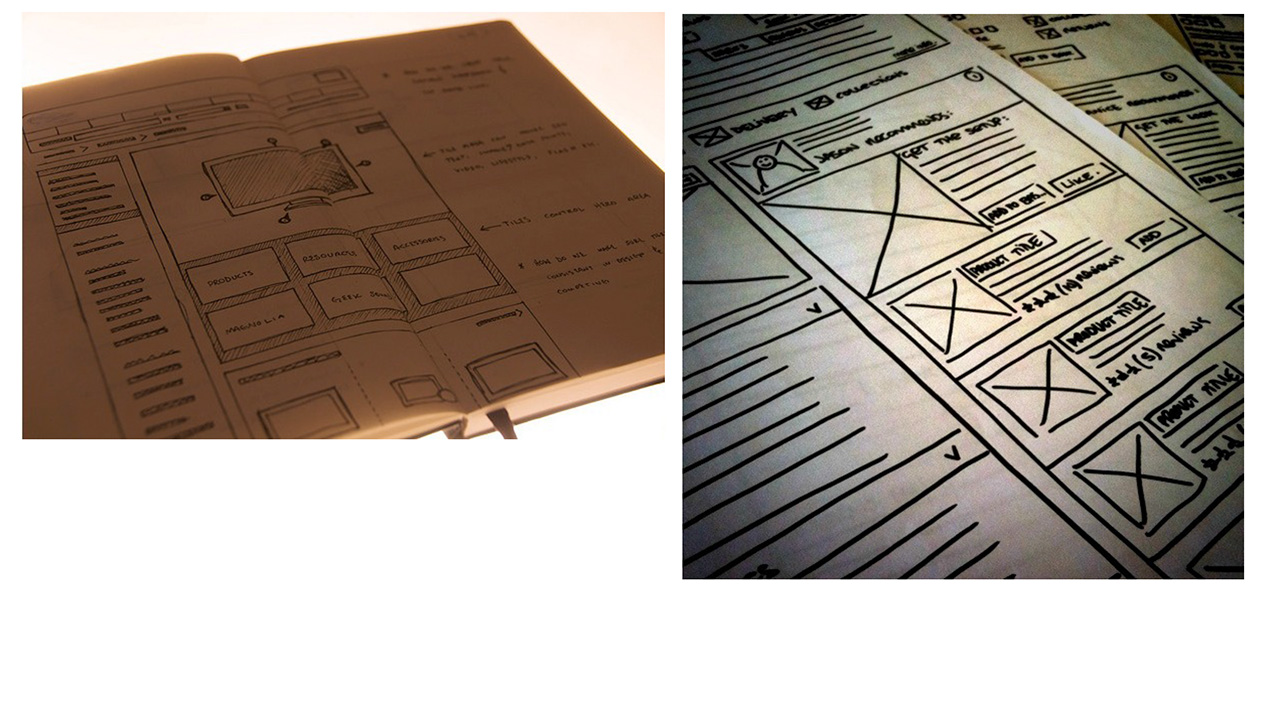
Получить от клиента контент до начала работы над дизайном
Лайфхак. Контент получить всегда сложно, потому что клиент вечно занят и хочет вам поручить эту работу, чтобы вы волшебным образом сделали все по высшему разряду. И свой мозг отключает: