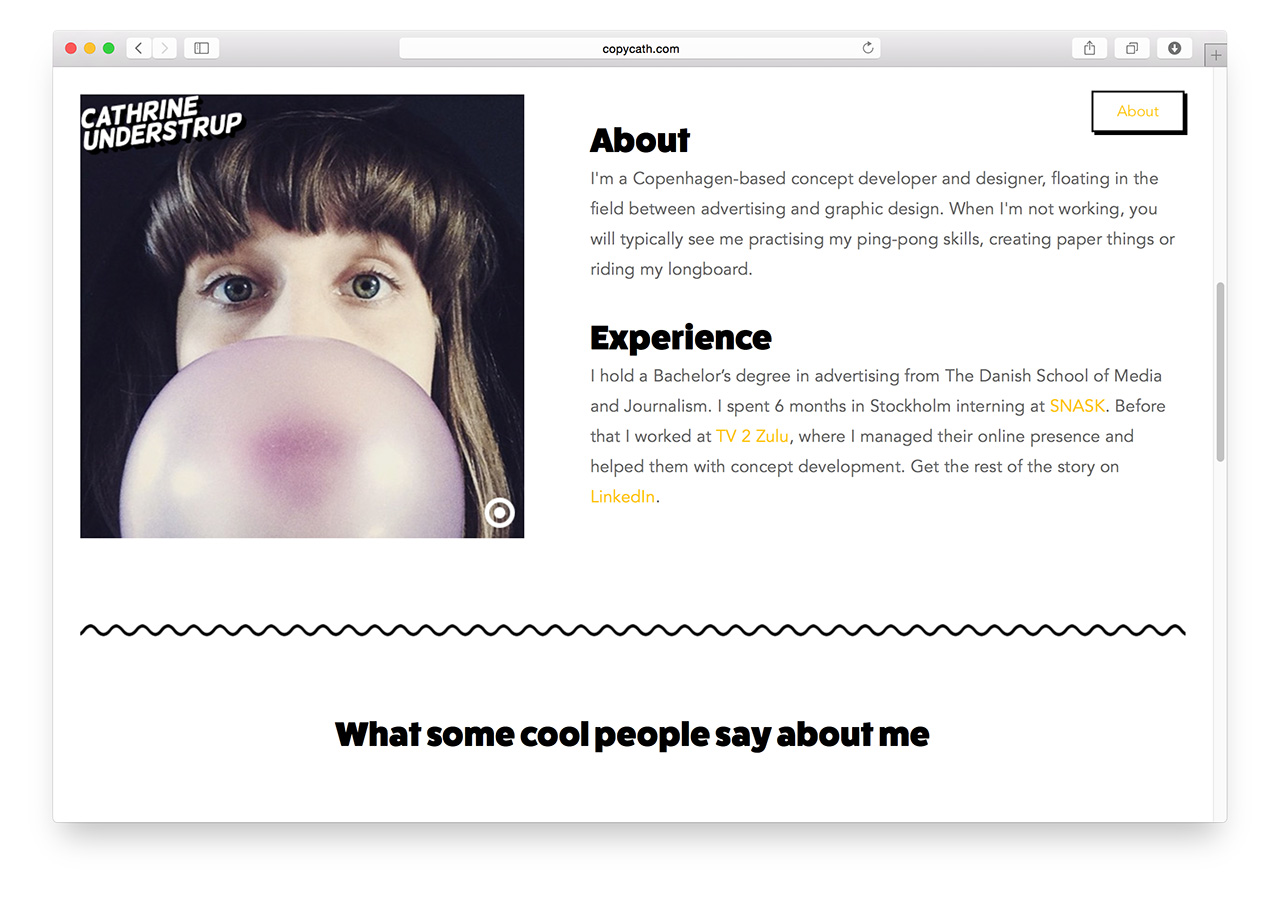
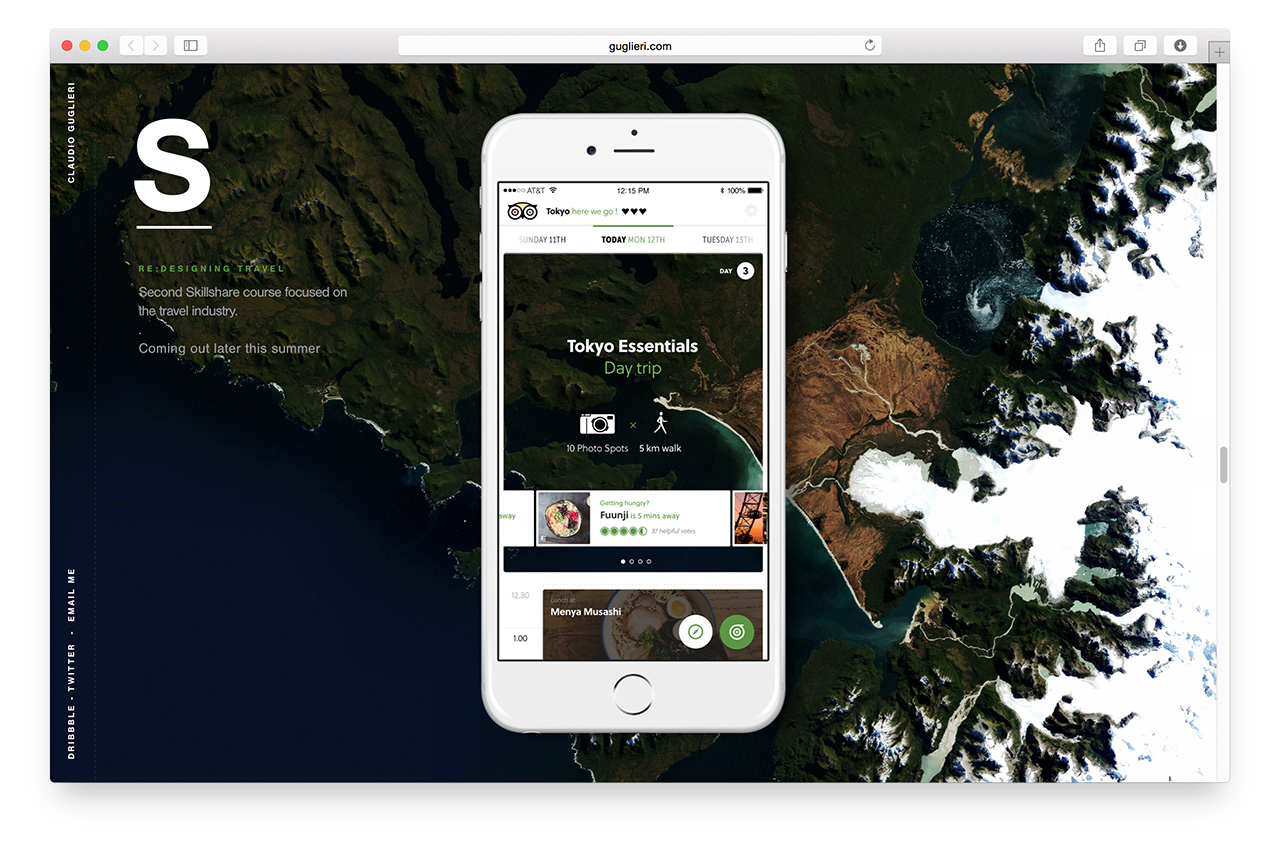
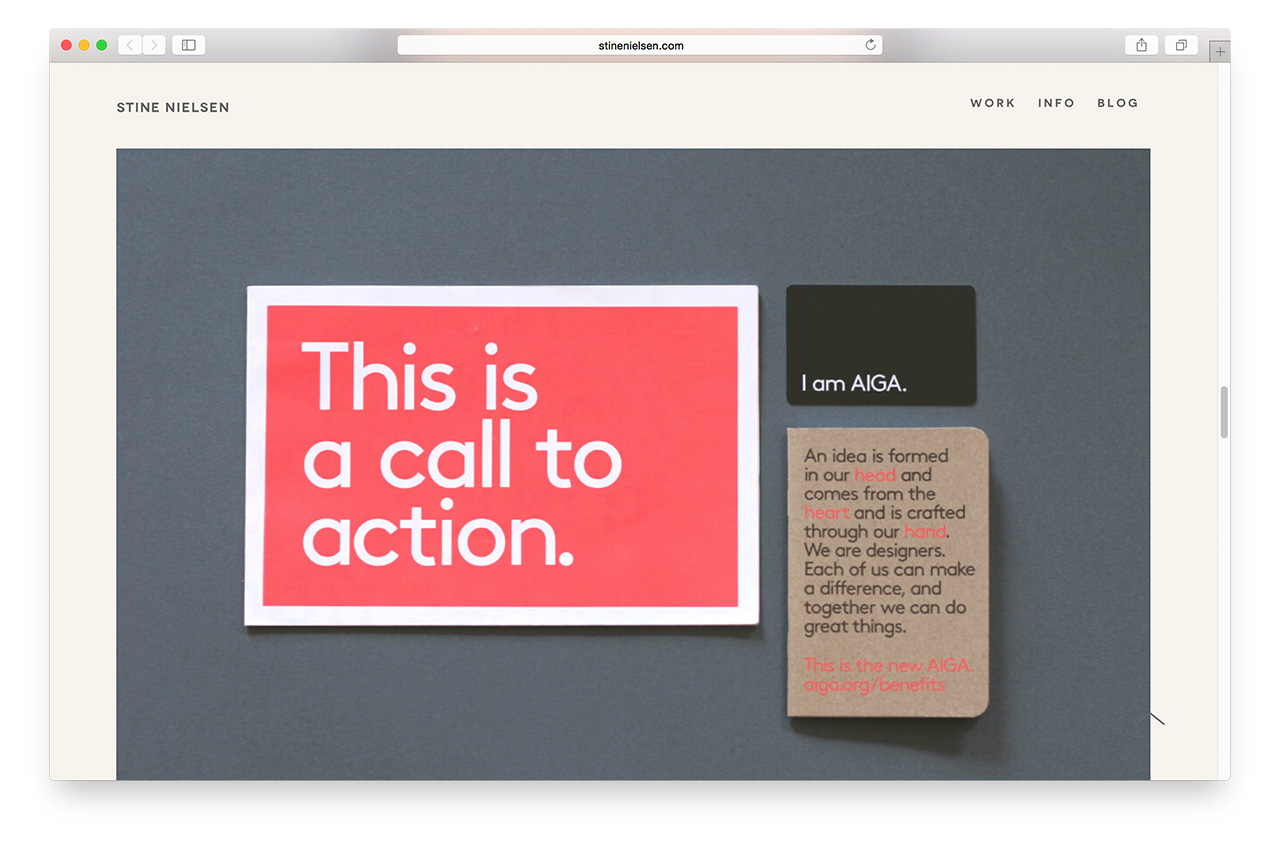
