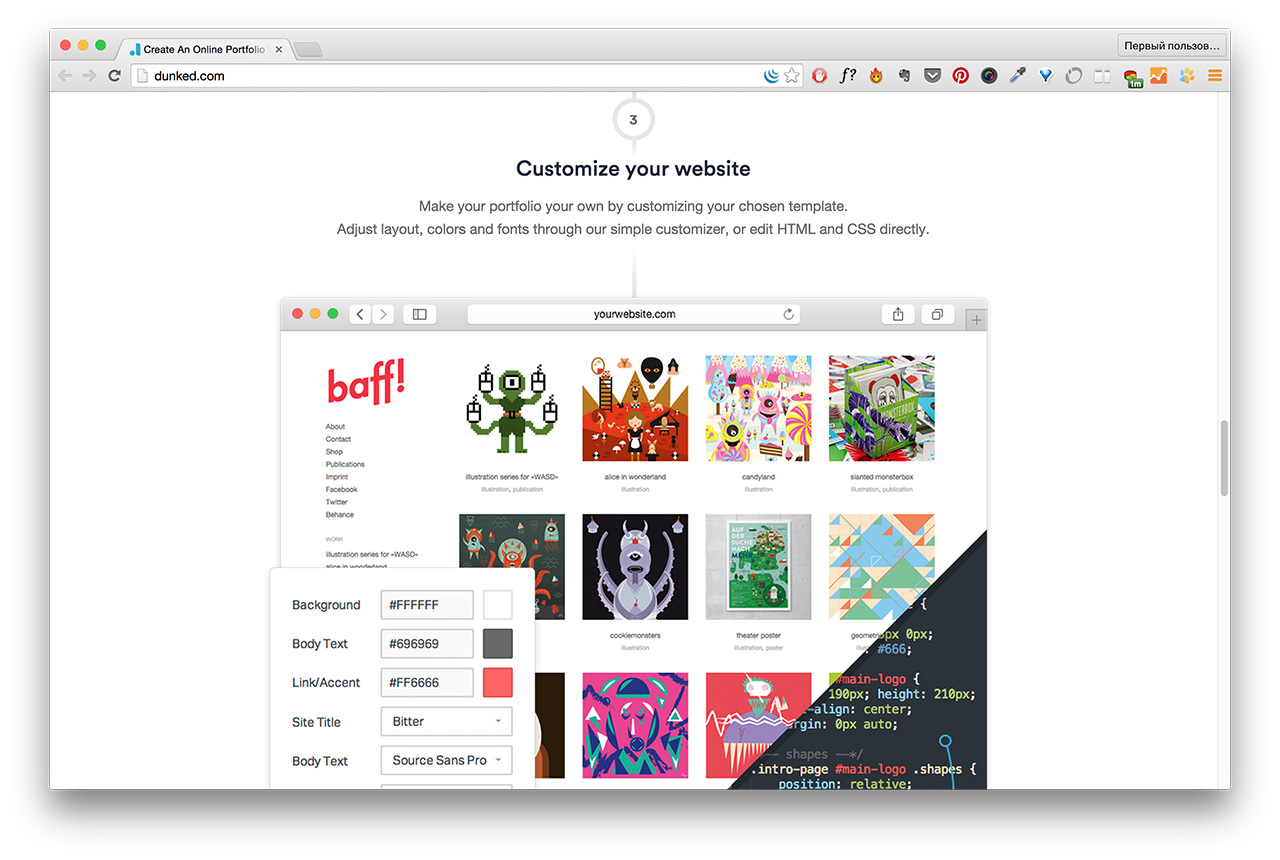
При проектировании и дизайне лэндингов от дизайнера требуется более глубокое понимание бизнеса или продукта заказчика, чем при обычной разработке того же корпоративного сайта.
При создании лэндинга, вы крайне ограничены в творчестве. У вас есть один продукт и одна страница для попадания в цель.