да, я должен предоставить текст, но это мы потом как-нибудь разберемся. Но на самом деле ему нужно самому понять что будет на сайте.
Прототип позволяет вытащить из заказчика эту информацию. Он будет будет лениться, говорить: вы рисуйте, а мы потом как-нибудь наполним. Но чем раньше он займется контентом, тем быстрее вы обнаружите очень интересные вещи. Потому что всегда появляются расхождения между начальным тех заданием и реальным контентом. По ходу он начнет вспоминать что ему еще нужно, допридумывать, начнет спорить с коллегами: что они хотят еще добавить.
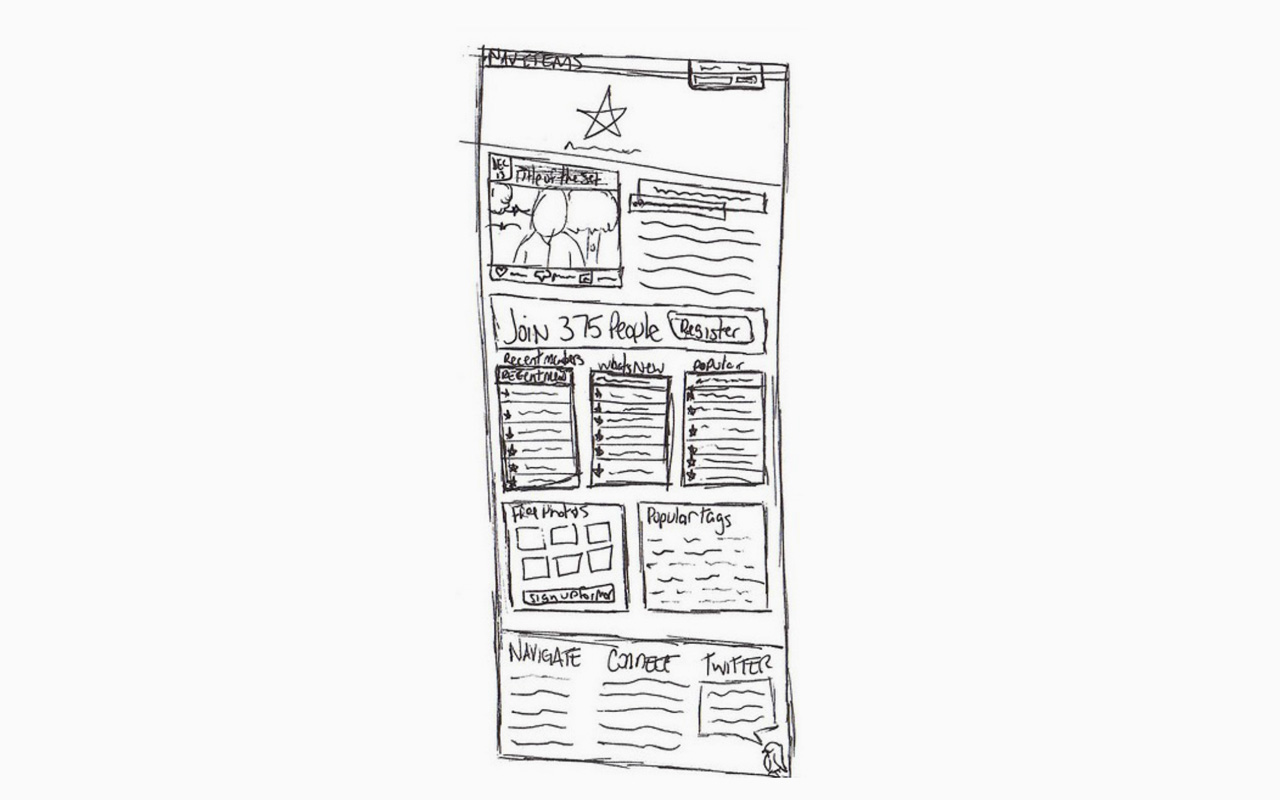
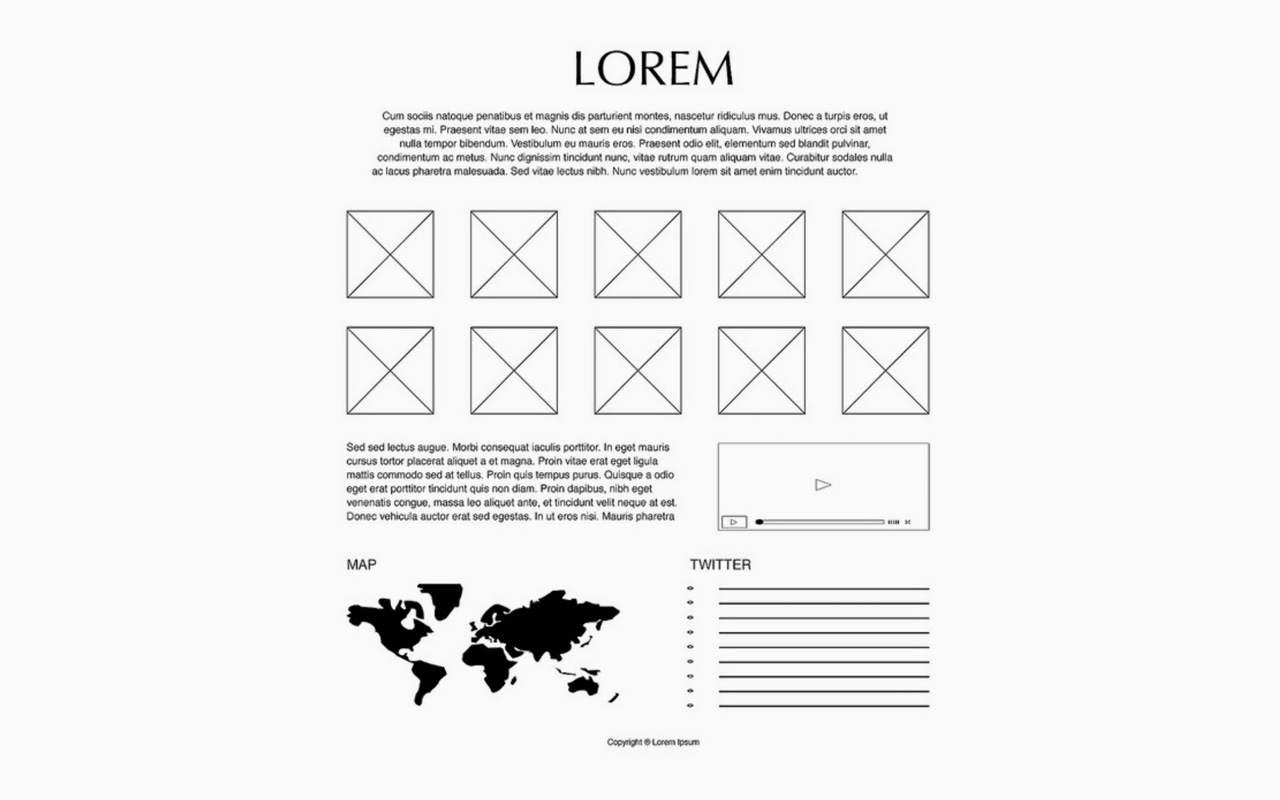
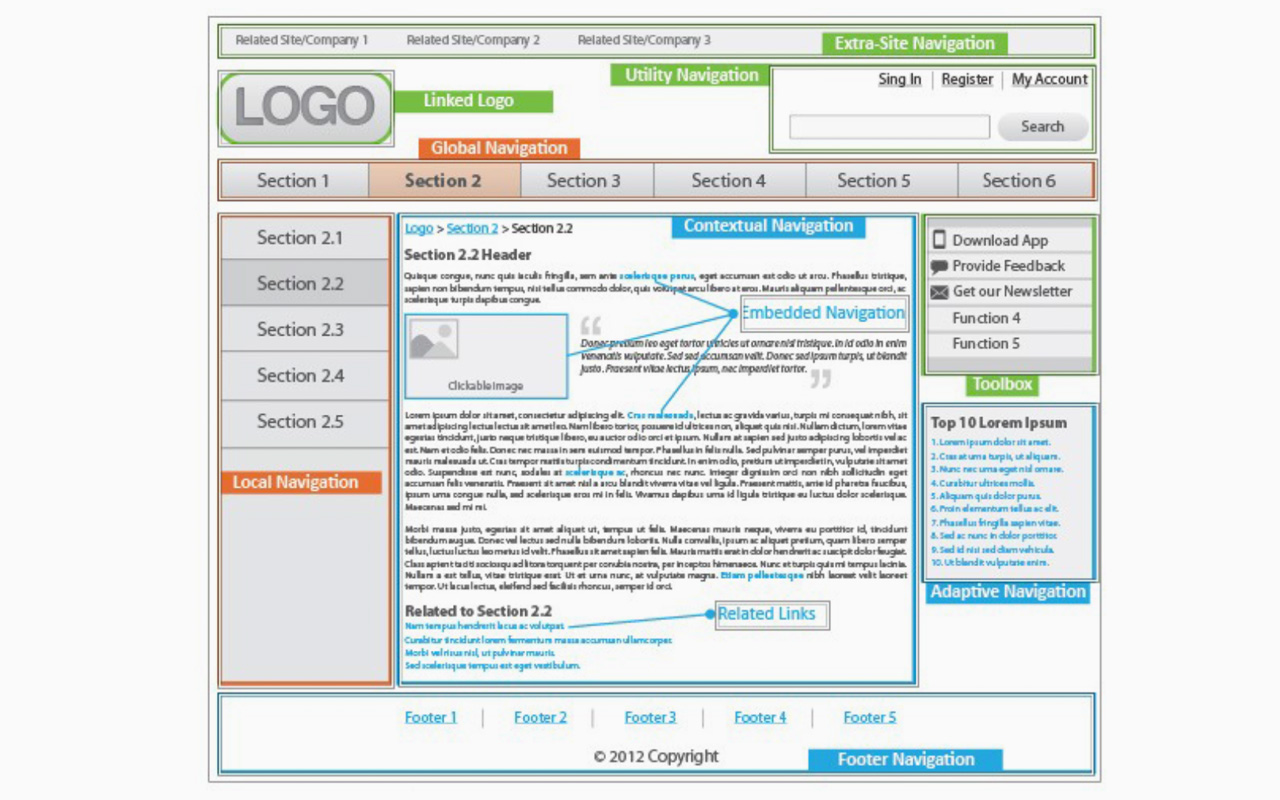
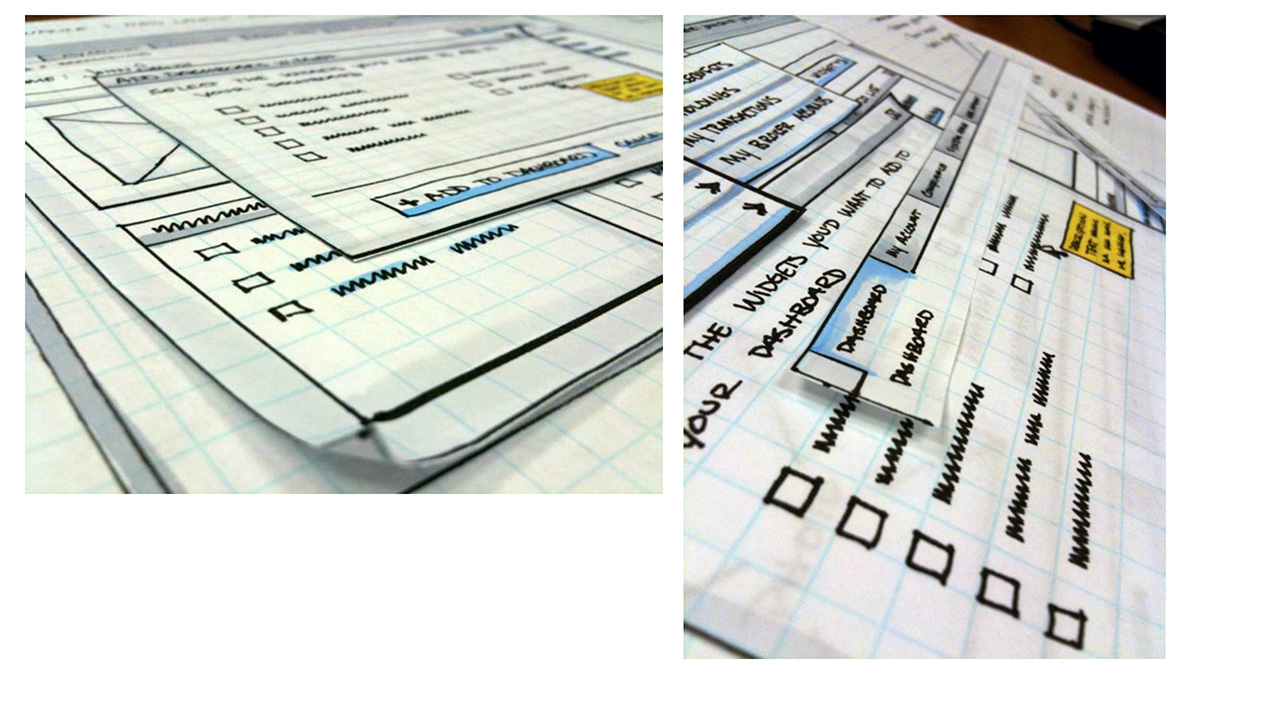
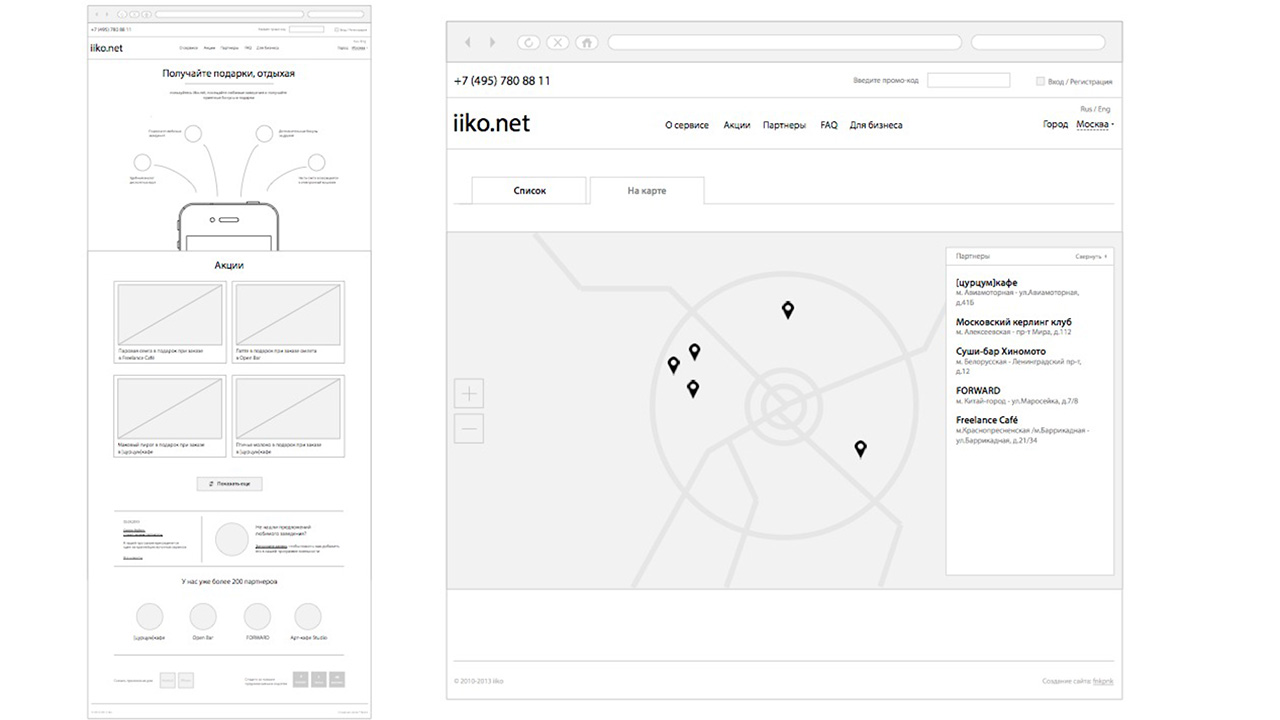
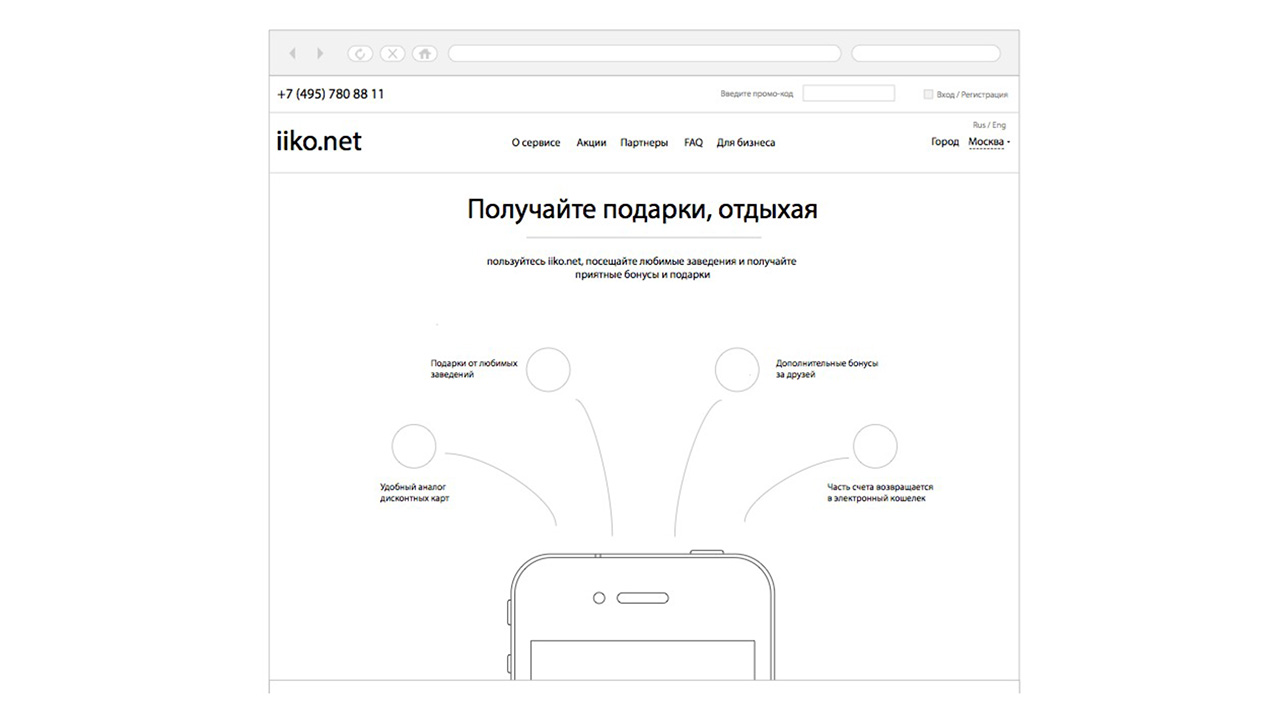
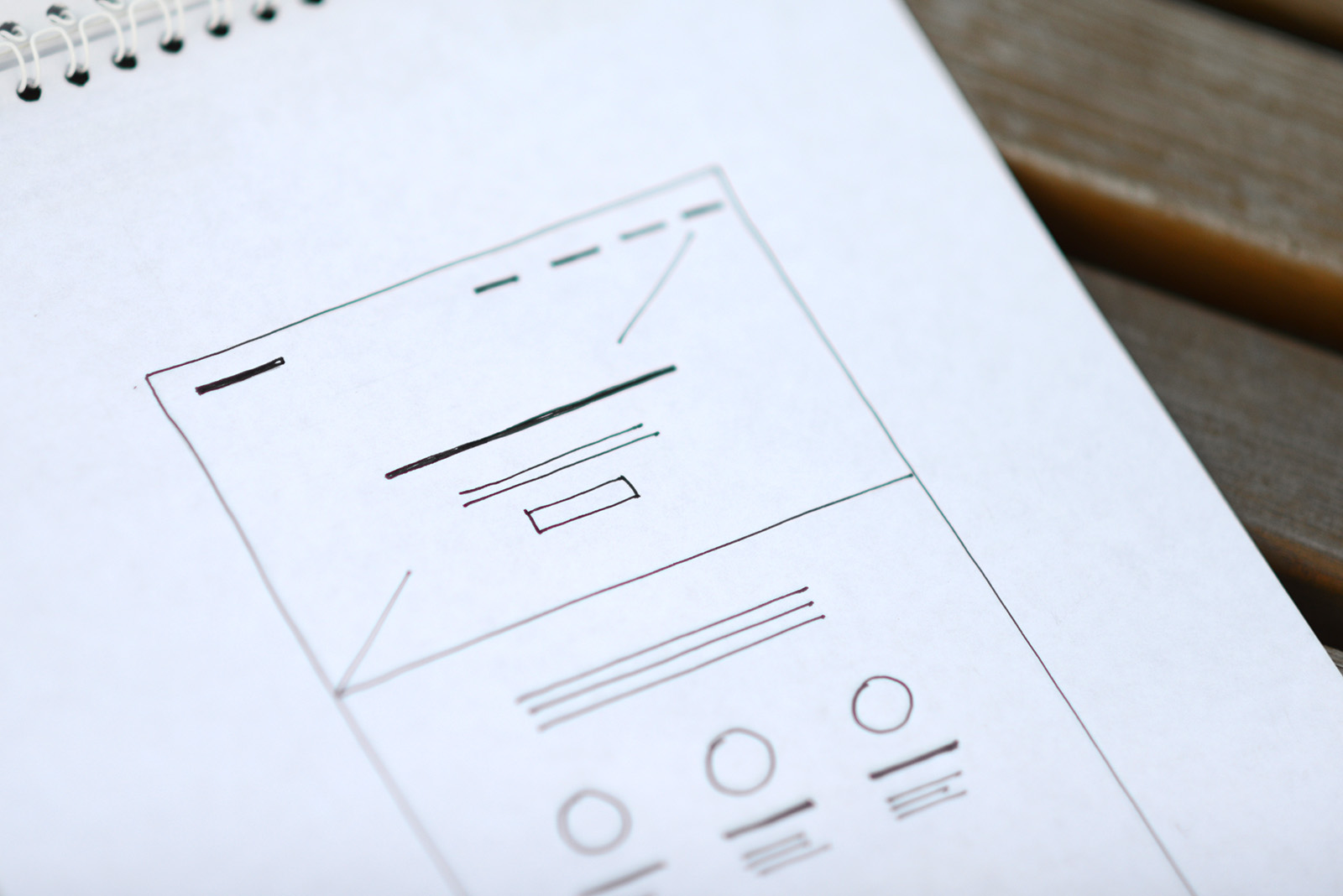