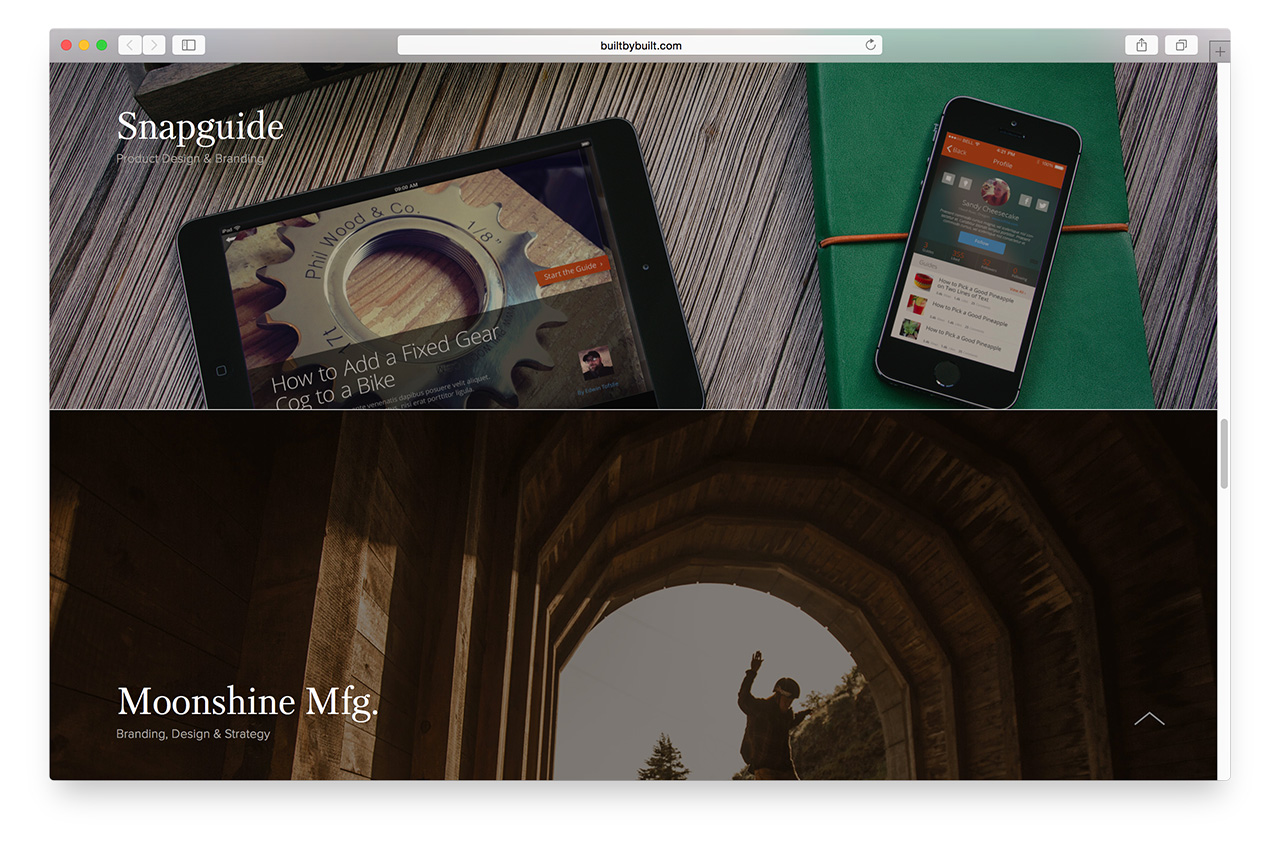
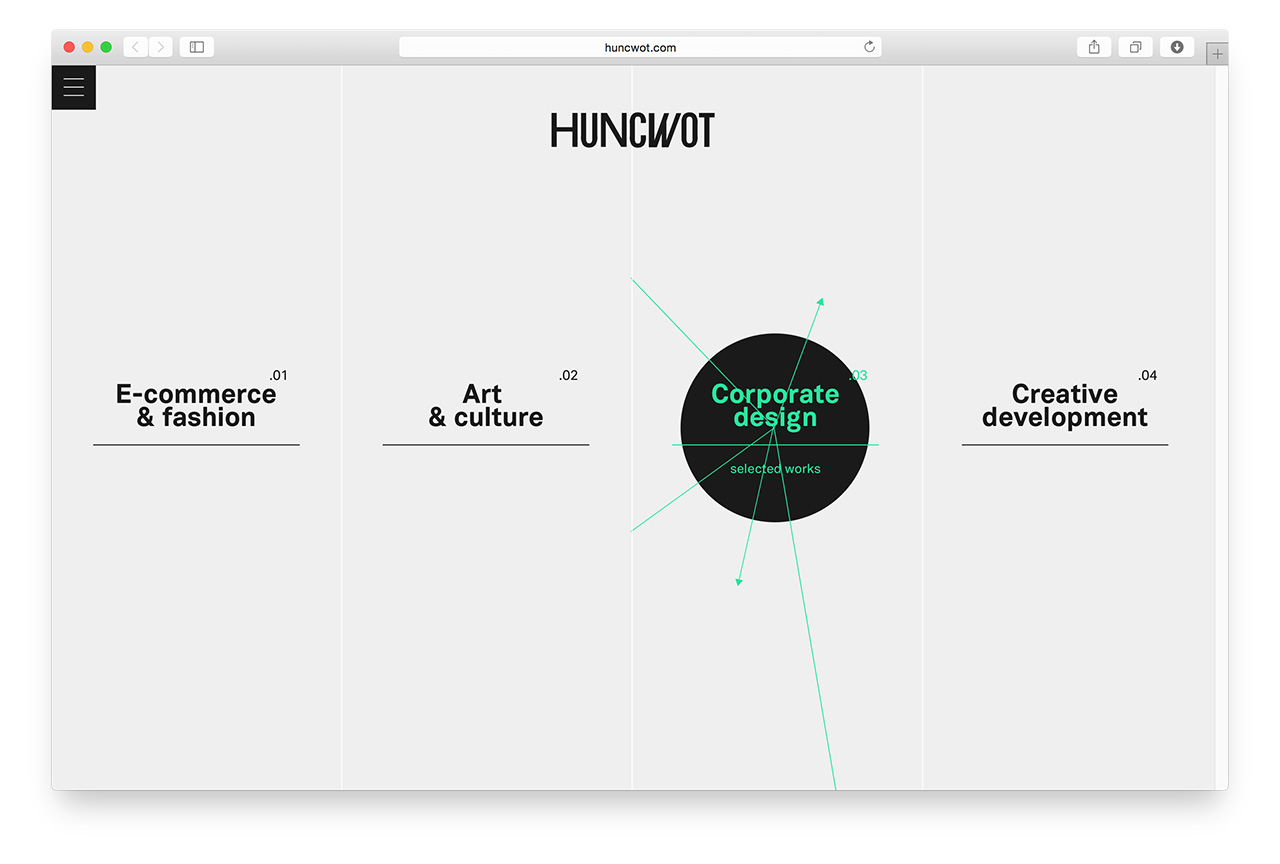