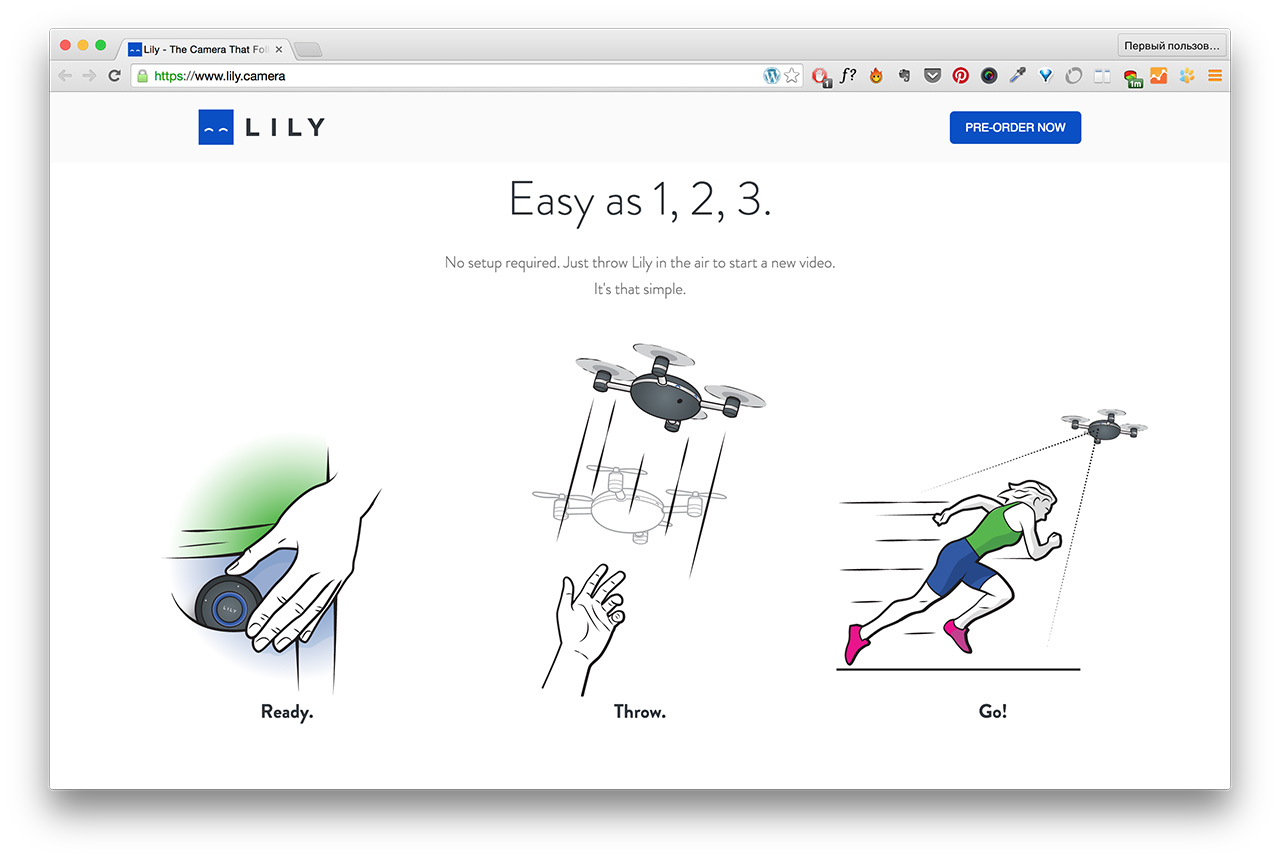
Здесь мы уже не можем себе позволить мыслить только визуальным дизайном. Ведь важно не то как это выглядит, но и то как это работает. Насколько быстро холодный пользователь может понять о чем идет речь.
Вам придется больше работать с контентом. Часто входящие тексты от заказчика не сахар. Добавляйте больше логики и смысла, при этом постоянно сокращайте количество текста. Оставляйте только самое сладкое и ценное.
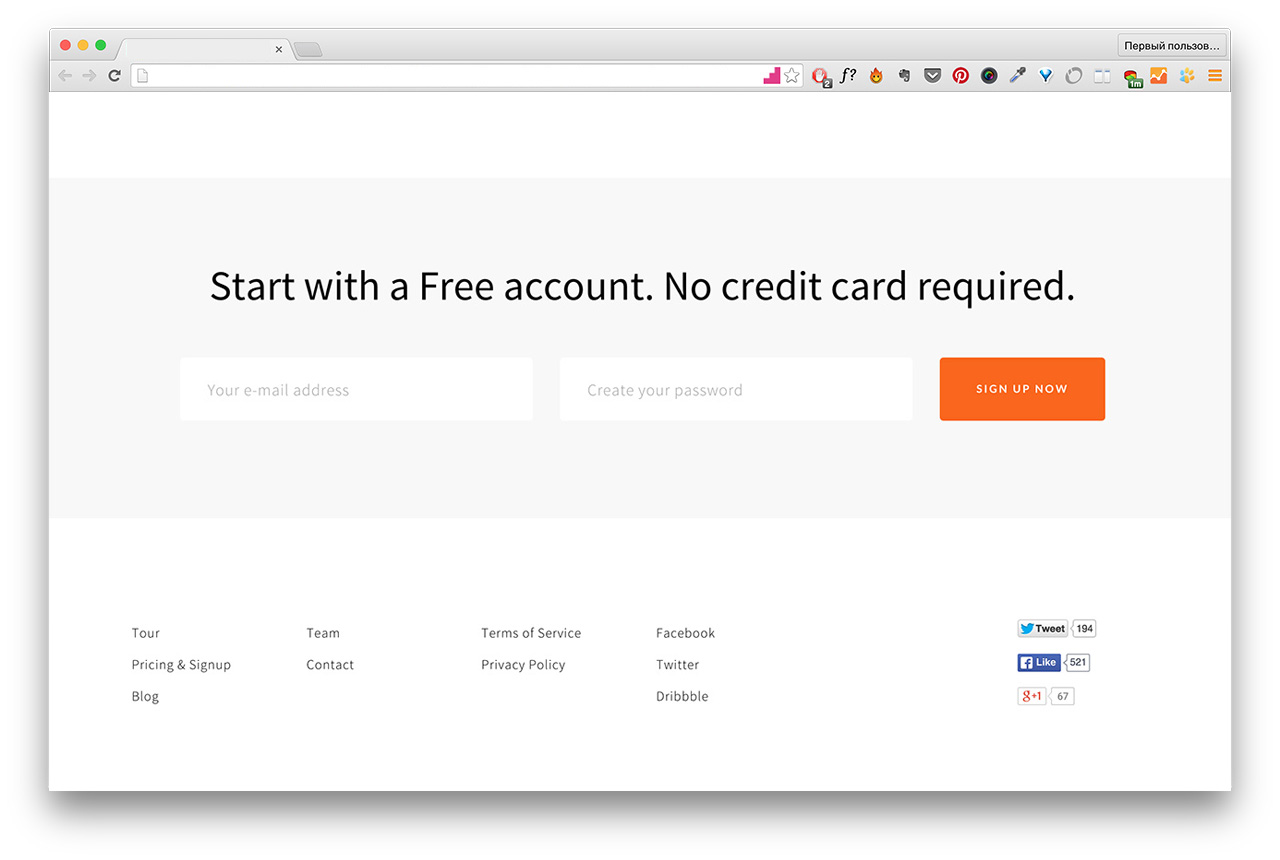