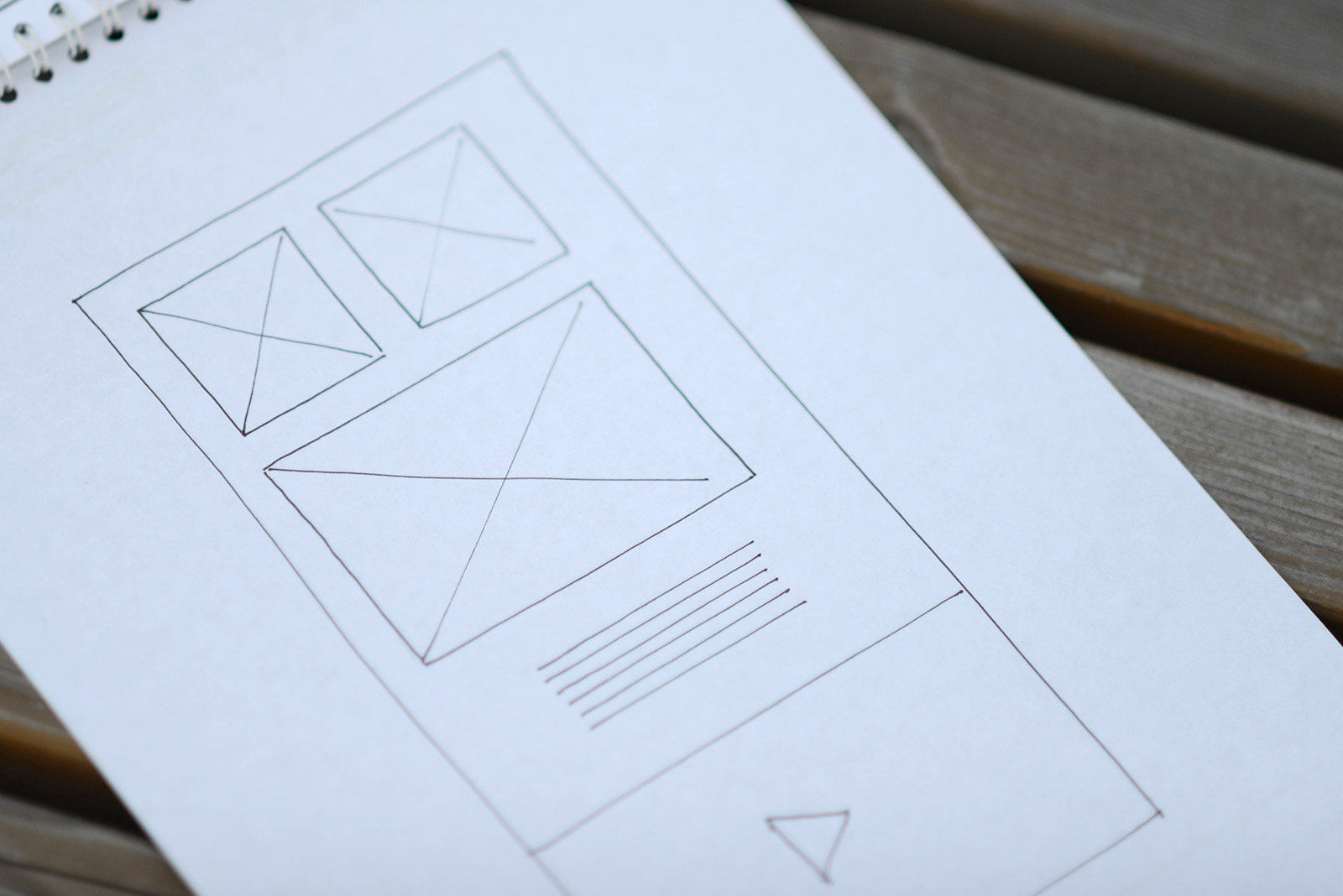
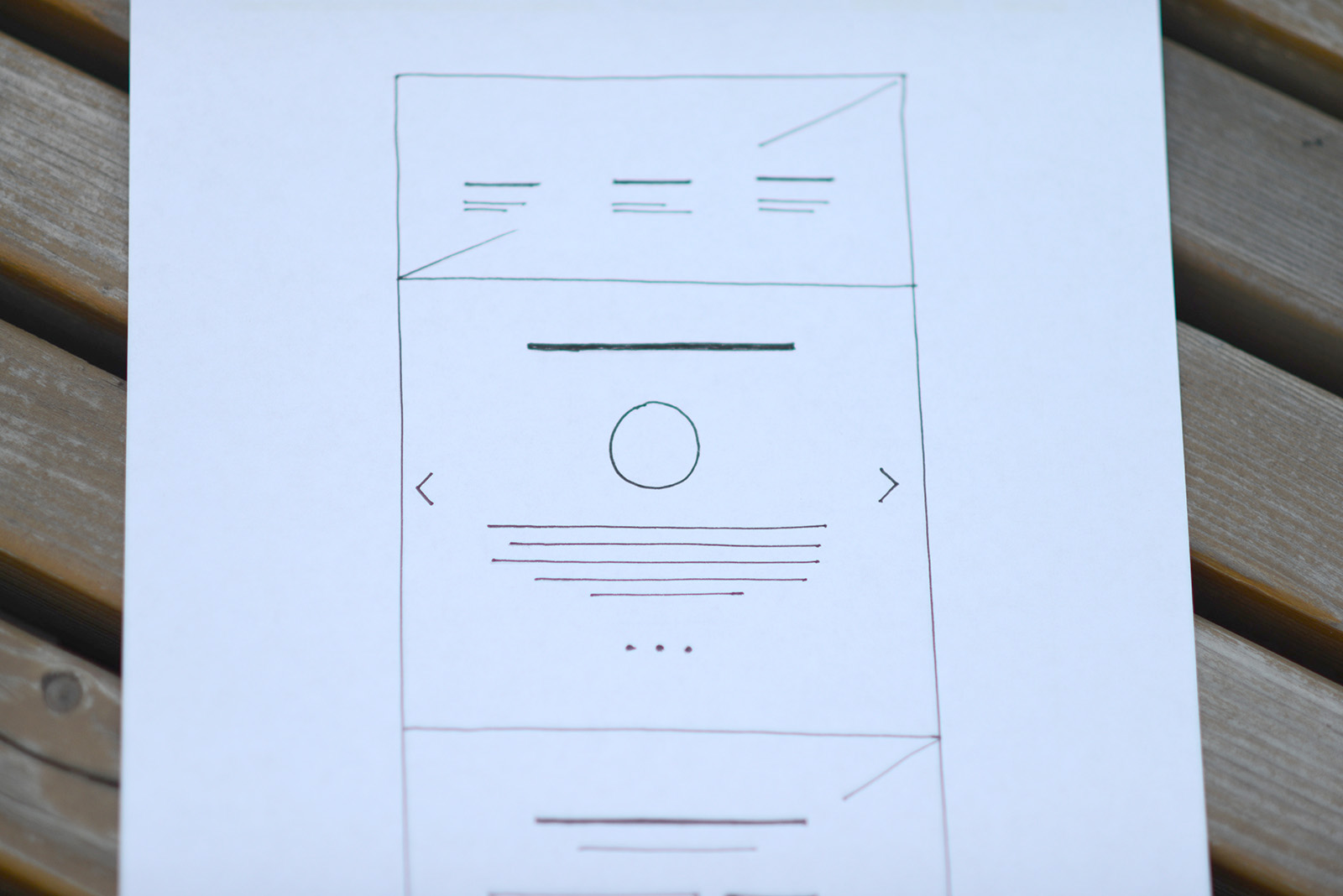
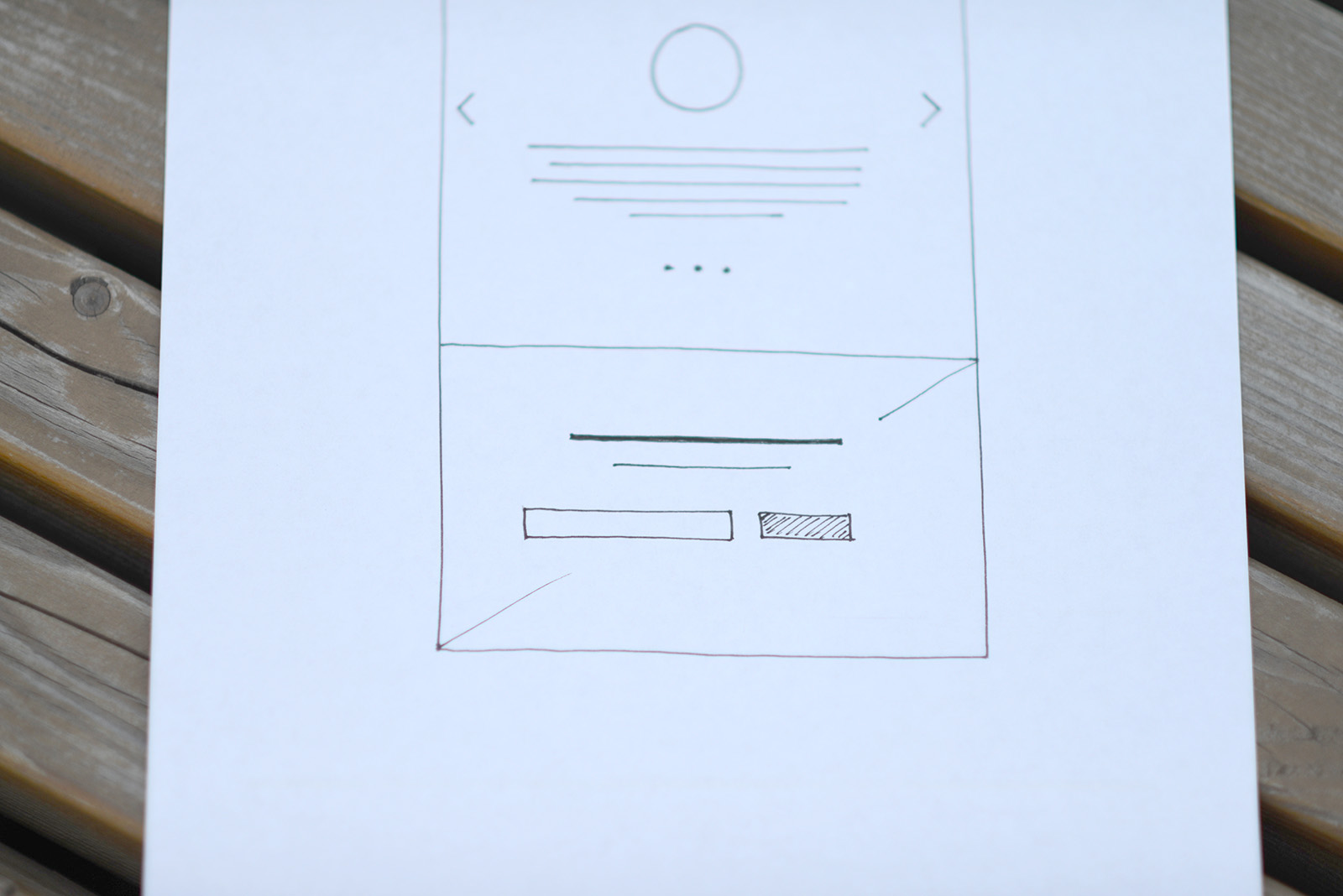
Спроектировать информационные блоки и принцип размещения информации
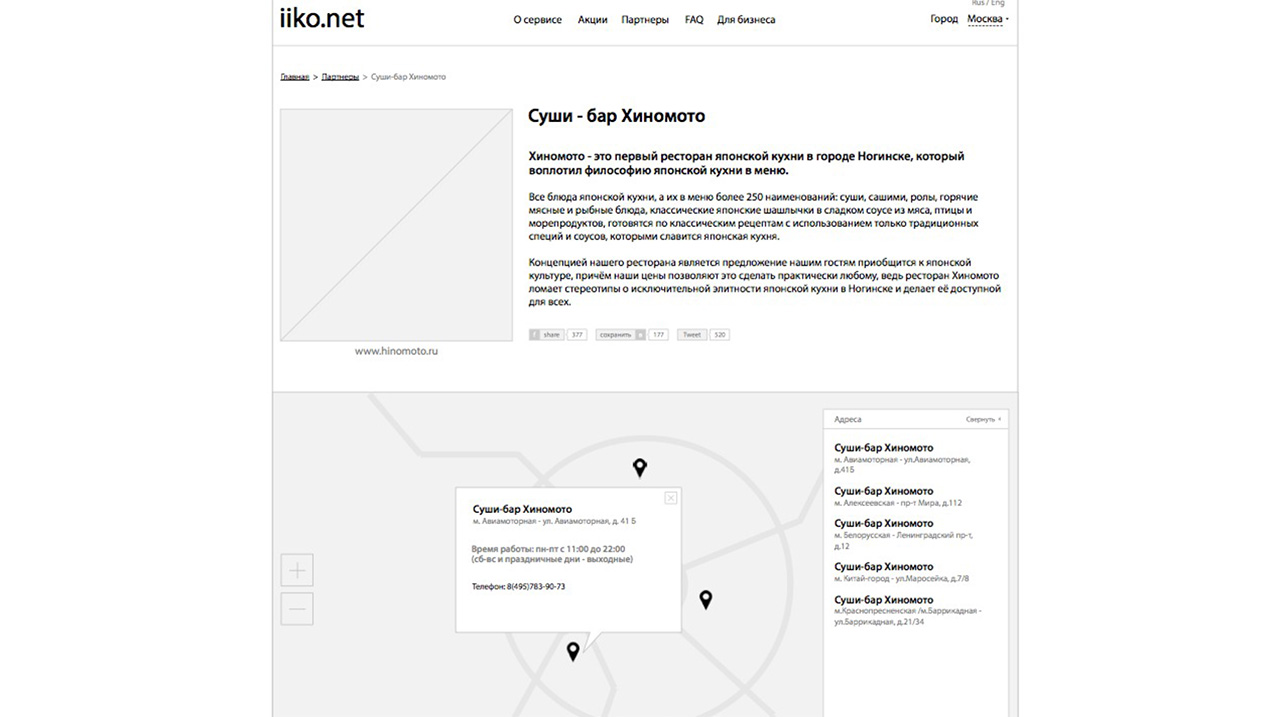
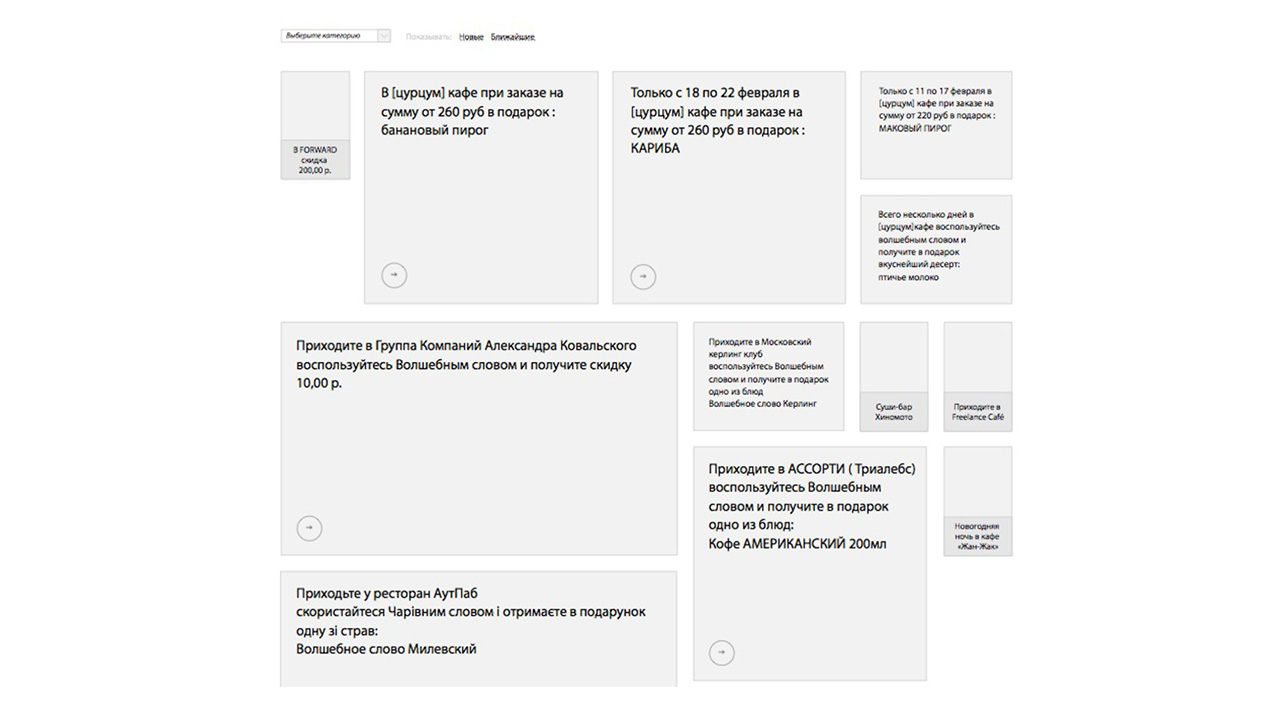
Часто у заказчика есть специальные пожелания, например, нужно, чтобы телефон был на видном месте. Или у компании много акций и нужно, чтобы первый экран был весь отведен под акции. Когда ему показываешь разные варианты, вы договариваетесь из каких блоков будет состоять сайт.