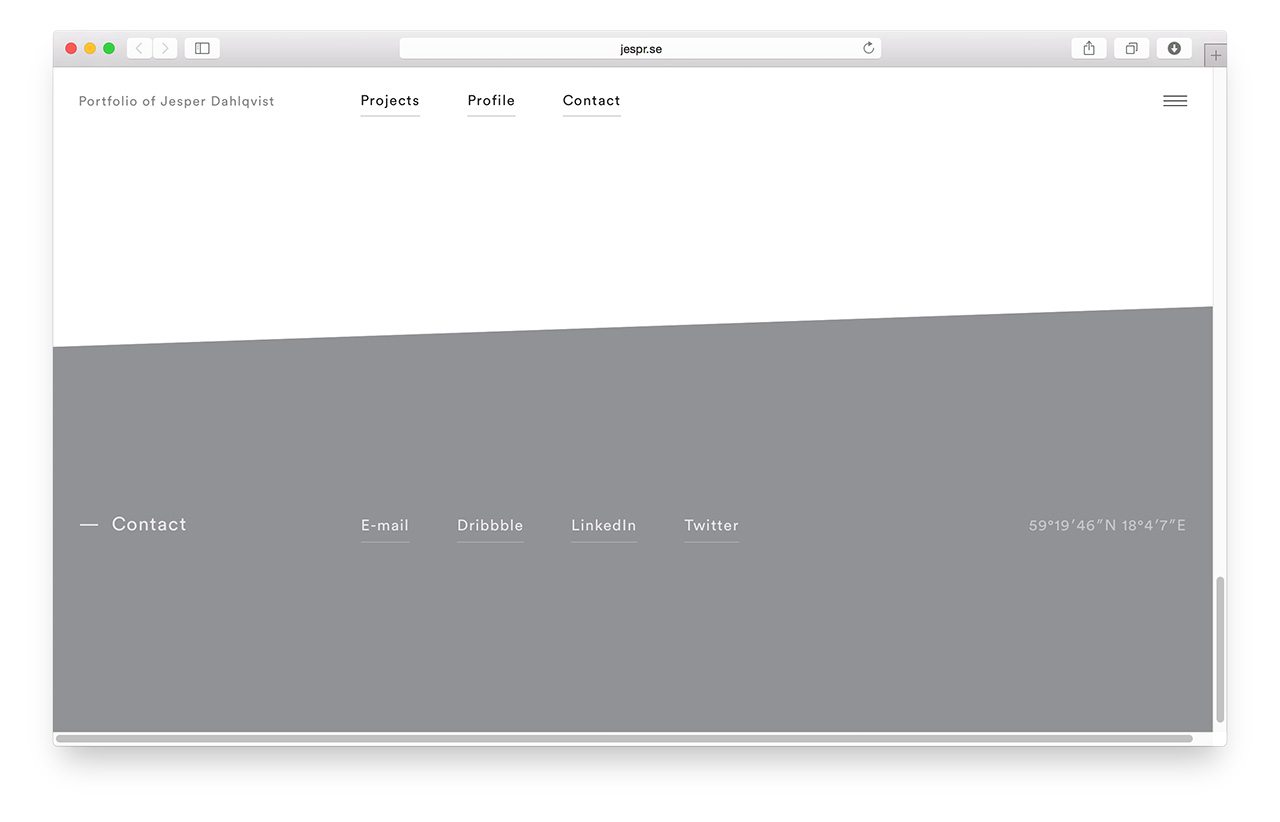
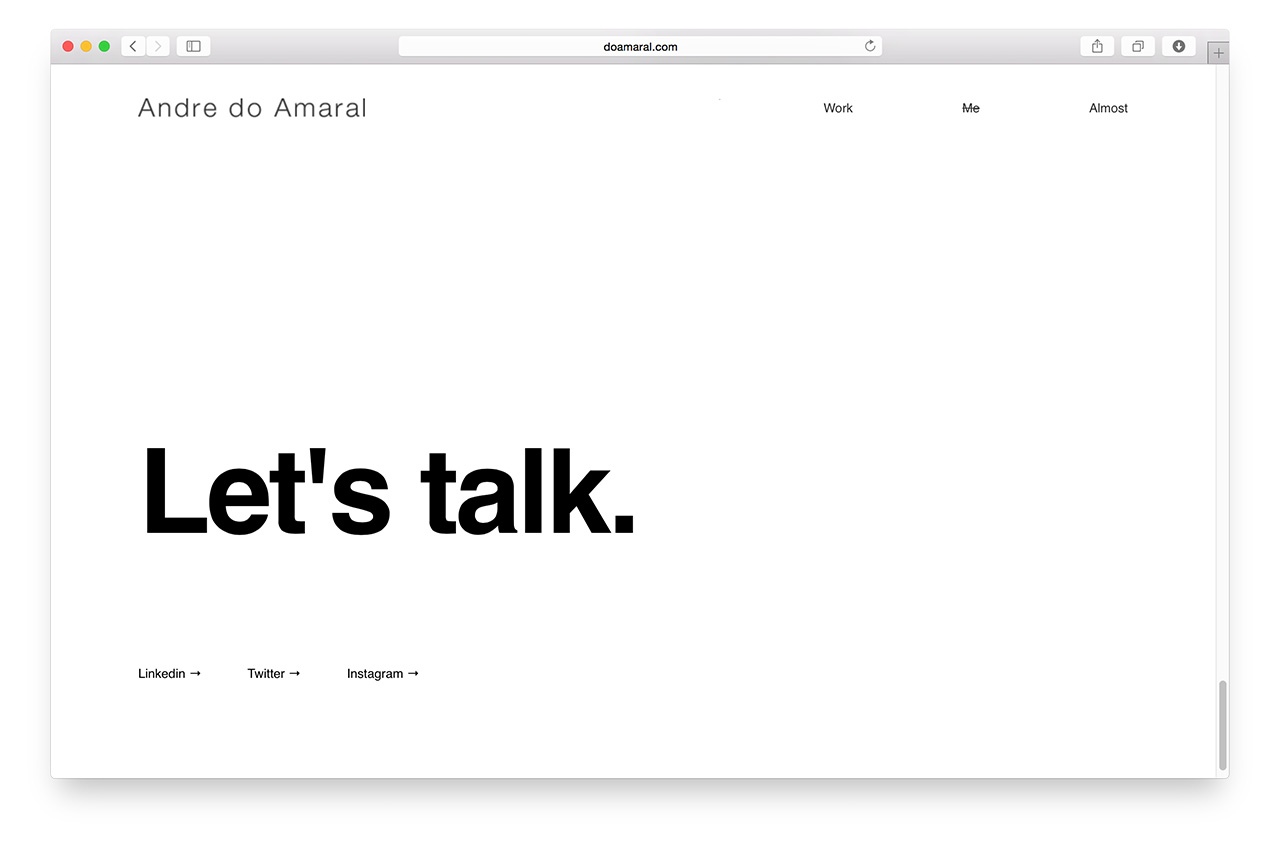
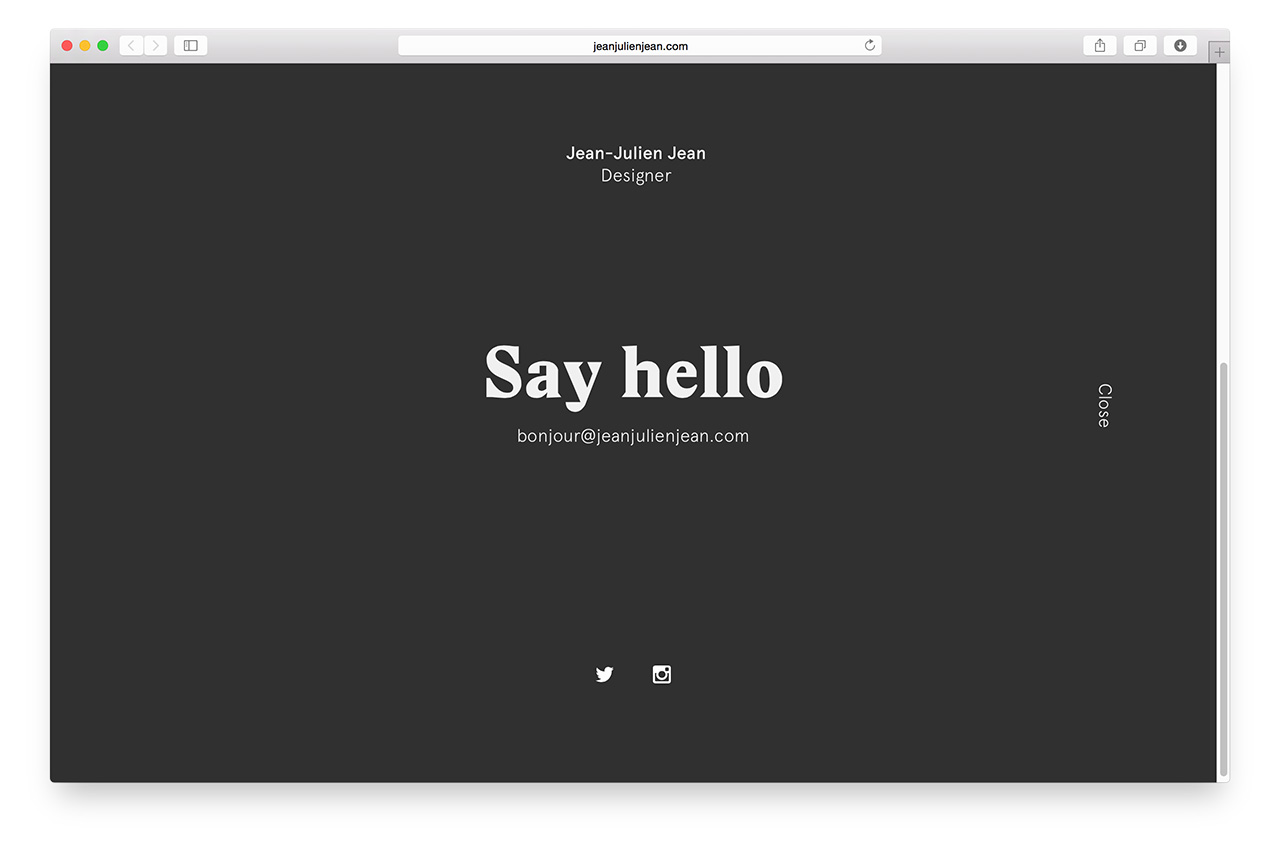
Вариант презентации, когда нет сетки постов, а просто выбраны несколько лучших работ, которые нужно пролистать. Выберете как минимум 5 проектов, чтобы показать разнообразие работ, но отнеситесь к этому процессу вдумчиво. Всегда лучше иметь портфолио с 5 блестящими проектами, чем с дюжиной, где некоторые из них просто ОК. Качество портфолио определяется уровнем самой слабой работы в нем.