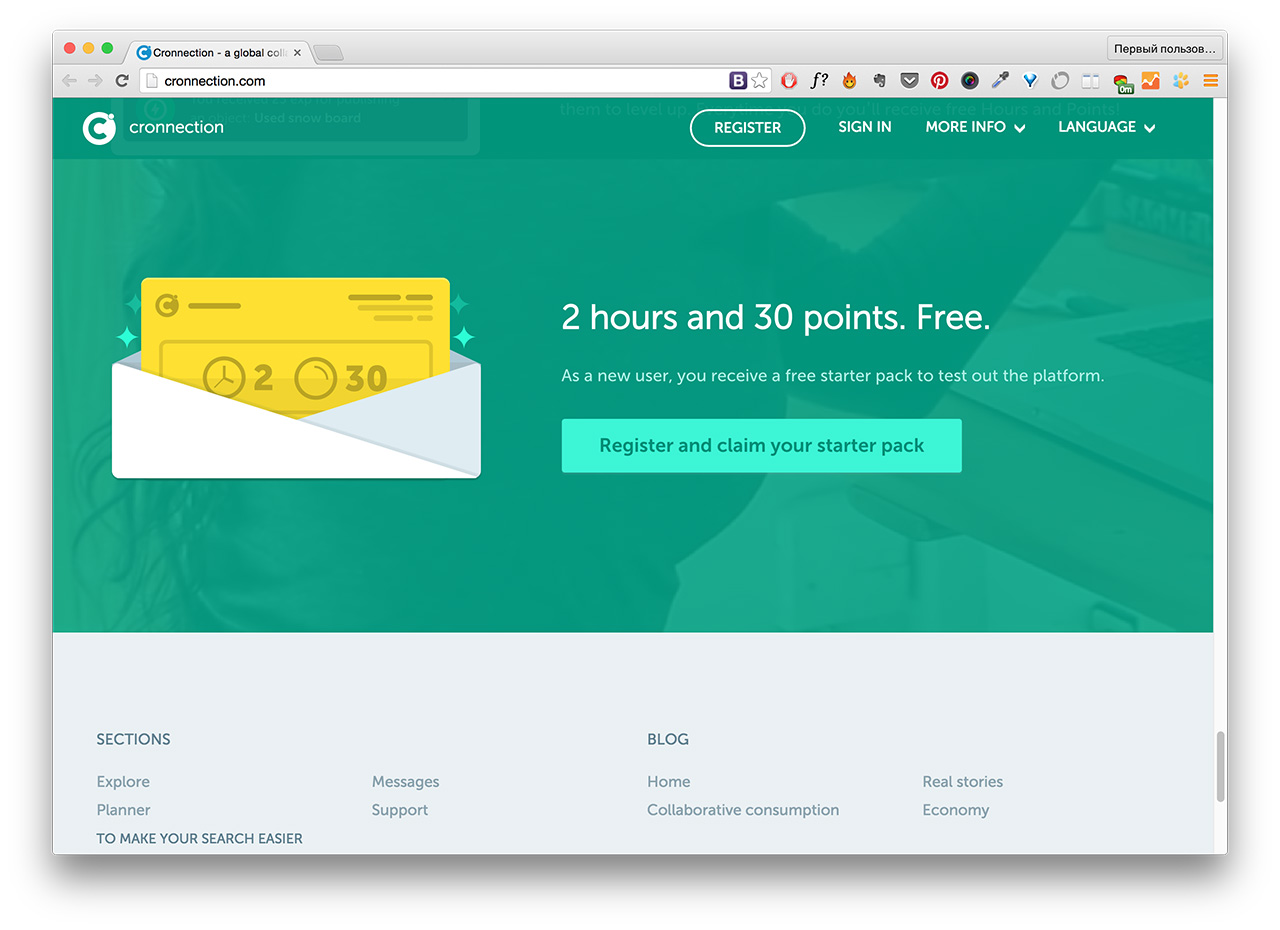
Не стесняйтесь часто повторять кнопки призыва к действию. Закрепляйте call-to-action элементы в шапке. Порой это кажется навязчивым, но вы никогда не знаете наугад, насколько невнимательным окажется пользователь.
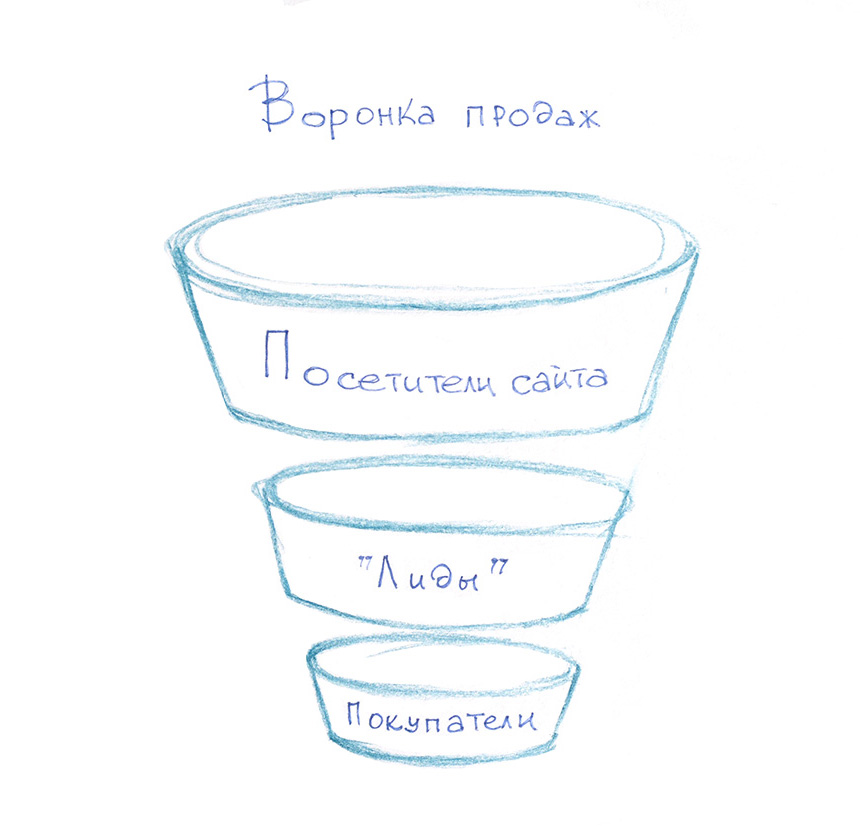
Не игнорируйте аналитику. Изучайте конверсионные воронки и поведения пользователей на лэндинге. Только так вы сможете улучшить свой результат. Проведение А/Б тестов, анализ всех этих данных — даст вам возможность увидеть то, о чем вы даже не могли предположить.
К примеру, лендинги для всем известного нам сервиса
Booking.com находятся в постоянных тестах. И такая мелочь, как перемещение кнопки «Оформить заявку» на 40 пикселей влево может увеличить конверсию на несколько десятых процентов. В таких масштабах это всегда немалая дополнительная прибыль. А следовательно, этот дизайн работает лучше.

 Курс
Дизайн в цифровой среде
Курс
Дизайн в цифровой среде