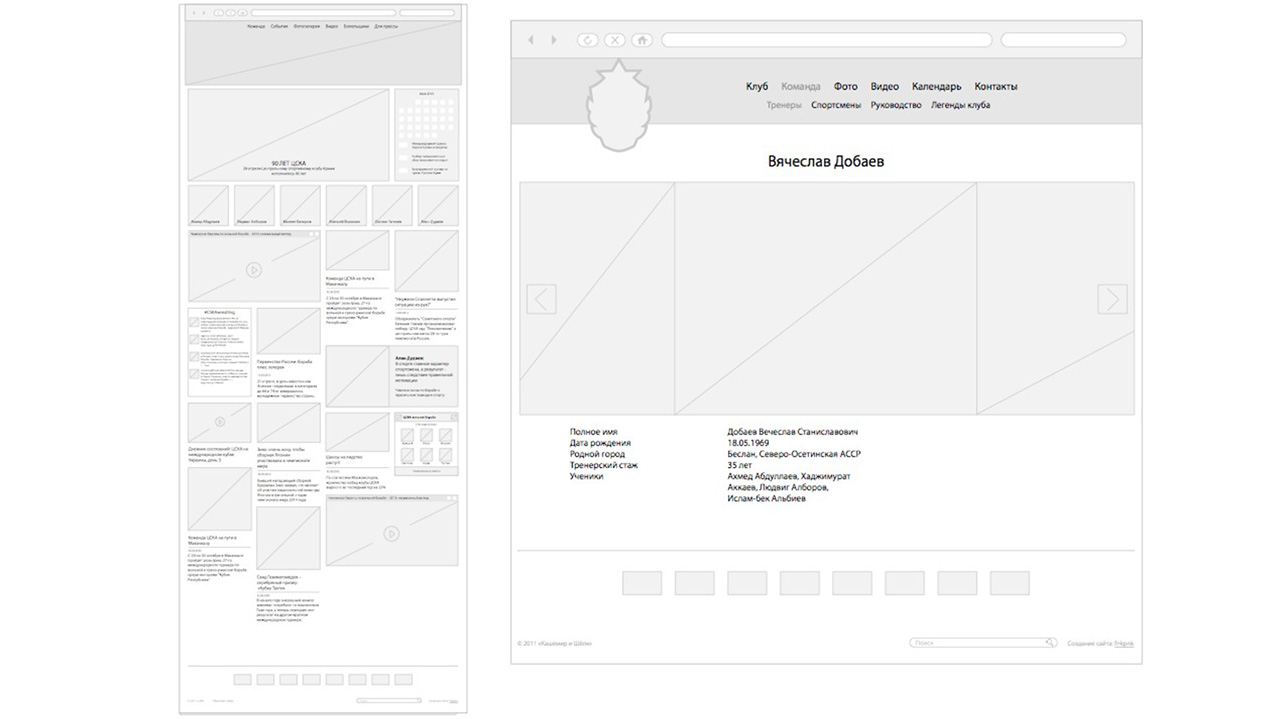
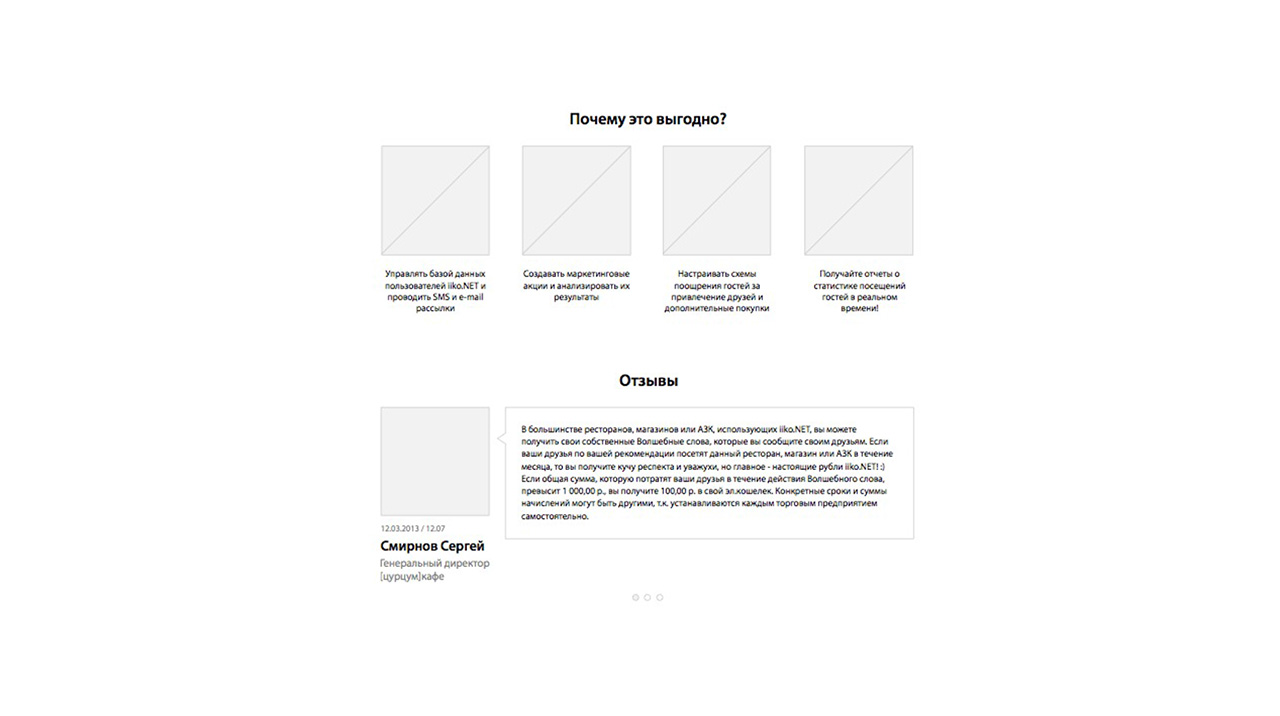
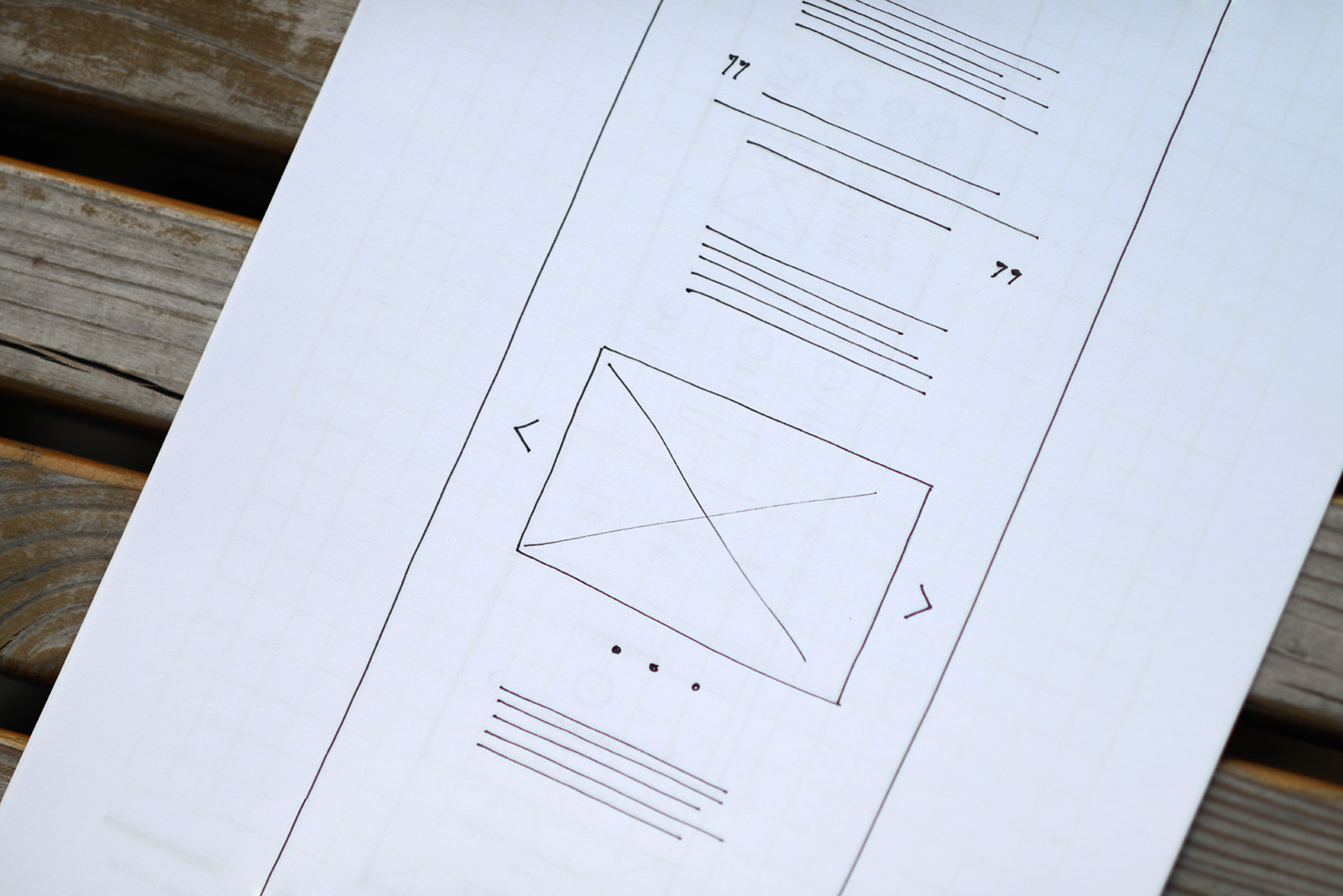
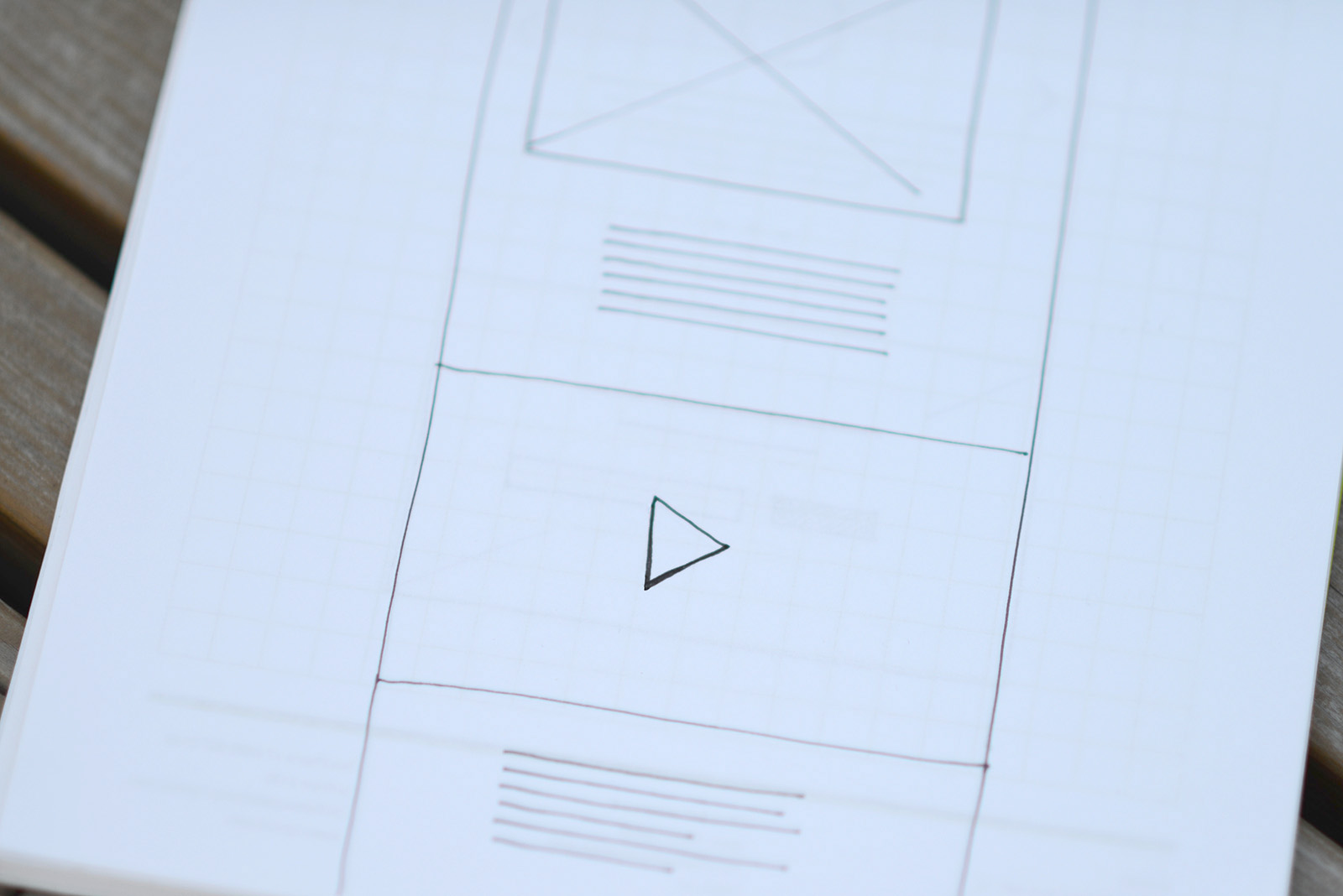
Понять какая информация и в каком объеме должна быть на сайте
Прототип дает возможность понять, что будет внутри блоков. Если на главной странице будут новости, то можно выяснить как они будут выглядеть и как часто будут обновляться. Например, если раз в месяц, то не нужно ставить дату, иначе они будут выглядеть устаревшими, хотя это может быть нормальная периодичность в их индустрии. Нужны ли теги. Будут ли фотографии. Будут ли каждый день новости? Как выводить — 4 в ряд или достаточно 2-х. На этом этапе можно даже определиться со стилем, например, какие будут заголовки: из одного-двух слов или из девяти? И это два разных макета. Выяснить такие вещи на этапе прототипирования полезно, чтобы это не было неожиданностей: ты уже заверстал сайт и выясняется, что заголовки не вмещаются.
Иметь возможность быстро внести правки
Вы сможете быстро договориться. Экономится и ваше время, и время заказчика. Это влияет на вариативность, она может быть больше.
Быстро отработать несколько гипотез
Раньше было обычной практикой предоставлять заказчику три варианта главной страницы, чтобы он выбирал, что ему нравится, а что нет. Но сколько нужно времени, чтобы нарисовать качественную страницу? Много! Если, конечно, делать добросовестно, а не так, что одна нормальная и две плохоньких. Нарисовав три варианта прототипа вы сэкономите время в разы.

 Курс
Дизайн в цифровой среде
Курс
Дизайн в цифровой среде