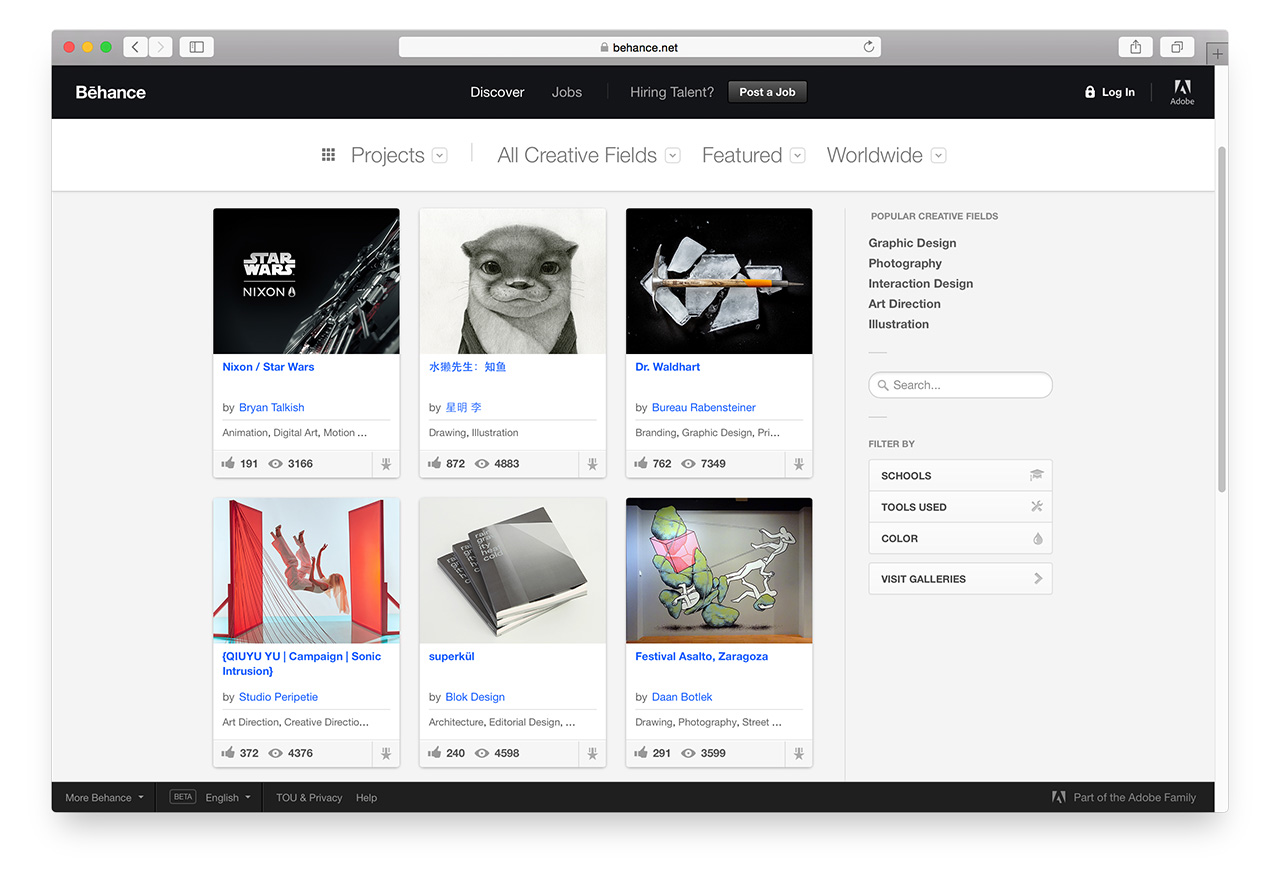
Это отличный вариант, если у вас есть, например, Behance, где собраны все проекты подробно, а страница выполняет впечатляюще-презентующую функцию. Если вы ищете работу, то арт-директор точно оценит, что вы сэкономили его время и сократили объем информации, в который нужно вникать. Если он захочет что-то уточнить, рассмотреть детальнее, то он перейдет на Behance.

 Курс
Дизайн в цифровой среде
Курс
Дизайн в цифровой среде